RebelMouse Continues to Outperform Major Publishing Platforms in Core Web Vitals Report

Our continued prioritization of performance pays off
Core Web Vitals: The New Industry Standard
It has been a few years since Google let the world know that its Core Web Vitals would become the new benchmark for measuring a site's performance in its search results, known as the page experience update . Since then, developers have felt the impact of how their publishing platforms stack up against the new standard. Important decisions around the architecture of your site can now make or break your site's performance in the eyes of Google.
HTTP Archive, a tracking platform that crawls the web to identify trends and record historical patterns, has revealed how top content management systems (CMS) have weathered the page experience update through the creation of its Core Web Vitals Technology Report . According to HTTP Archive's summary of the new dashboard , the Core Web Vitals Technology Report was created to match the assessment of Core Web Vitals in Google's PageSpeed Insights platform. This means that the results of HTTP Archive's report closely match how Google is actually measuring each site's Core Web Vitals.
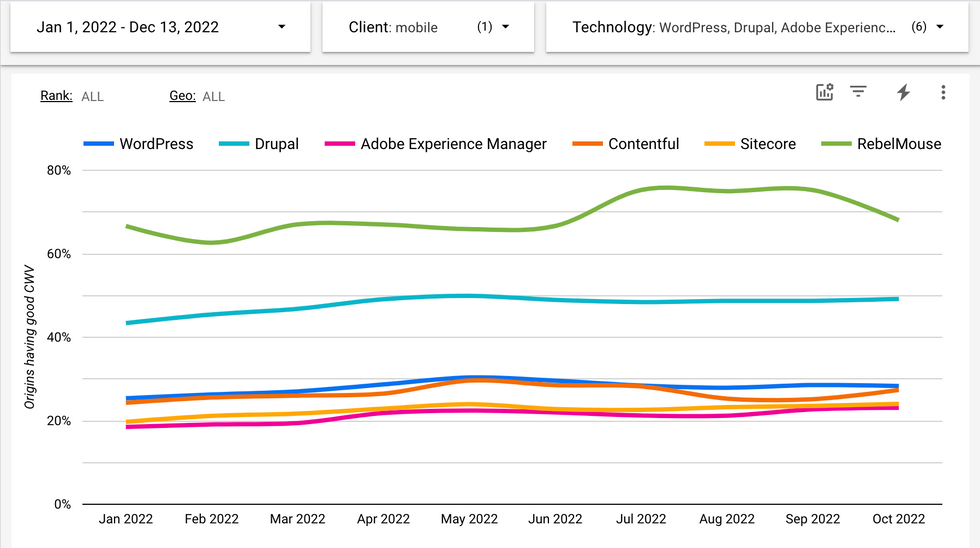
The following is a chart that shows just how much RebelMouse sites outperform sites on other CMS platforms, including Adobe Experience Manager and WordPress, when it comes to Core Web Vitals. As you can see, RebelMouse consistently stays ahead of the competition.

What Are Core Web Vitals?

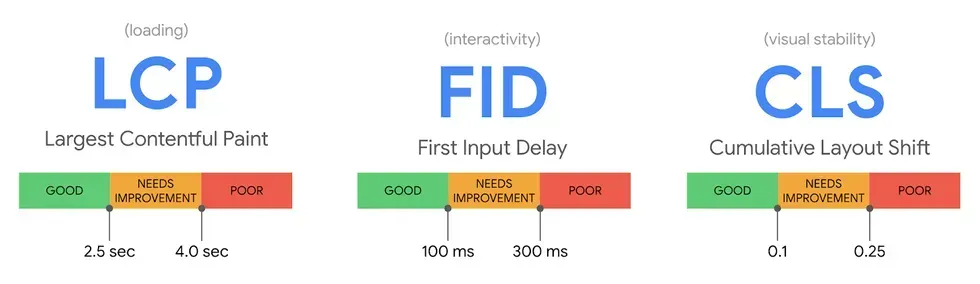
Google’s benchmarks for Core Web Vitals.
Now that we understand how important Core Web Vitals are to your site's heath, let's dive deeper into the metrics that make up Google’s Core Web Vitals:
- Largest Contentful Paint (LCP) : A website's LCP is the time it takes to load the main content on a page. Google wants LCP to happen within 2.5 seconds of when a page first starts loading.
- First Input Delay (FID) : FID quantifies a user's experience when trying to interact with unresponsive pages. This usually occurs between First Meaningful Paint (FMP) and Time to Interactive (TTI) (more on what these two mean can be found below). You want your FID score to be low to prove the usability of your site. According to Google, pages should have an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS) : CLS determines how often your users experience unexpected layout shifts or changes on a page. To ensure visual stability, you want your CLS score to be low. Google wants pages to maintain a CLS score of less than 0.1.
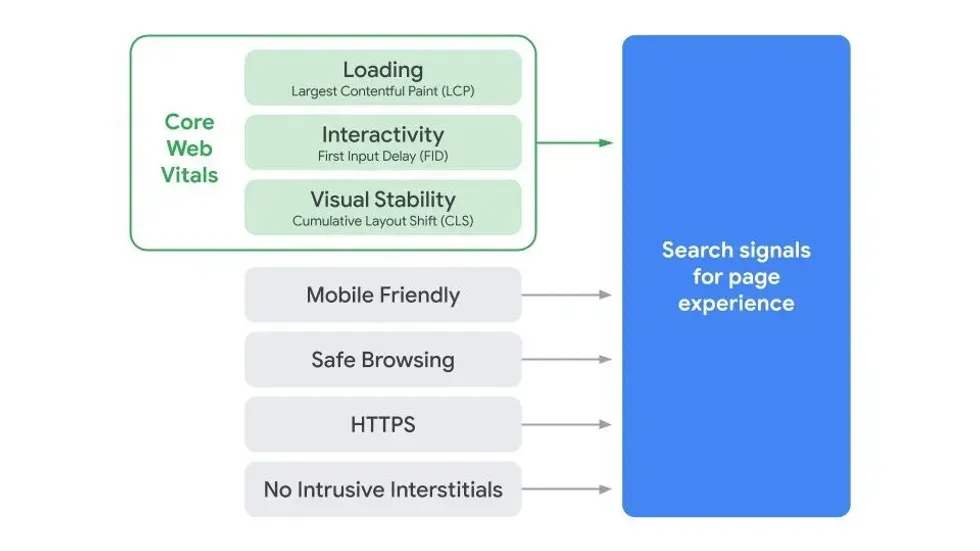
The other existing search signals are:
- Mobile Friendliness : Follow Google's mobile-friendly guidelines to find out if your site meets its mobile experience standards.
- Safe Browsing : Google's Safe Browsing is a service where you can test your site's URLs for malware and suspicious activity.
- HTTPS Security : This determines if your site uses an HTTPS connection by default, which helps ensure site security.
- Intrusive Interstitial Guidelines : These guidelines determine if a site is mobile-friendly enough to appear in mobile search results. Note that any content that follows Google News’s content policies will be eligible to appear in Google News's Top Stories on mobile.
Together, all of these metrics determine Google's new page experience signals.

From Google.
Google says it will always consider informative, quality content as its number one search signal. However, if two websites both have quality content, but one site has better Core Web Vitals, the site with a better page experience will always outrank any site that isn’t optimized for performance.
"By adding page experience to the hundreds of signals that Google considers when ranking search results, we aim to help people more easily access the information and web pages they’re looking for, and support site owners in providing an experience users enjoy.” —From Google’s original page experience announcement in May 2020.
Click here to learn more about what it takes to improve your site’s Core Web Vitals.
How Do I Measure My Site's Performance?

Having a quick load time and passing Core Web Vitals are important factors in Google Search’s rankings and results. But there are multiple ways of testing your speed and vitals, and it can get very confusing to try and understand the results since different measuring tools can result in different scores.
There are generally three ways to get your site's performance measurements:
- Use Google's PageSpeed Insights tool
- Use Google Lighthouse's scoring from within Google Chrome's developer tools
- Examine your page experience and Core Web Vitals in Google Search Console
Each of those three methods will give you important details on how your site is performing, but their results are derived using different methodologies.
Click here to learn more about how to accurately determine your site’s performance.
Why Does Page Speed Matter?

The saying "Content is King" is still true in today's publishing landscape, but there's no kingdom without high-performing sites. While page speed may have begun as a luxury for savvy webmasters and lucky readers, it's now a make-or-break component that deeply impacts a site's longevity in a highly competitive and global space.
A high-performance site is so critical in today's digital ecosystem that a poor-loading site could be a fatal blow to any publisher or brand. Here are just a few ways poor page speed can impact your site’s bottom line.
Mobile Page Speed Impacts Overall SEO Ranking: Mobile devices account for more than 50% of web traffic . If a site's mobile page speed is slow, this means half of the users trying to access the site are not only suffering a poor experience, but they're likely abandoning the site visit completely. This puts the site in danger of losing positions in its Google Search rankings.
Poor Page Speed Makes Ads More Expensive: Much like with SEO, if your page performance is slow and prompting lost site visits, the ads being served on your site will receive lower impressions. Lower impressions mean the ads are more expensive to deliver, which costs revenue and users in a matter of seconds.
Poor Page Speed Tanks Usability and Loyalty: The health of your site will always be dependent on the experience you deliver to your readers. Usability is the core reason why Google decided to prioritize page speed. Slow load times are a sure-fire way to give your readers a reason to abandon your content. To make matters worse, thanks to the massive amount of content being created every day, users have plenty of other options to choose from and may be wary of clicking a link or CTA associated with your site in the future.
Your Site Can Crush Google's Core Web Vitals, Too
RebelMouse is a cloud-based, secure CMS that confidently hosts over 500 million pageviews across our site network each month. We help new media powerhouses and legacy brands alike make the most of the open web by growing traffic and building revenue without sacrificing user experience.
If you would like to learn more about how we can help your site exceed the industry standard on Core Web Vitals, request a proposal today to get started.
Related Articles
- Optimizing Tweets for Zero CLS Penalties
- Google Page Experience Now Live in Search Console
- RebelMouse's PageSpeed and Core Web Vitals Guide for Developers
- RebelMouse Q1 2021 Platform Performance Updates
- RebelMouse Feature: Improve Your Page Performance With Core Web Vitals Debugger
- RebelMouse Outperforms Every Other CMS. Here's the Data to Prove It.















































































