
Create Your Powerful and Modern Publishing System
At RebelMouse, we use the term "lean tech" quite a bit. Lean tech is the opposite of what many publishers think may save their site in today's landscape: A big-box CMS publishing solution that is often costly to customize and maintain. In actuality, the key to sustainable growth and revenue is a leaner, full-stack tech solution that creates opportunities for growth not just on site, but on search and social, too.
When media companies make the switch to RebelMouse, they don't just get a complex CMS that has to be manipulated to fit their brand. What we provide instead is a modern publishing system connected to the social web and all of its powerful distribution points. Right out of the box, users are given social amplification options that can be configured and customized immediately without impacting time to launch.
Here's a look at all of the Global Settings every user gets to configure as soon as they make the switch to our platform.
We recently updated the Global Settings in our Layout & Design tool to be much more comprehensive, ensuring it's even easier to configure your RebelMouse site. Previously, our Layout & Design tool controlled the general styling of your pages. But now it's been enhanced to be more robust
A detailed list of all the new settings available can be found below:
- Typekit ID: Typekit is a service provided by Adobe that offers users a library of high-quality fonts. With RebelMouse, you can use Typekit to add a custom font to your site.
- Google Fonts: Google Fonts is flexible and free. Simply type the name of your preferred font and add it. Once added, the font name automatically converts to the font style you've chosen so you can see exactly how it will look.
- Text Color: This sets the main text color for your overall site.
- Primary Color: This sets the color for your sections and hyperlinked content.
- Primary Color Hover: This sets the color that appears when you hover over text on your site.
- Secondary Color: This sets the color for the right-rail headers.
- Text Font Size: This sets the font size for main body content.
- Primary Font: This sets the main font for your overall site.
- Secondary Font: This sets the font for your right-rail content.
- Background Color: This sets the background color for your overall site.
- Site Favicon: This lets you upload the favicon you want to use for your site.
- Twitter ID and Site Name: You can use this to customize your sharing experience on social with a specific Twitter handle/account.
General
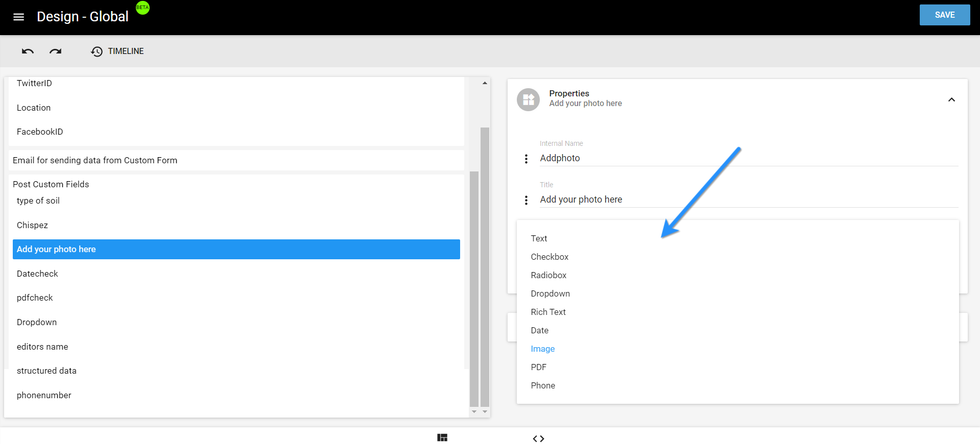
Post Custom Fields: There are several custom fields you can add to a post. They're managed in the Global Settings of Layout & Design Tool as shown below:

Custom fields include:
- Checkbox: Use this to create a custom checkbox.
- Radiobox: This will create a Radiobutton enabling users to select from a set of options.
- Dropdown: This will add a drop-down menu with the default values 0–5.
- Text: This will add a text box.
- Rich Text: This will add a text box with a formatting toolbar.
- Date: This will add a text box with a date placeholder using the MM/DD/YYYY format.
- Image: This will create an option to upload an image.
- PDF: This will add an option to upload a PDF file.
- Phone : This creates a text box which will only accept numbers.
- Location : This allows you to either enter or select your current location.
Here's a screencast of what some of these custom fields look like in Entry Editor:
Here's a screencast of how to access these custom field types in Layout & Design Tool:
Post Custom Fields By User: Click here for more details on this feature.
Disable Default UTM Parameters: We use UTM parameters for different sharing features. For example, sharing posts to social will make it so that the permalink for the post contains UTM parameters. This means that when a link is clicked via a social post, you will know exactly where the reader came from. Here's an example . (Check your URL bar!)
- If set to YES , then no parameters will be appended at all.
- If set to NO , then parameters will be appended to shared posts' URLs.
- If left blank , then parameters will be appended to shared posts' URLs.
Custom Dimensions for Google Analytics: In this field, you can write a JSON string to determine the value and ID of custom dimensions to output in your site's template, and then passed onto Google Analytics.
Here's an example:
{
"postTags":3,
"postDate":5,
"postID":2,
"authorName":1,
"postSections":4
}
Browser Back Button Will Go to the Previous Page Instead of the Post : If this option is enabled, it will make your browser's back button go through each URL the user went through while browsing. If it's disabled, one click of the back button will take your users to the previous page, skipping any URLs containing parameters.
Disable Stats Emails:
- If set to YES , then no stats emails will be sent to administrators (whether daily or weekly stats).
- If set to NO , then stats emails will be sent to administrators (both daily and weekly stats).
- If set to engine settings , then stats emails will be sent to administrators (both daily and weekly stats).
Company Name: This sets your brand or company name. This is used in various key places such as sign-up and login screens.
Facebook Instant Articles on by Default:
- If set to YES , the Facebook Instant Articles toggle will be set to "On" by default on new articles.
- If set to NO , the Facebook Instant Articles toggle will be set to "Off" by default on new articles.
- If set to engine settings , the Facebook Instant Articles toggle will be set to "Off" by default on new articles.
Facebook App ID: This field is used for inserting your Facebook App's ID. It's absolutely key for getting Instant Articles set up correctly.
- Example: 5238972XXXXX105
Facebook App Secret Key: This field is used for inserting your Facebook App's Secret key. It's absolutely key for getting Instant Articles set up right.
- Example: 10f586c1f7e312ebXXXXX9d9283193eb
Facebook Page ID: This field is used for inserting your Facebook Page's ID. It's absolutely key for getting Instant Articles set up right.
- Example: 36426XXXXX75394
Quantcast ID for Facebook Instant Articles: This ID is used to specifically track page views from Facebook Instant Articles.
Ad Recirculation Placement ID for Facebook Instant Articles: This field is used for inserting a Facebook Ad Network Ad ID.
- Example: 523897227948105_523897247XXXX03
Further information can be found in this Facebook Instant Articles article .
Add Mid-Article "More From" Links to Facebook Instant Articles: Part of the available Facebook Instant Articles layout, you can include a module that shows "More From... LOVE MEOW," as an example.
Use Facebook Instant Articles:
- If set to YES , the Apple News toggle will be set to "On" by default on new articles.
- If set to NO , the Apple News toggle will be set to "Off" by default on new articles.
- If set to engine settings , the Apple News toggle will be set to "Off" by default on new articles.
Facebook Page Token: This field is used for inserting your Facebook Page's token. It's absolutely key for getting Instant Articles set up correctly.
- Example: EAAC2DQhMThkBANRMkchZCi4zXc2LaufDZB4K6sTMZCpWLuZBHgx1XXXXXXZA9VHlpRxKKEZCIIzanwNjzP4AAr8TMzKQXxvPtehDYYQ66WnCZAJgfWDwNi0wZBwJHrH2wNdvbH8LyEeEy5KUOu2kW2bmyZCZC4nOHdmWjVxsCc4ZAfwTUvqEsnZAEpQo
Ad Auto Placement ID for Facebook Instant Articles: This field is used for inserting a Facebook Ad Network Ad ID that will repeat itself throughout long articles separated by x number of words.
- Example: 523897227948105_523897247XXXX03
Further information can be found in this Facebook Instant Articles article .
Title to Be Displayed in the "More From" Field in Facebook Instant Articles : In this field, you can populate the wording you want to be included in the "More From" module.
- Example: "See More of Our Content" instead of the default "More From" heading.
Use Section Name as the Kicker for Facebook Instant Articles : This feature adds another "subheadline" to your Instant Article before the body starts. The idea here is that whatever you enter will show up as the section's name.
Take Live Facebook Instant Articles:
- If set to YES , the articles created on RebelMouse will be sent to your Facebook Page's Instant Articles "Publishing Tools" tab and then set to "Live."
- If set to NO , the articles created on RebelMouse will be sent to your Facebook Page's Instant Articles "Publishing Tools" tab, and then set to "Unpublished."
- If set to engine settings , the articles created on RebelMouse will be sent to your Facebook Page's Instant Articles "Publishing Tools" tab and then set to "Live."
Apple News
Apple News: Switch ON by Default for All Posts:
- If set to YES , the Apple News toggle will be set to "On" by default on new articles.
- If set to engine settings , the Apple News toggle will be set to "Off" by default on new articles.
Apple News API Key: This field is used for inserting your Apple News API key.
- Example: 1d0811d4-3b63-XXXX-XXXX-a35100add2ce
Use Apple News:
- If set to YES , it will enable the Apple News toggle in Entry Editor. You need this activated to use Apple News.
- If set to NO , it won't enable the Apple News toggle in Entry Editor.
- If set to engine settings , it won't enable the Apple News toggle in Entry Editor.
Apple News API Secret Key: This field is used for inserting your Apple News API Secret key.
- Example: fKgq4WQefXXXXXXODe1L8hl
Apple News Channel ID : This field is used for inserting your Apple News API Channel ID. Your Channel ID is the UUID of your channel. You can find out how to retrieve your Channel ID by visiting News Publisher .
Apple News Channel Approved for Publishing:
- If set to YES , any article with the Apple News toggle set to "On" will be published directly to Apple News.
- If set to NO , any article with the Apple News toggle set to "On" will be sent as a draft to Apple News.
- If set to engine settings , any article with the Apple News toggle set to "On" will be sent as a draft to Apple News.
Instagram OAuth Client Secret: This field is used for inserting your Instagram Secret.
- Example: 1d0811d4-3b63-XXXX-XXXX-a35100add2ce
Instagram OAuth Client ID: This field is used for inserting your Instagram API key.
- Example: 1d0811d4-3b63-XXXX-XXXX-a35100add2ce
Twitter Consumer Key (API Key): This field is used for inserting your Twitter API key.
- Example: 1d0811d4-3b63-XXXX-XXXX-a35100add2ce
Twitter Consumer Secret Key (API Secret): This field is used for inserting your Twitter API Secret key.
- Example: 1d0811d4-3b63-XXXX-XXXX-a35100add2ce
Twitter Site Name: This field is used to specify what your site's name should be displayed as when content is shared. It's also used for meta tags.
- Example: @YourSiteName
Twitter Site ID: This field is used to enter your Twitter Site ID, which is a unique value that every Twitter account has. You can find out what your Twitter Site ID is here .
- Example: 341XXX022
If you have any questions about your site's global settings, contact your account manager today.















































































