
Easily customize your social posts with Variable Overrides
In RebelMouse's Layout & Design tool, you have the ability to create variable overrides . This is helpful when you have to set Open Graph (OG) tags, which is a system of meta tags, in a section or post page or in the <head> tag of a page.
Facebook uses OG tags to generate the preview cards for shared articles and pages. Since these tags carry over the meta information that's been set for every page, you might want to override these tags for a particular social post. For instance, you may want to change what image displays on Facebook when you share your home page.
How to Override OG Image Tags
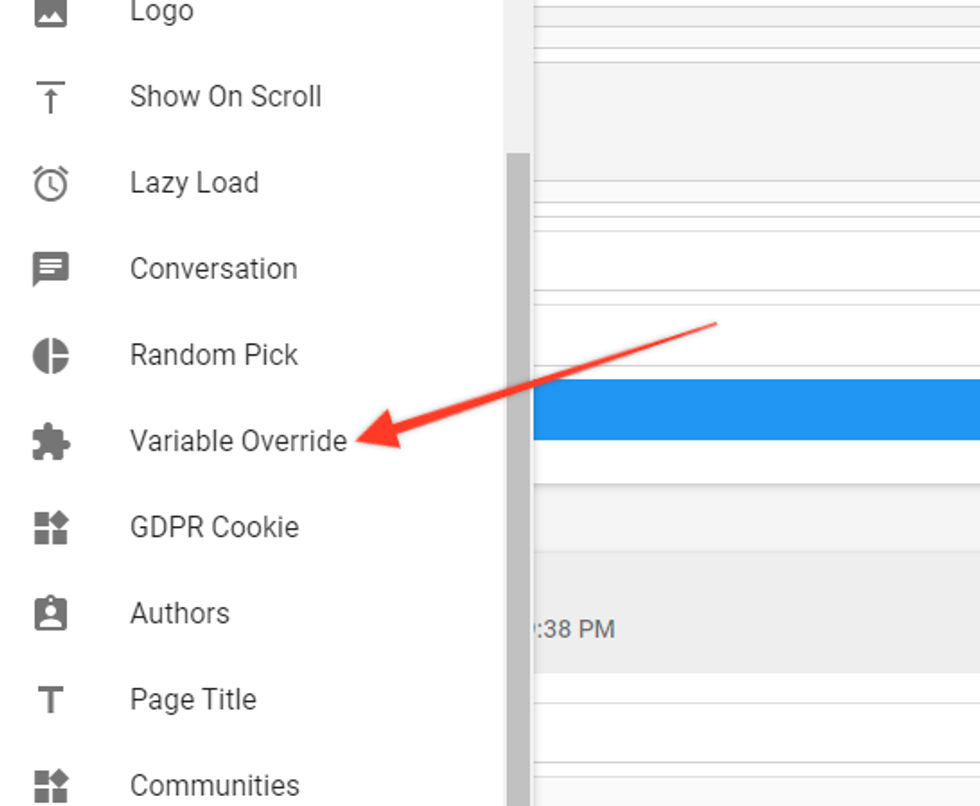
In the Layout & Design tool, use the hamburger menu (☰) to select Variable Override .

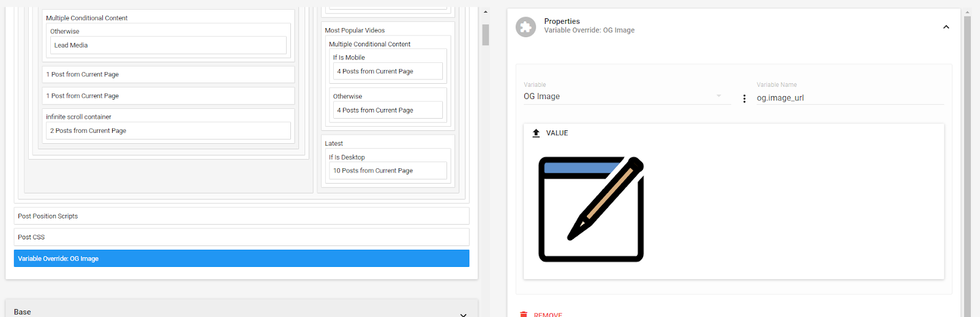
Next, click on the element Variable Override OG Image . In the Properties pane on the right-hand side, the settings for the element will appear. From there, you can upload the image you want to override the OG tag.

How to Override OG Tags for Title
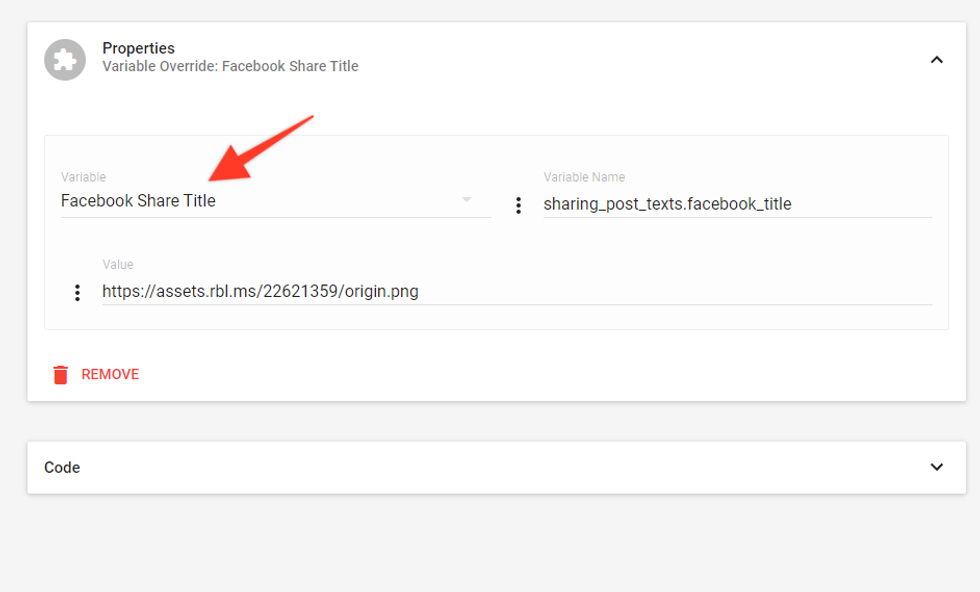
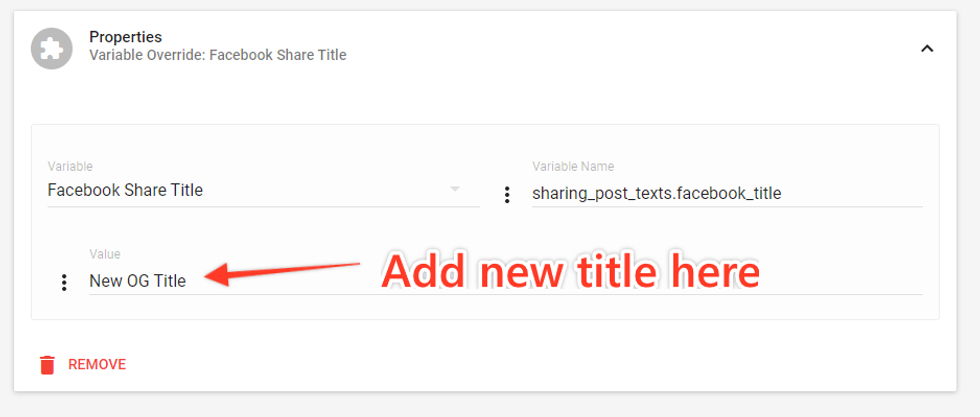
First, add a Variable Override element like in the steps above. Then, select Facebook Share Title as the Variable.

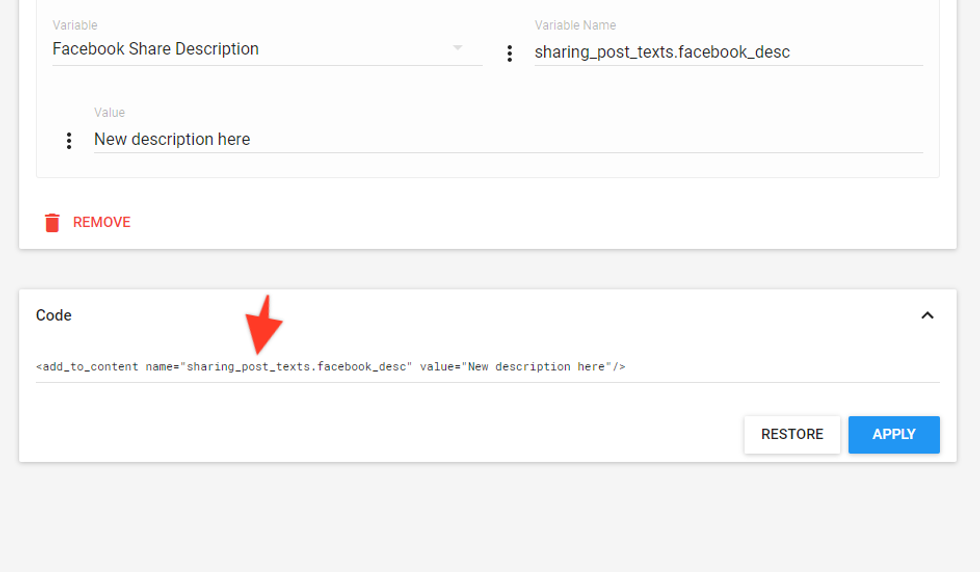
Next, add the new title you want to use to override the original metadata:

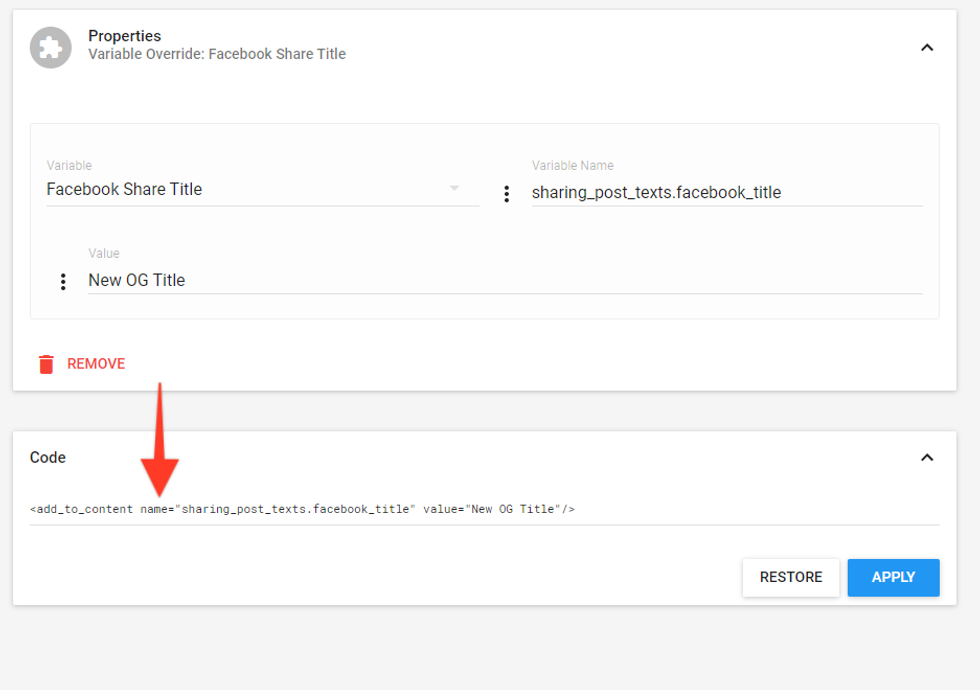
Next, click Code to open up the code view for the element. There, you will want to change the Name attribute to remove the Post string.

For example, if the code is:
<add_to_content name="sharing_post_texts.facebook_title" value="New OG Title"/>
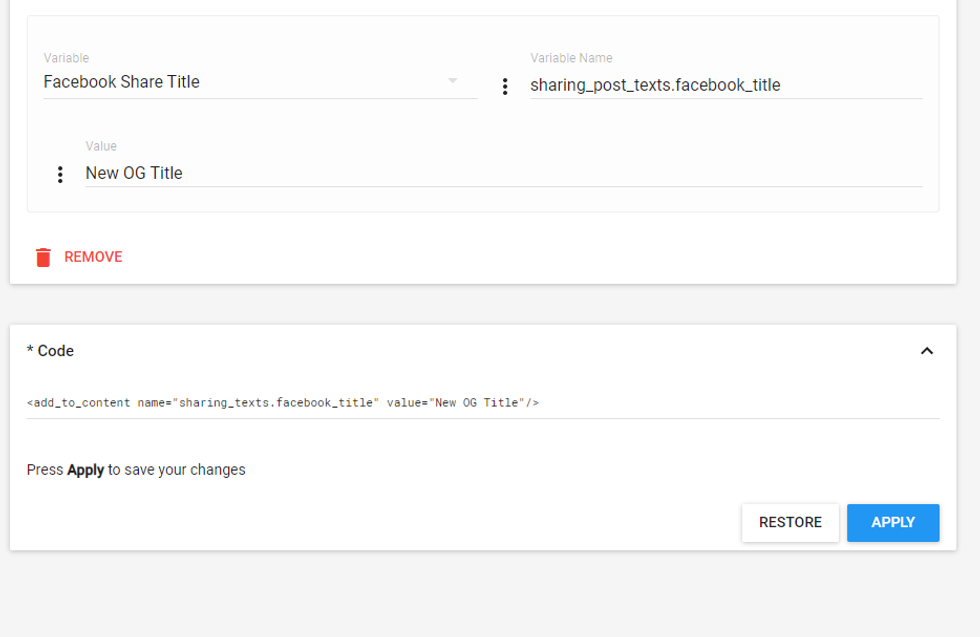
You will want to change it to:
<add_to_content name="sharing_texts.facebook_title" value="New OG Title"/>
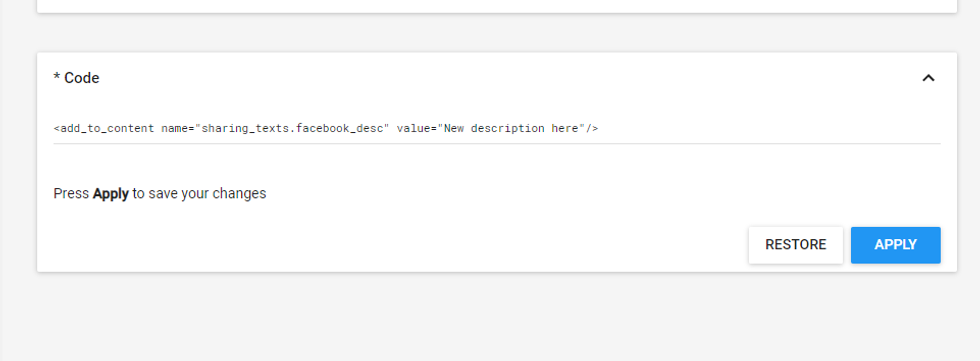
In this example, your code view should look like the following:

Click Apply to save your changes.
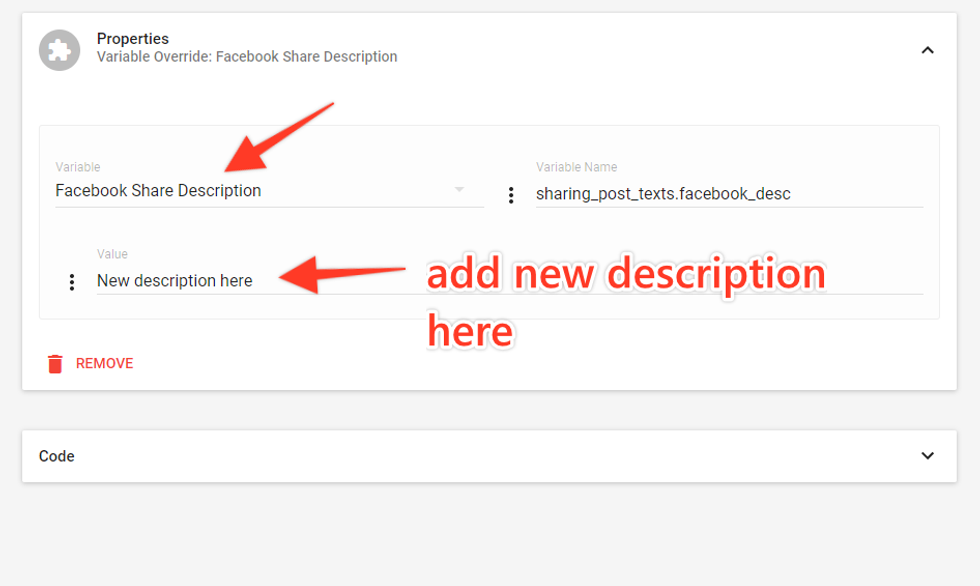
How to Override OG Tags for Description
The process for overriding a description is similar to overriding a title. First, define the Variable , and then select Facebook Share Description to add your desired information.

Just like in the previous example, you will need to go into the code view and remove the Post string:

In this example, your code view should look like the following:

Click Apply to save your changes.
Using Variable Override to Override OG Image for Twitter
You can also use Variable Override elements to override OG images for Twitter. First, you will need to get the new image URL stored in RebelMouse.
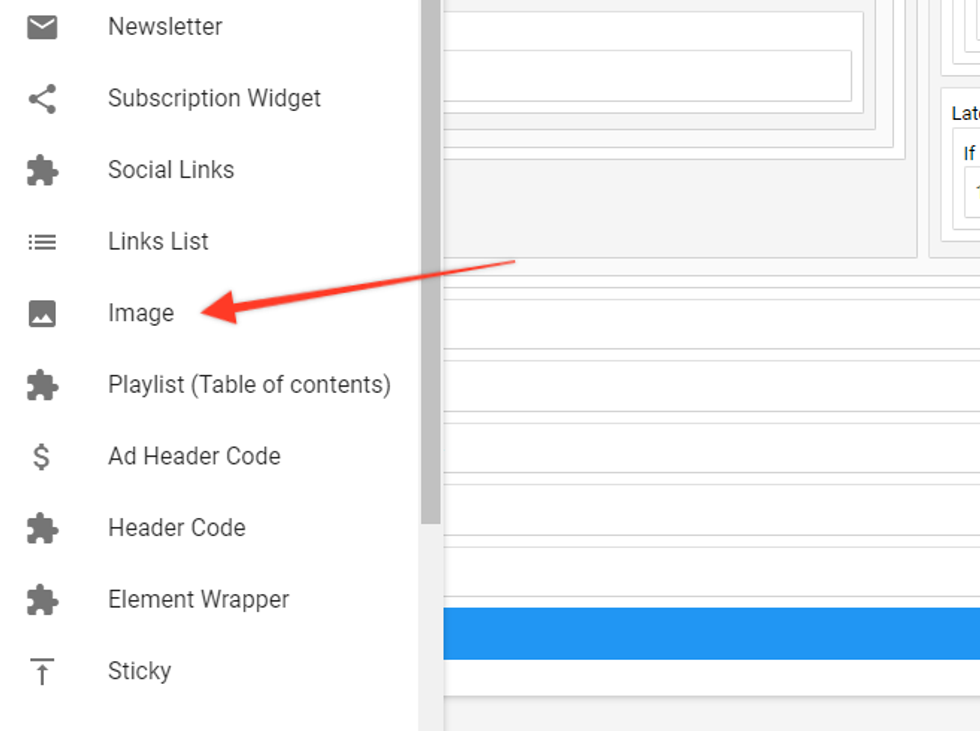
In the Layout & Design tool, add the Image element to your page:

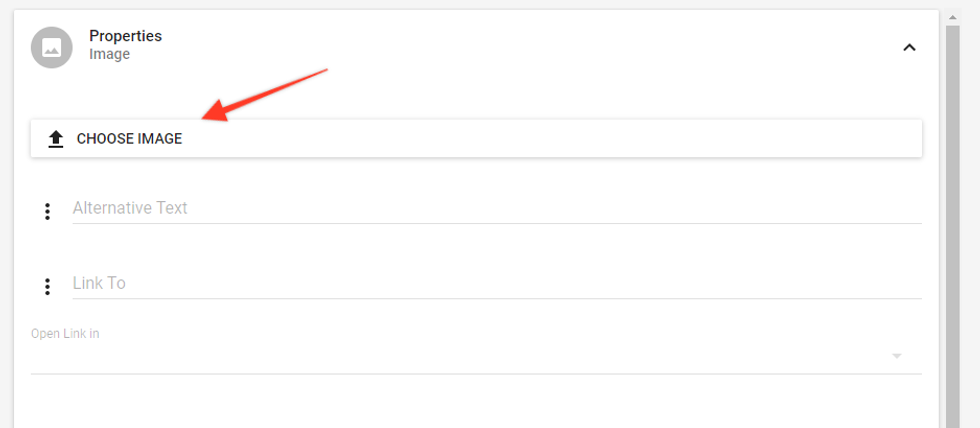
Then, upload your image:

After it's uploaded, right-click on the image and choose Copy Image Address . The address will be the URL for your OG override. You can delete the Image element and the image will be stored in your RebelMouse Digital Asset Manager (DAM).
Next, you will need to add two new Variable Override elements. For the first one, in Variable Name add page_card.type. In the Value field, add summary_large_image.

For the second Variable Override element, in Variable Name , type page_card.image . Then for the Value field, paste the URL of the image you previously uploaded to RebelMouse using the Image element. It should look like the following:

Here are some links to useful debugging tools for sharing URLs:
If you have any questions about Variable Overrides for social, email support@rebelmouse.com or contact your account manager today.















































































