
Create an un-sticky Top Bar using Layout & Design tool
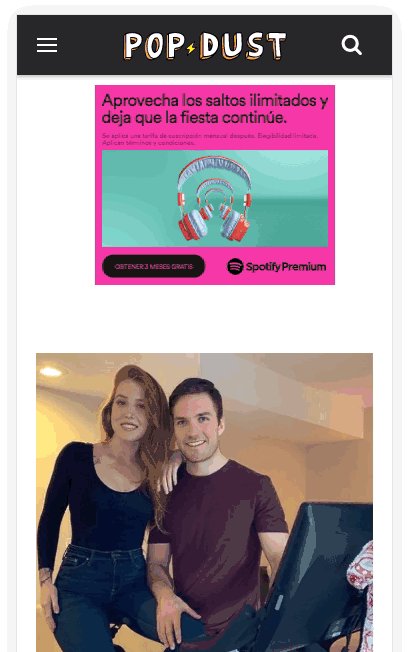
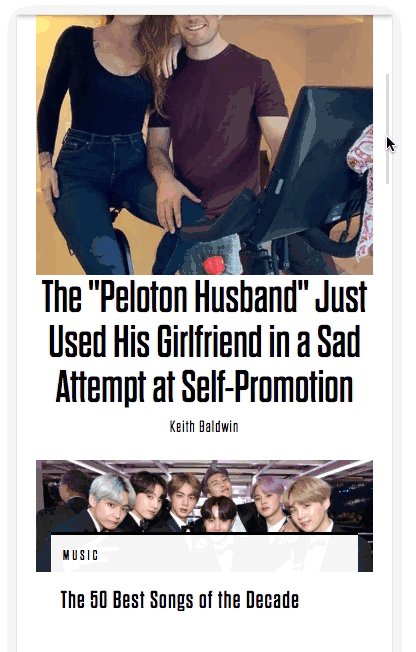
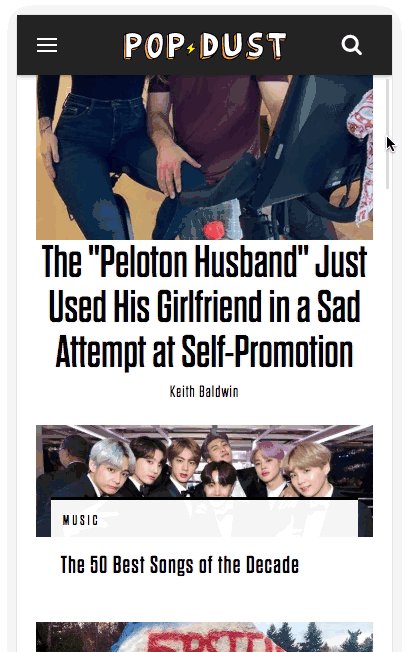
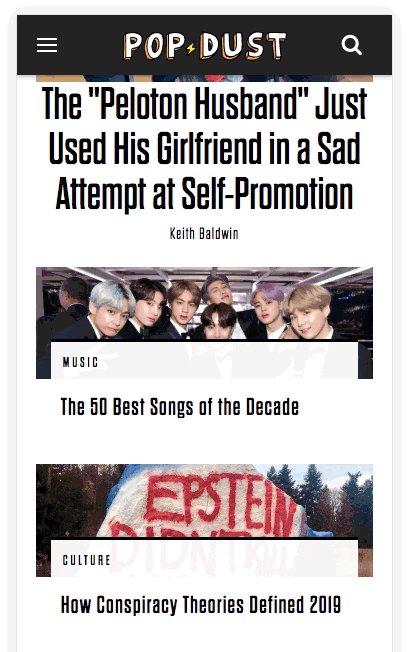
Depending on how you structure your content, it can be helpful to have your site's header and menu bar disappear as readers scroll. We call this un-sticky Top Bar behavior . Here's an example of what this looks like:

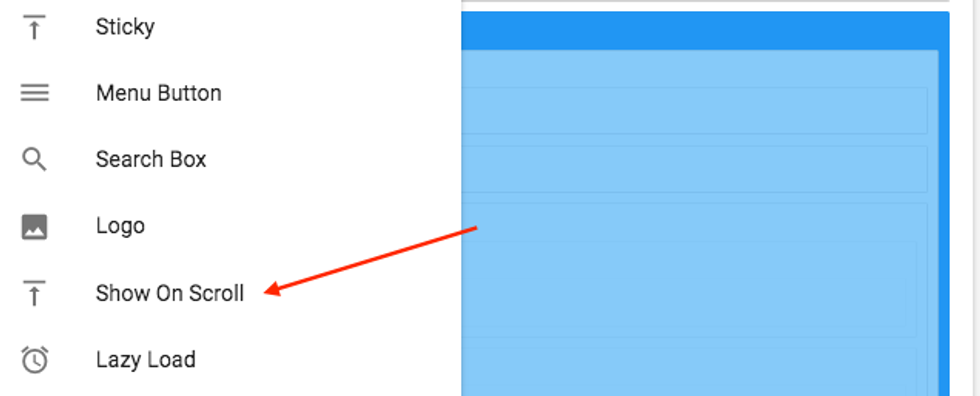
This feature can be added set up in our Layout & Design tool using the Show On Scroll element. Once it's in place, you need to create a placeholder top navigation menu that readers will not be able to see.

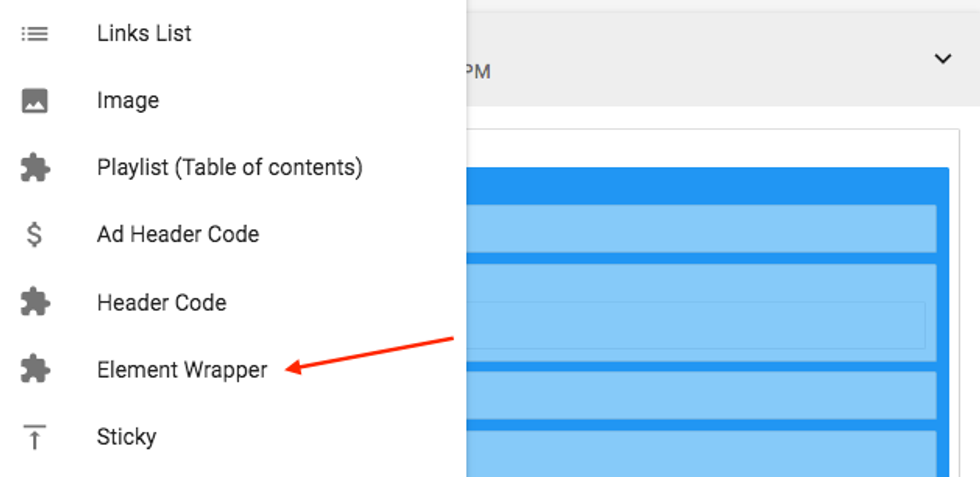
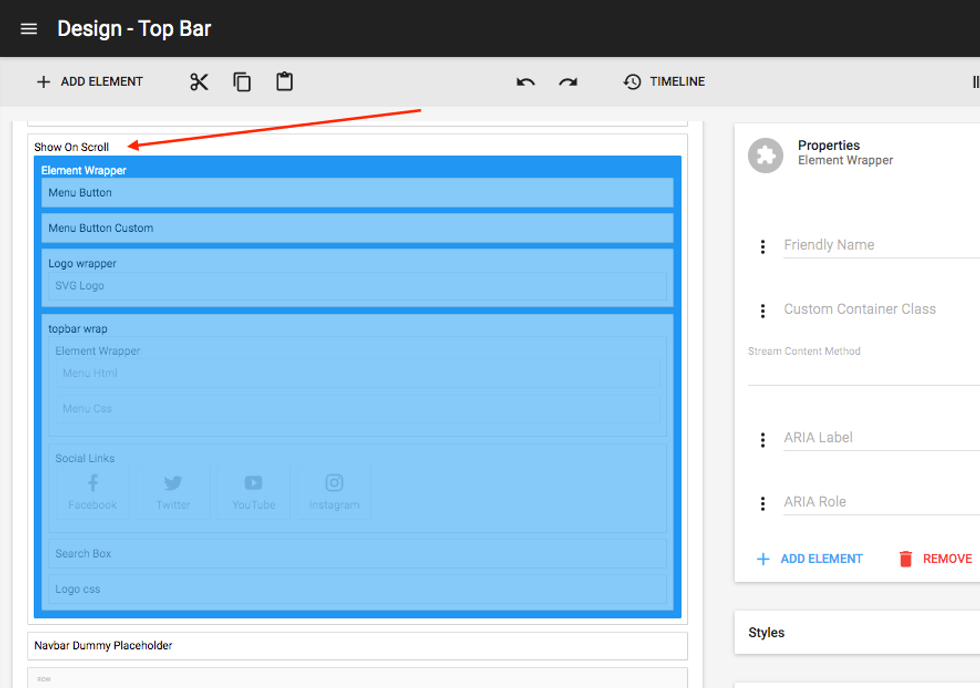
First, place all items contained by the Navbar element within an Element Wrapper .

Then place the
Element Wrapper
inside the
Show On Scroll
element:

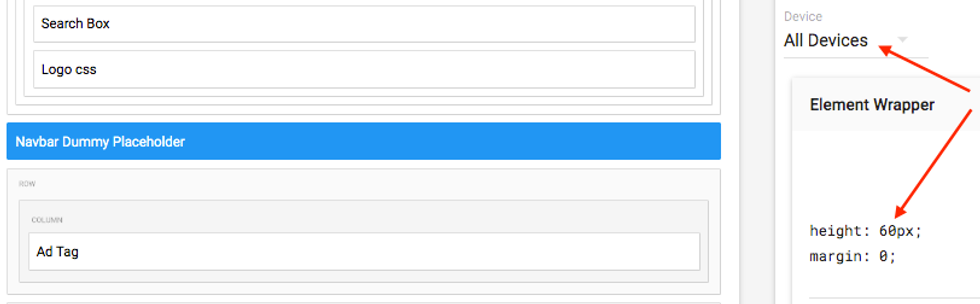
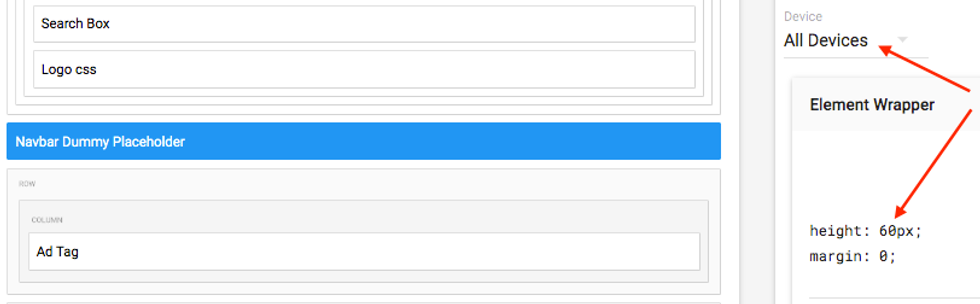
Next, create a fake header as an Element Wrapper . Set it to the same height as the Top Bar for each viewport. (e.g., height: 60px; margin: 0;)

It's a good idea to assign it a Friendly Name so you can differentiate it, such as "Navbar Dummy Placeholder."

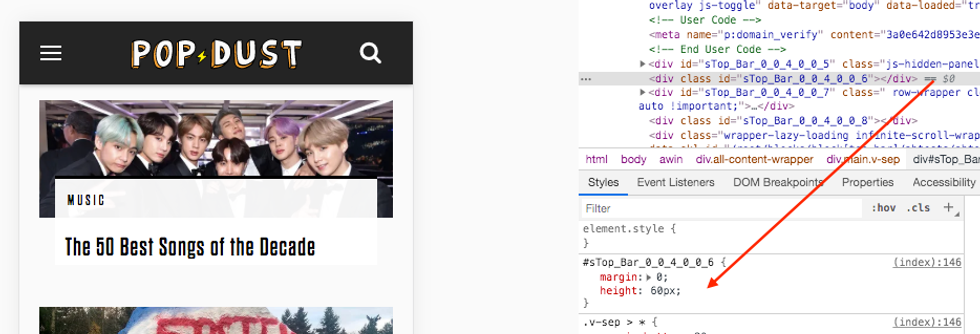
Here's an example of how the fake header appears in developer view:

Using a dummy placeholder saves time because it's only added once and applied across your site, instead of having to add a margin to every page's first element. More importantly, if you need to implement an ad below the Top Bar element, you would have to edit every page to remove the margin, and then add the margin to the ad placeholder instead — an issue that's avoided entirely with this method.
You can see this feature live on Mother.ly and Popdust . If you have any questions about implementing this for your site, email support@rebelmouse.com or contact your account manager today.















































































