
Our one-click button allows users to easily share articles to Slack
RebelMouse has the ability to integrate a Share-to-Slack option. Like other social buttons that allow users to quickly share posts to Twitter or Facebook, this feature will work the same way with direct shares to Slack. Here's how it works.
In order to integrate Slack into your site, you first need to create a Slack app. To do this, follow the directions for creating a Slack app in the first video of this article . Please disregard the steps related to webhooks.
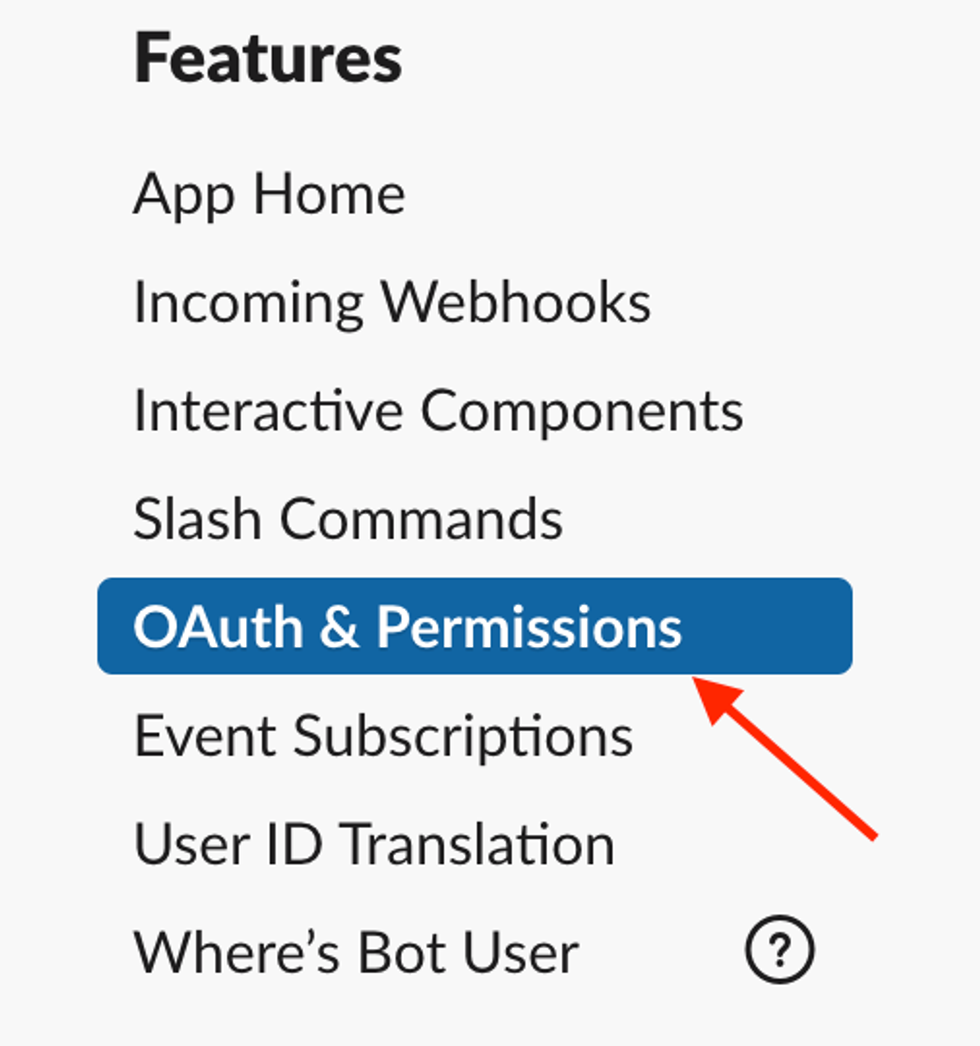
Once you've created a Slack app, head over to the navigation bar to add the required permissions.

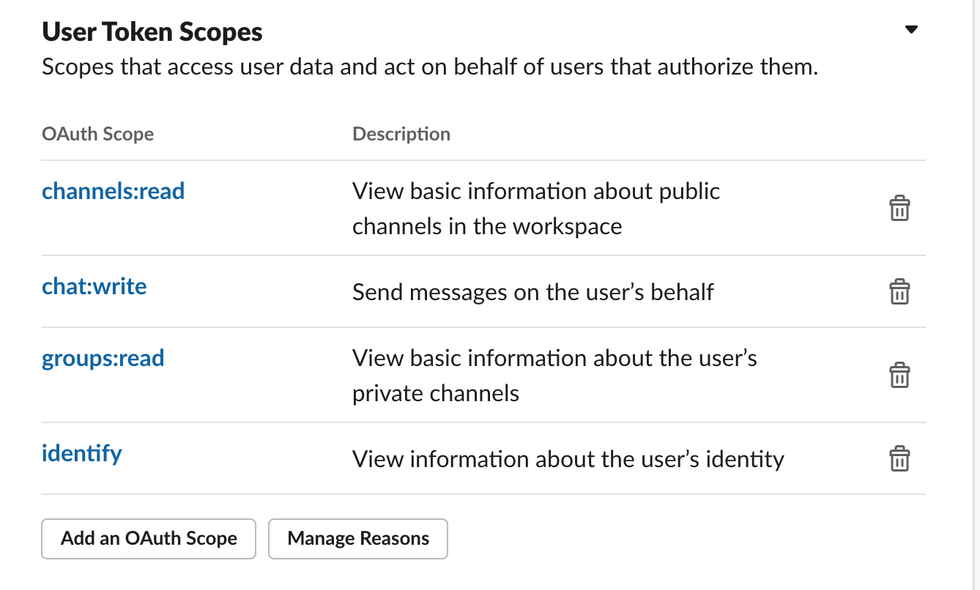
Then, add the following permissions which are required for our Share-to-Slack feature to work properly.

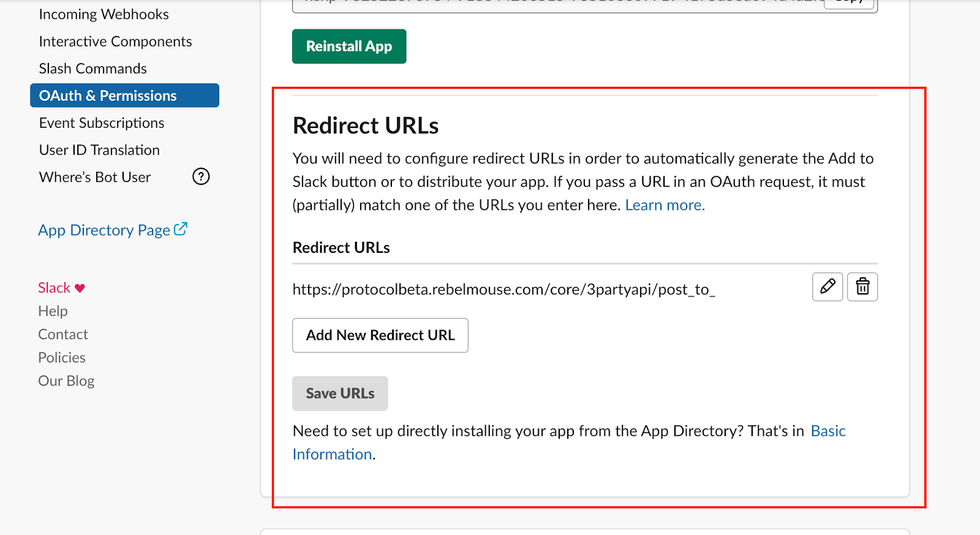
The next step is to configure the OAuth redirect URL. Click OAuth & Permissions in the left-hand menu under Features, and locate the Redirect URLs section:

Then, add the following URL, substituting "<domain>" with your site's URL:
https://<domain>/core/3partyapi/post_to_slack/share
Click Save URLs .
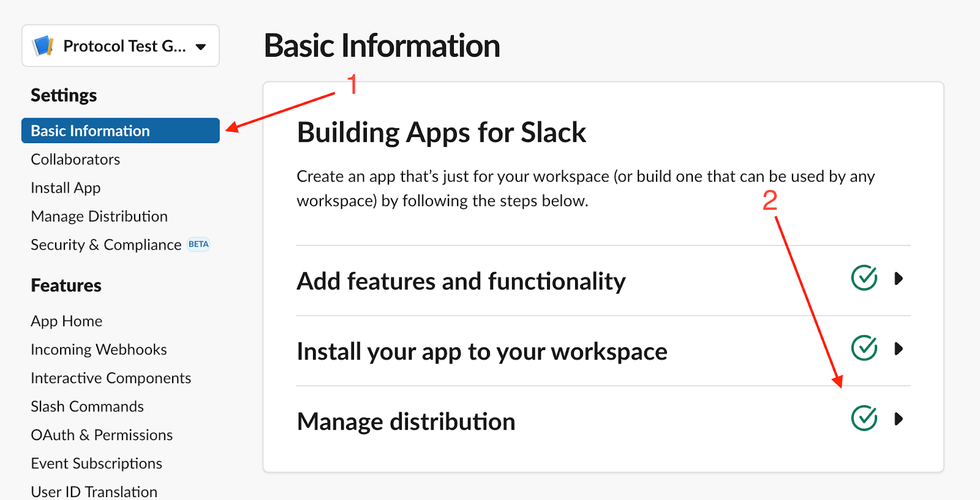
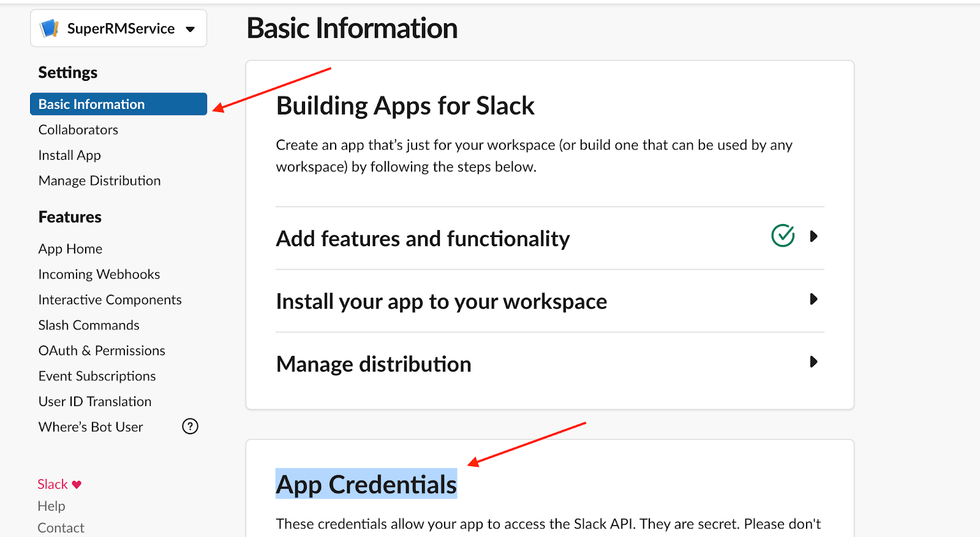
The next step is to make your newly created app public so that other Slack workspaces have the ability to use it. Click Basic Information in the left-hand menu under Settings, and then select Manage distribution .

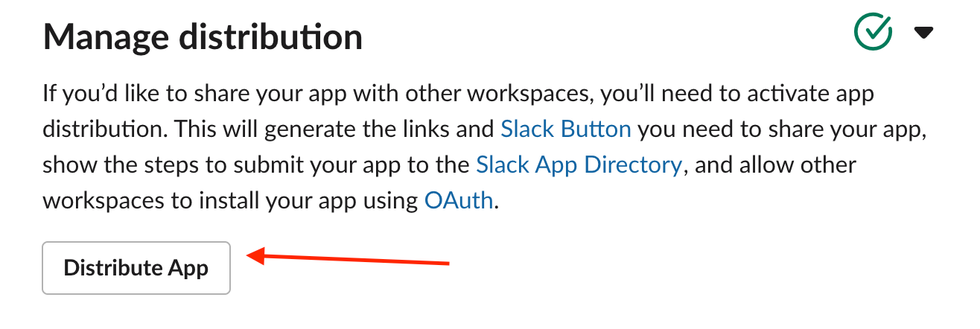
Then, select Distribute App .

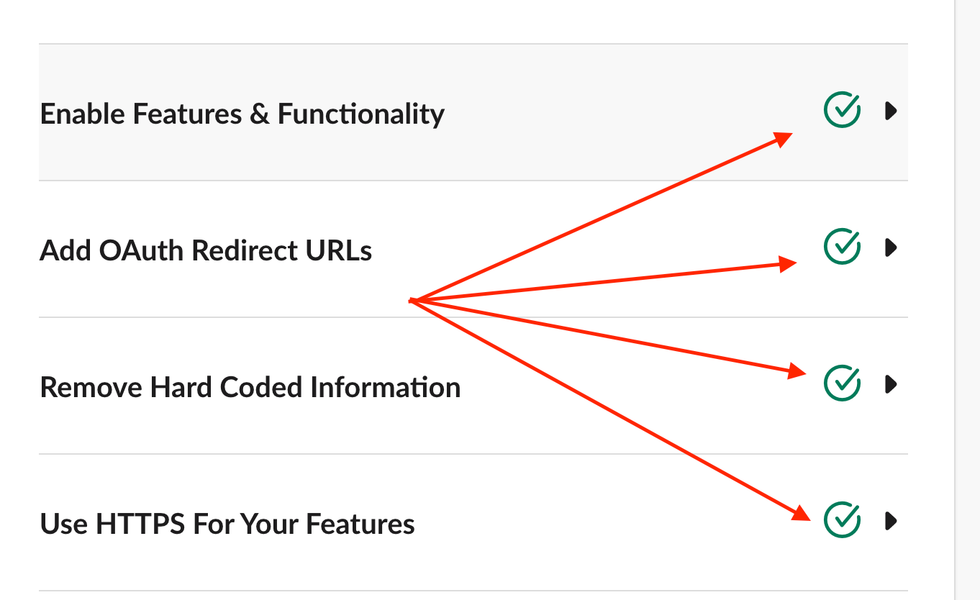
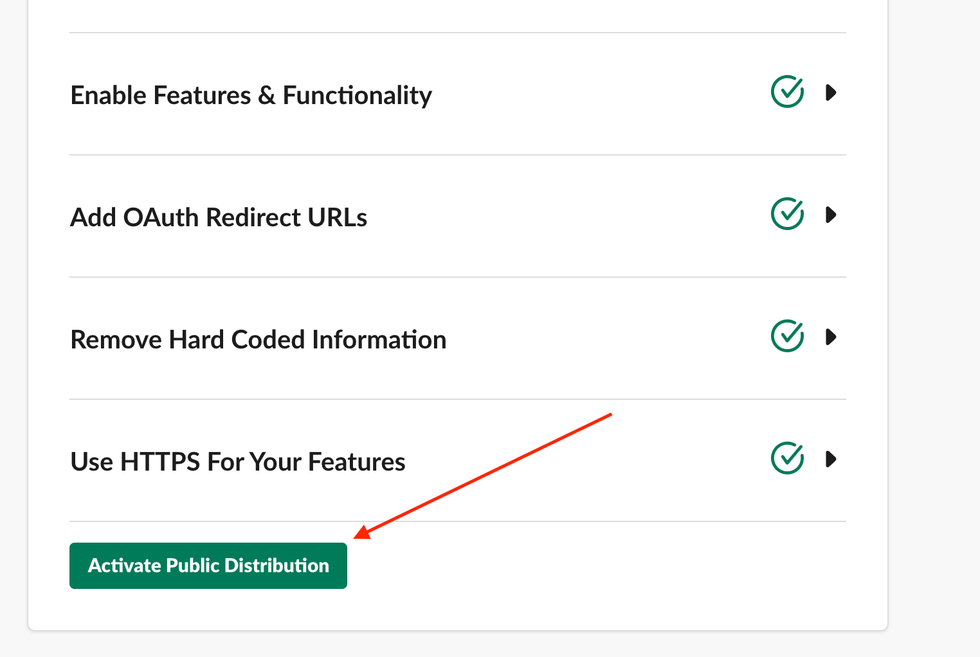
Be sure all of the options below have a green check mark next to them.

Then, click the Activate Public Distribution button:

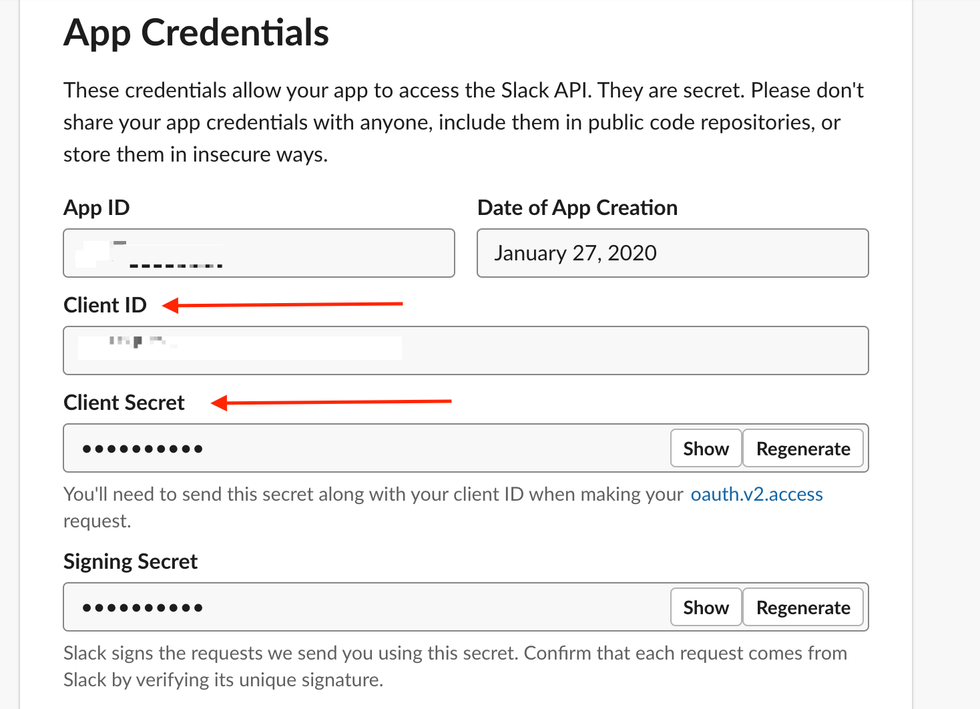
You're almost done. Now, click Basic Information in the left-hand menu under Settings again.

Copy two values from the App Credentials section: Client ID and Client Secret .

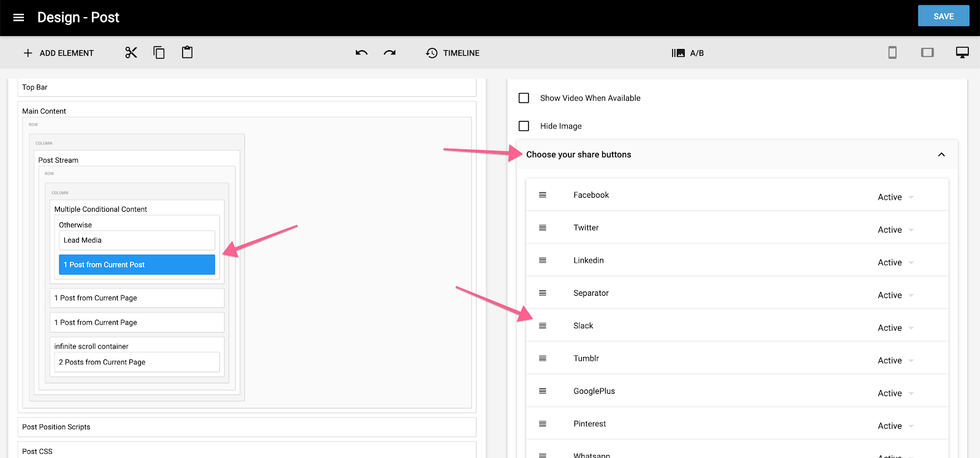
Once you have these two values, please reach out to your account manager or send a note to support@rebelmouse.com . We will need to plug these values into the back end of RebelMouse. Once completed, you will be able to add a Slack button as one of the social-sharing buttons in Layout & Design Tool.

And now you're good to go! Happy Slacking! If you have any questions, please reach out to your account manager or support@rebelmouse.com today.















































































