
Being able to track your site performance and users' behavior on your site can be very beneficial in understanding what's effective on a given page. Using Google Tag Manager (GTM) in conjunction with Google Analytics (GA) and RebelMouse's Layout & Design Tool (L&D) allows you to glean many insights into what's working and, just as importantly, what's not working on your site. Let's start with a common example.
Many sites send out newsletters, and some send out multiple varieties of their newsletters. Let's take this further and imagine a site with several geographic sections, or verticals, on the site. In this scenario, we might have U.S., Europe, and Asia as our general sections. We want to be able to promote specific newsletter pop-ups to our users depending on the section that they land on. If a user lands in the U.S. section, show the U.S.-based pop-up, if they land in the Asia section, show the Asia-based pop-up, and so on.
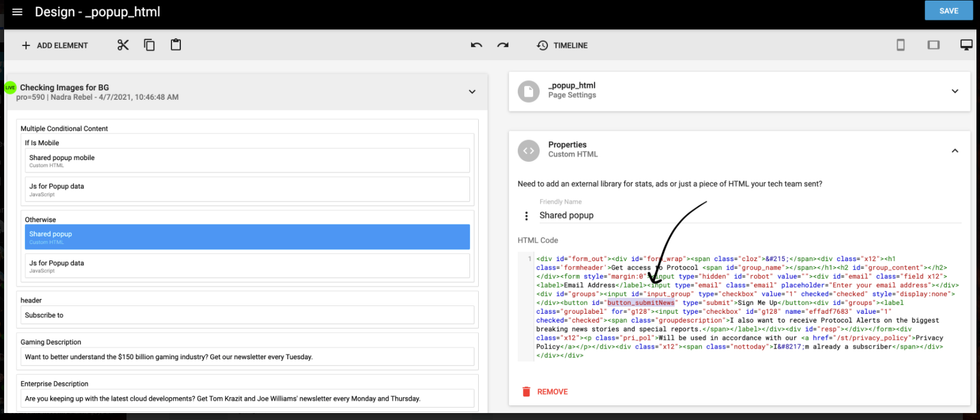
From within Layout & Design Tool, you can create divs that follow a specific naming convention to aid in the tracking. For our example above, we use data-value and data-section to identify the correct section, and fire the correct newsletter pop-up, all while capturing that information in Google Analytics so that we can later learn what's being effective.
On the flip side, you may also have a "Not Interested" button that allows users to opt out from seeing a pop-up any further. This can be tracked, too!
How to Set Up Events Tracking
Metadata and Selectors
The first thing to do is to set up metadata and selectors in L&D, which will map back to triggers in GTM.

GTM Triggers
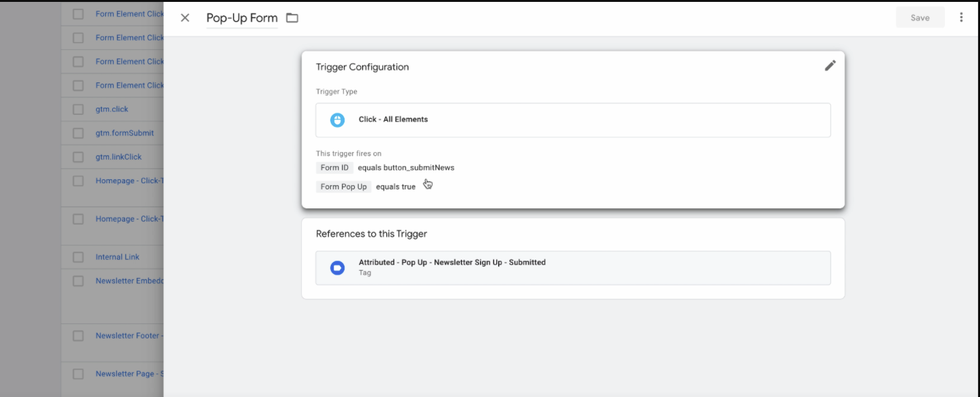
From within GTM, you can set up your triggers to map to the data we have in L&D.

And here you can see how a tag is configured to track the data:

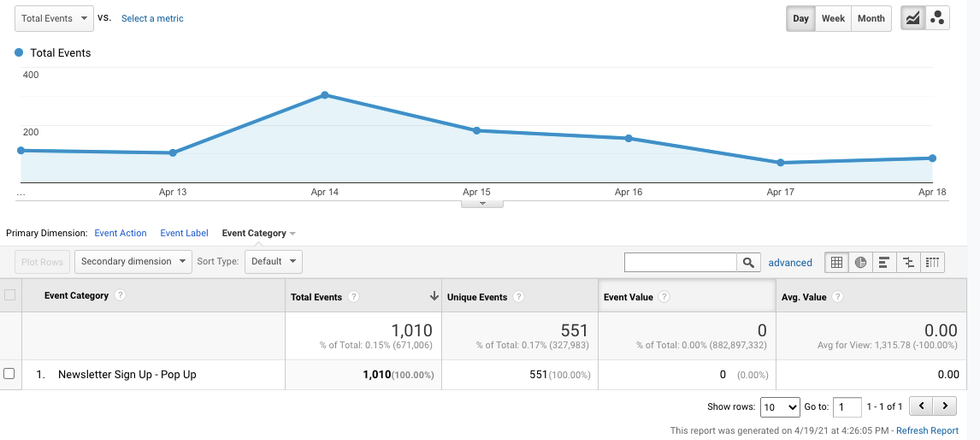
Once this is all set up, you will be able to pull the data from GA and get insights into what is gathering clicks and what is not:

If you have any questions about how to set this up or what you can track, please contact your account manager or support@rebelmouse.com today!















































































