
On RebelMouse, you can customize your article to have what’s called a teaser headline and a teaser image. These usually differ from the headline and lead media of an actual article.
For example, you can have an article titled “You Won’t Believe These Waves at Hermosa Beach” with an image of the ocean, but when a user clicks on it, the actual article’s headline shows up as “The Six Most Historic Surfing Events on Hermosa Beach” with a lead image of top surfers instead.
Once you choose to upload a teaser headline and/or image, both elements will be displayed on the front page of your site. They will also appear on tag pages, section pages, and side bars. Here’s how it works.
Front Page Teaser Headline and Image
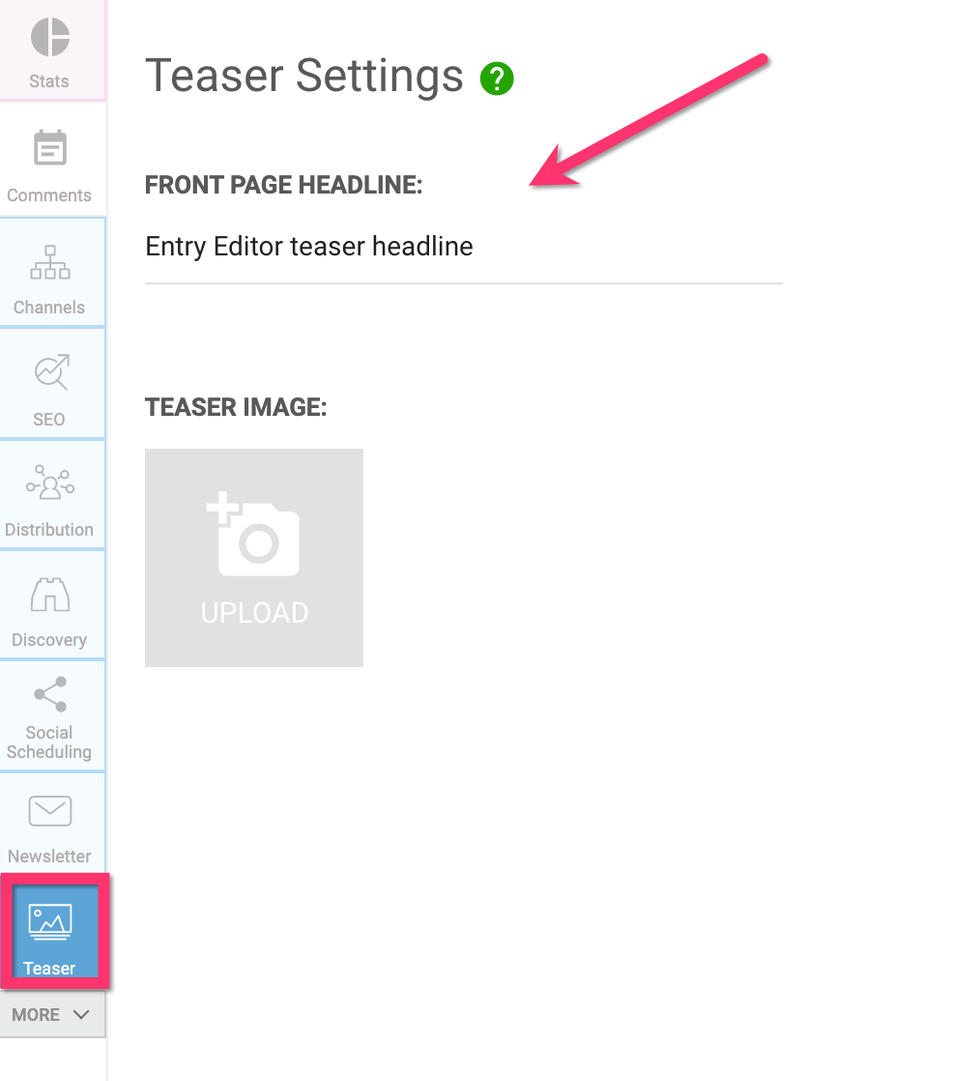
To create a teaser headline, click the screen icon labeled Teaser in Entry Editor’s right-hand navigation menu. Then, write your desired teaser headline in the text box underneath the FRONT PAGE HEADLINE section.

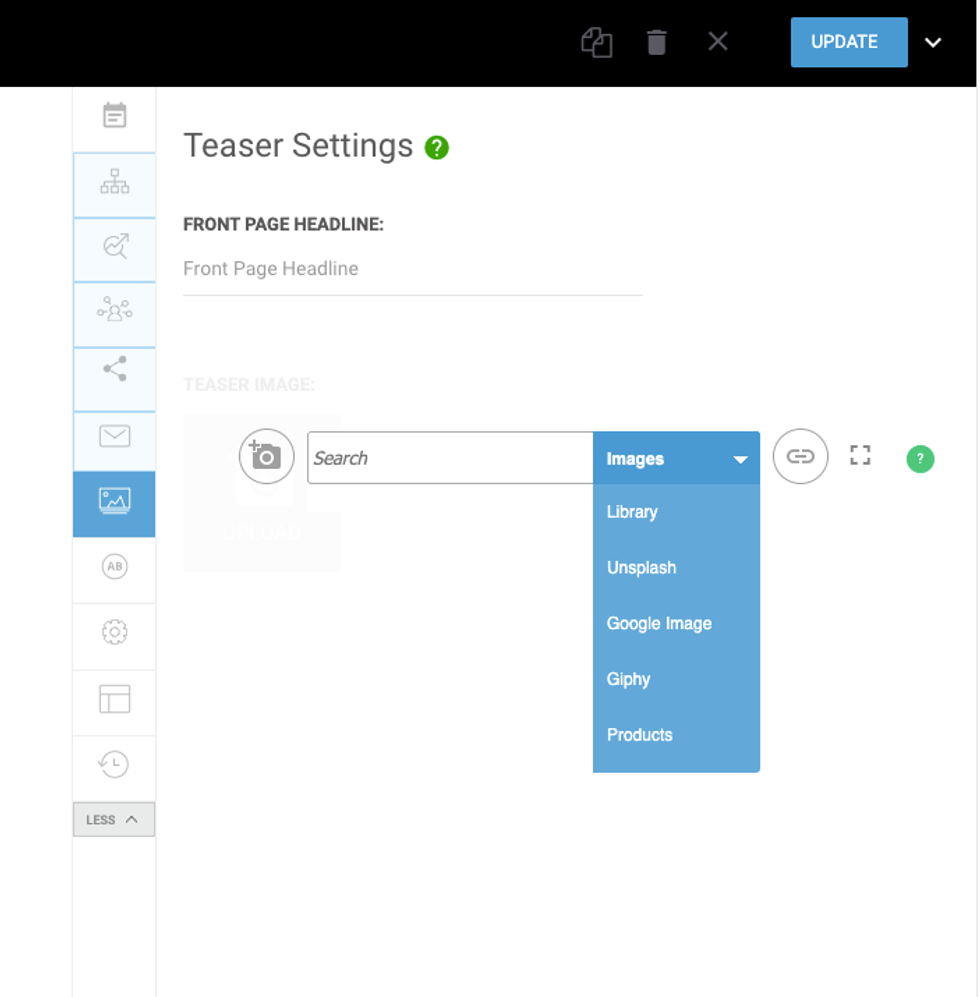
Within the same interface, you can upload your desired teaser image by clicking on the gray UPLOAD button that features a camera icon. You can use the full functionalities of the Add Media Bar for your teaser image.

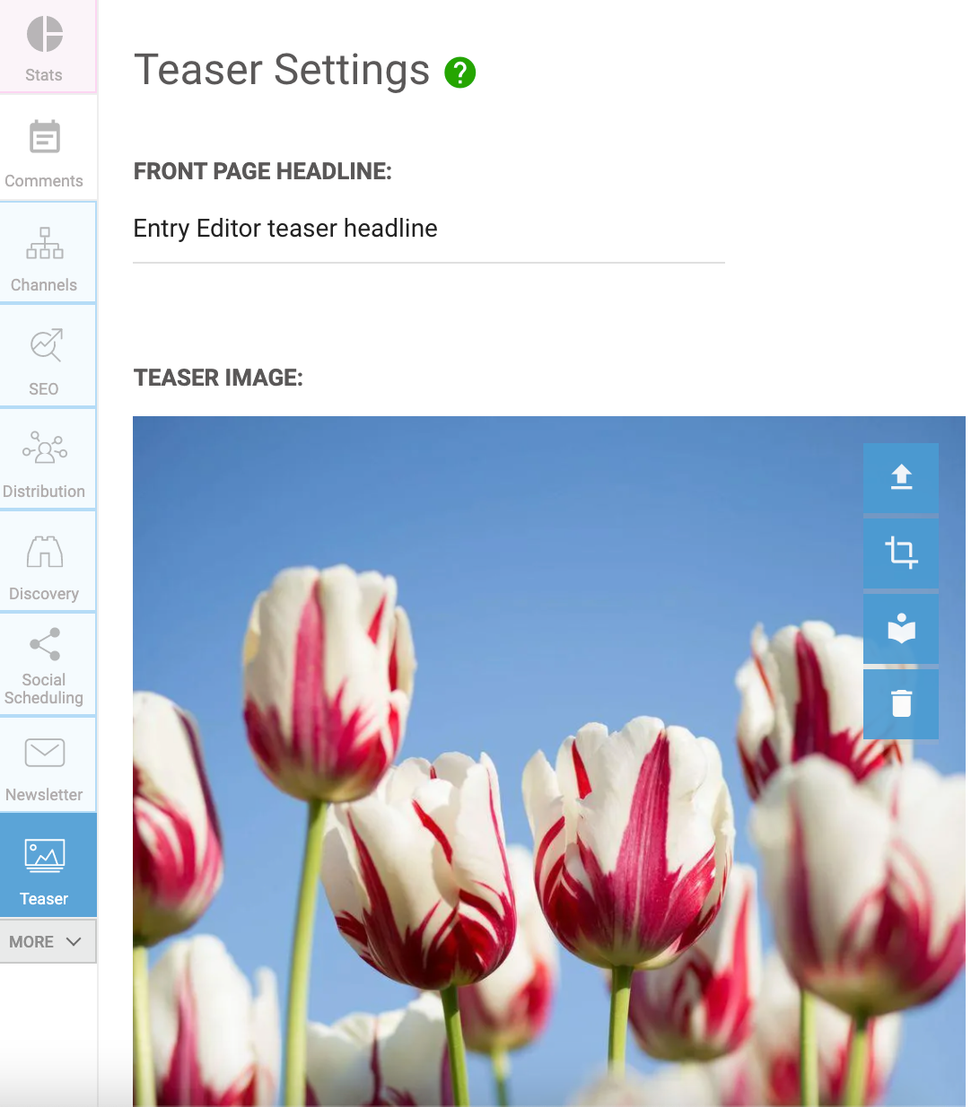
You will see a preview of your image appear once uploaded:

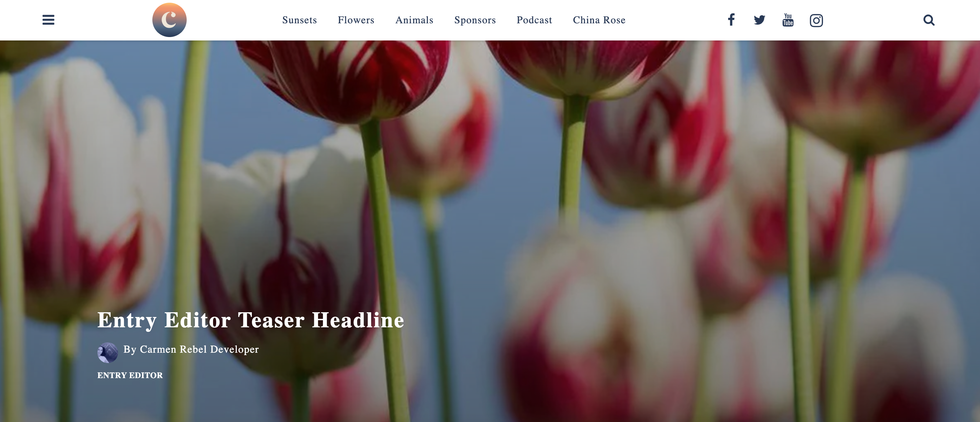
You do not have to create both a teaser headline and a teaser image — you can choose to do one or both. After your article is published, you will see your teaser headline and image reflected on the front page of your site.

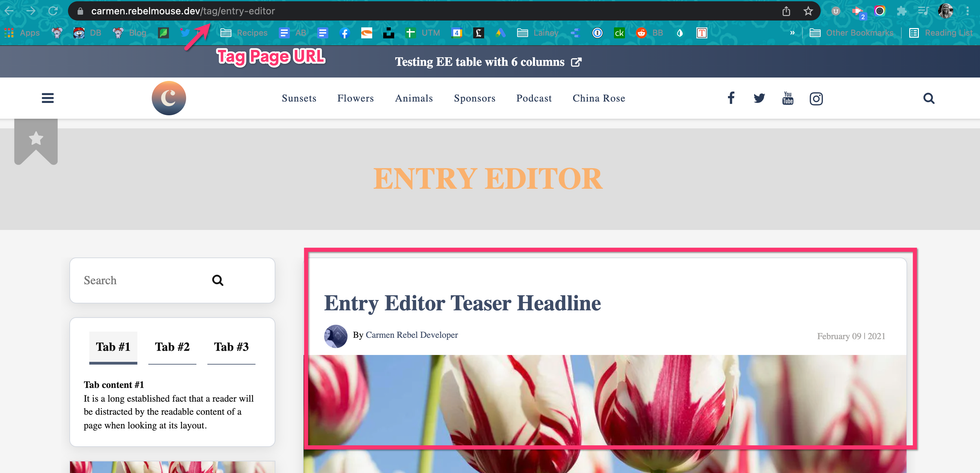
Teaser Headline and Image for Tag Pages
The same teaser headline and image will also appear on tag pages:

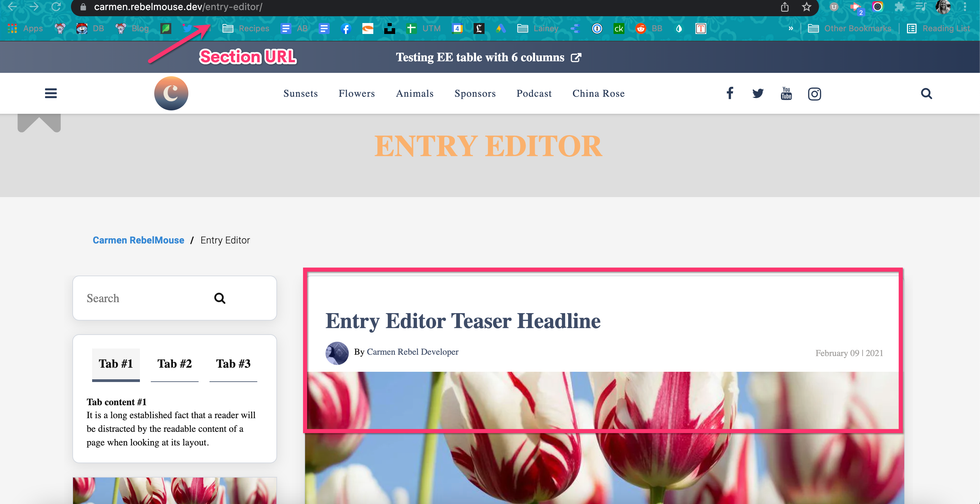
Teaser Headline and Image for Section Pages
The teaser headline and image will also appear on section pages:

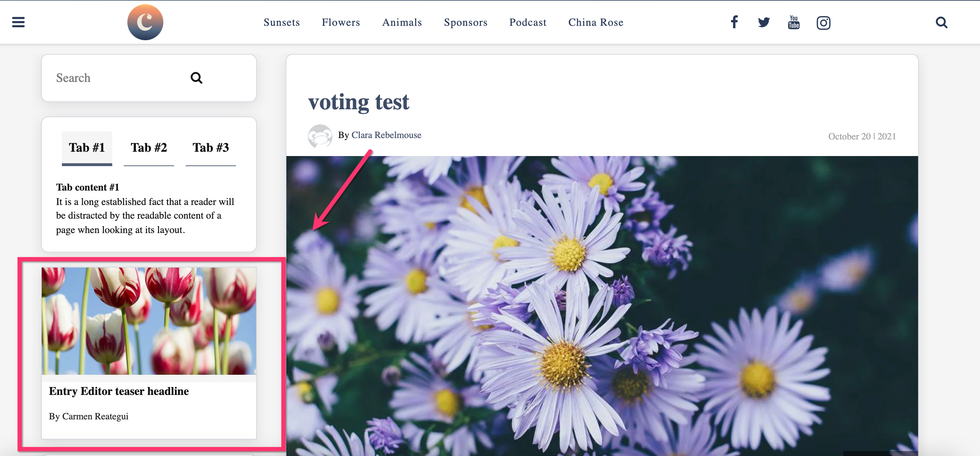
Teaser Headline and Image on Side Bars
If you have any side bar elements on your home page, including related content or trending stories, the teaser headline and image will also appear there:

If you have any questions about how to create and use our teaser headline and image feature, email support@rebelmouse.com or talk to your account manager today.















































































