
Assign attributes to your site's rows and columns
You can now add custom HTML class names to rows and columns in RebelMouse's Layout & Design tool. HTML classes can be used for many things, particularly to style elements within a wrapper that has a certain set of CSS properties, or to trigger JavaScript.
This feature eliminates the need to use a separate Element Wrapper to add a class to a set of elements, because the row or column itself can call that specific ID you would typically assign to the Element Wrapper. This creates cleaner, more efficient code in our Layout & Design tool.
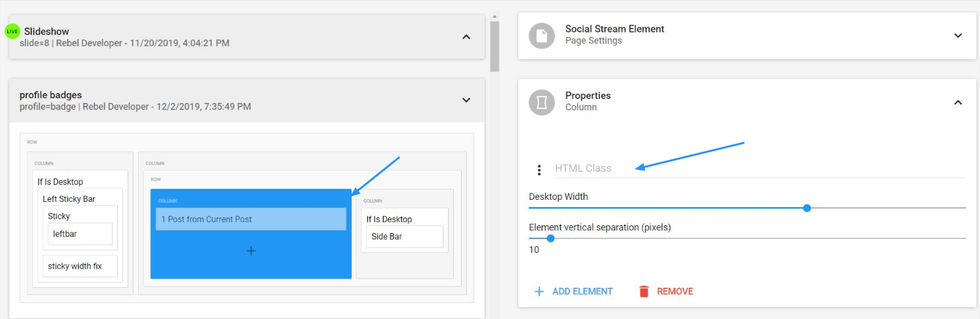
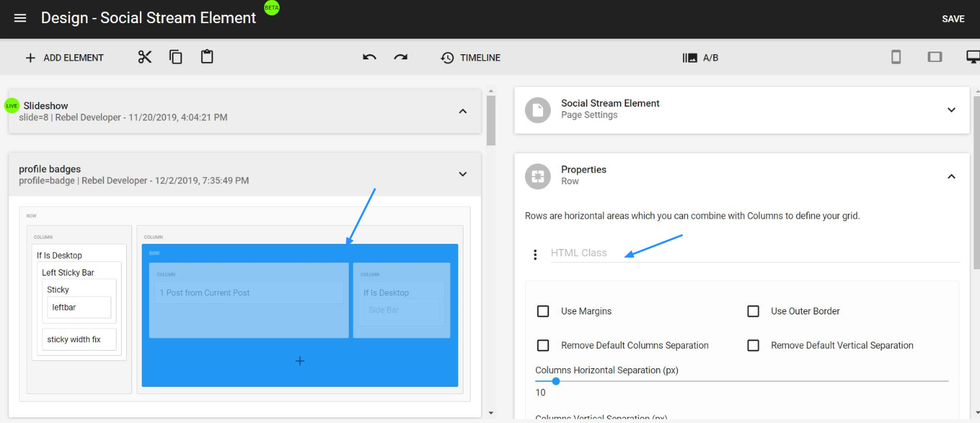
You can find the HTML Class within the Properties card of your row or column:

You can also highlight more than one row or column at a time to assign it to the same HTML Class.

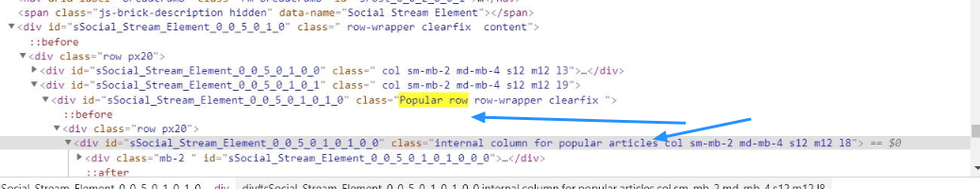
This is how it looks in Document Object Model (DOM) :

For a refresher on all of the elements available in our Layout & Design tool, click here . If you have any questions about this feature, email support@rebelmouse.com or talk with your account manager today.















































































