
Why INP Is More Challenging Than FID
Get Ahead of the Rest of the Web
It’s been more than two years since Google let the world know that its Core Web Vitals metrics are the new benchmark for measuring a site's performance in its search results. Developers have since felt the impact of how their publishing platforms stack up against the new standard. Important decisions around the architecture of your site can now make or break your site's performance in the eyes of Google.
Now, the definition of what makes up Core Web Vitals could change. A new responsiveness metric called Interaction to Next Paint (INP) may replace First Input Delay (FID). During Google’s I/O conference in May 2022, it was announced that the INP metric was still in its experimental phase. You can watch the announcement here:
The state of responsiveness on the web. youtu.be
If Google does decide to swap out FID for INP, sites that get all green scores on Core Web Vitals are going to fail INP unless they perform development work to adjust for the new measurement.
The good news is that there’s still time to make sure that your site is ready for this major shift. Let’s break down what INP is, and how you can make sure that your site is optimized for it. First, we will briefly define what currently makes up Google’s Core Web Vitals .
What Are Core Web Vitals?

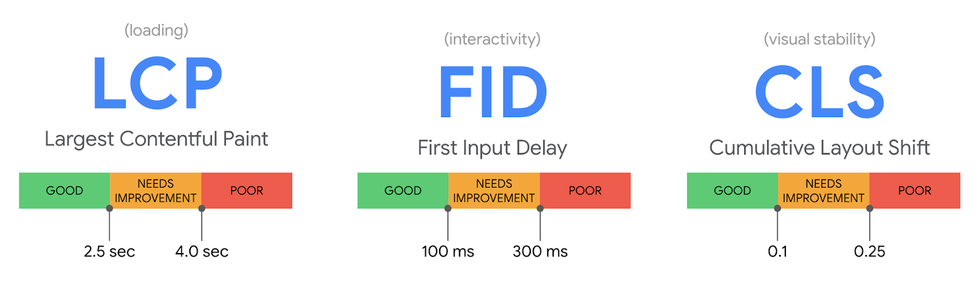
Google’s benchmarks for Core Web Vitals.
Core Web Vitals are three specific metrics that Google uses to determine a site's overall usability. While these data points will evolve over time, the current version consists of three specific metrics:
- Largest Contentful Paint (LCP): A website's LCP is the time it takes to load the main content on a page. Google wants LCP to happen within 2.5 seconds of when a page first starts loading.
- First Input Delay (FID): A website’s FID quantifies a user's experience when trying to interact with unresponsive pages. You want your FID score to be low to prove the usability of your site. According to Google, pages should haven an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): A website’s CLS determines how often your users experience unexpected layout shifts or changes on a page. To ensure visual stability, you want your CLS score to be low. Google recommends that pages maintain a CLS score of less than 0.1.
What Is INP?

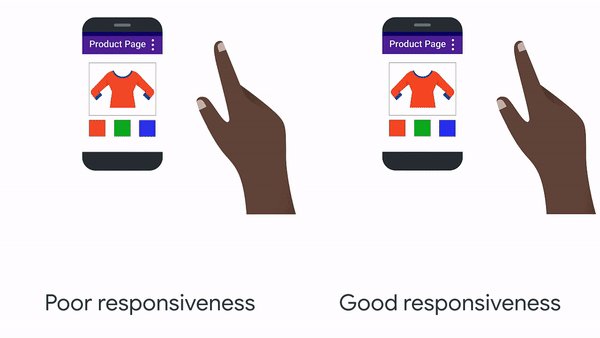
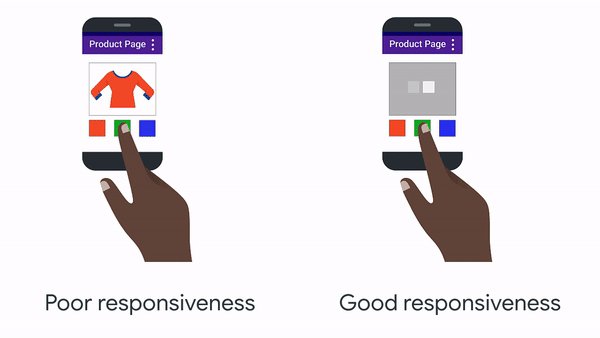
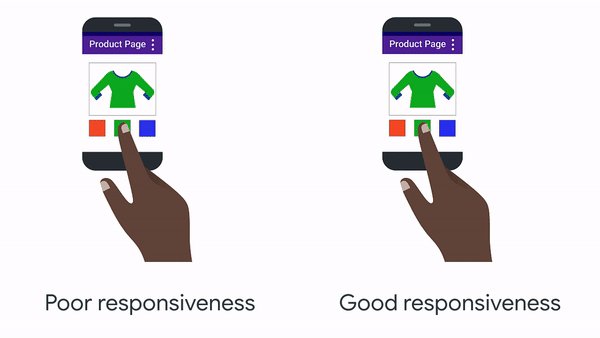
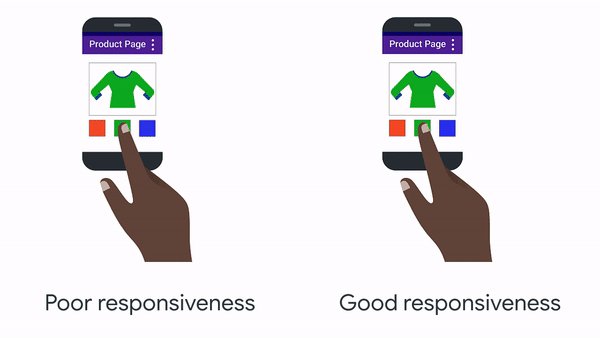
An example of what good and poor responsiveness looks like for users. From Google.
Interaction to Next Paint (INP) takes an overall measurement of how quickly a website responds to interactions by a user. Think of an interaction as anything that a user can do on a website, whether it’s tapping an element on a touch screen or pressing a key on a keyboard.
According to Google, a site’s INP score represents a page's overall interaction latency by selecting one of the single longest interactions that occur when a user visits a page. For pages with less than 50 interactions in total, INP is the interaction with the worst latency. For pages with many interactions, INP is most often the 98th percentile of interaction latency.
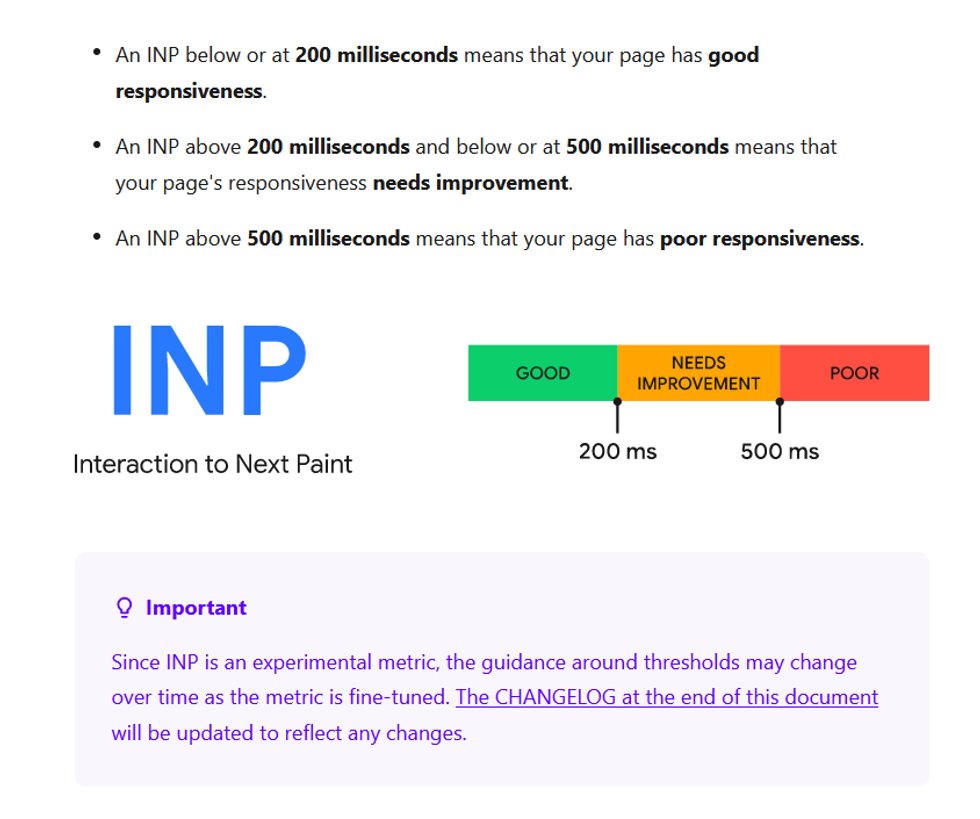
Here’s a look at how Google determines what’s a good or bad INP score:

How INP is measured. From Google.
Click here to read more about INP and how exactly Google measures your site’s interactions.
Why INP Is More Challenging Than FID
As mentioned above, FID quantifies a user's experience when trying to interact with unresponsive pages, but it only measures the first interaction . According to Google, INP takes a more well-rounded measurement of a site’s responsiveness by covering a site’s entire spectrum of interactions, from the time a page first begins to load until the user leaves a page. This comprehensive measurement makes INP a more reliable indicator of a site’s overall responsiveness than FID.
The holistic nature of INP makes it more challenging to solve than FID, because your code has to be implemented in a way that protects responsiveness for the user during their entire journey, not just on first load. Since many interactions are done through JavaScript, it means your site has to be loaded carefully for optimized performance.
This is particularly difficult on mobile. We took a look at a handful of sites across the industry and within our site network, and found that on mobile INP scores are 35.5% worse than FID on average . When reviewing desktop performance across the same dataset, there was only a 14.1% drop on average.
How to Improve Your INP Score
RebelMouse has prioritized page performance not just as a selling point of our platform, but as a company pillar. It’s why we outperform competitors on Google’s Core Web Vitals metrics. To do this correctly, it takes a lot of optimization to perfect every moment of your site’s load time. We’ve done this through a simplified version of code that still allows for ads, videos, and third-party applications to load quickly.
Our track record of high performance means that we are ready for Google’s potential switch to INP over FID. Here are just a few action items already in the works.
INP Debugger
Similar to our CLS debugger , we are implementing an INP debugger so that we can easily find culprits that affect INP scores on sites in our network. This means we’ll be able to address issues quickly and implement associated updates to every site we power all at once.
Front-End Solution
Additionally, we are executing a next-generation, front-end solution that progressively loads third-party applications like JavaScript. This intelligent way to load websites will protect the responsiveness of our sites to ensure that every RebelMouse client consistently scores high on INP and every other one of Google’s performance benchmarks.
Get Ahead of the Rest of the Web
A recent audit from Ahrefs found that only 33% of sites are meeting the Core Web Vitals threshold. That number is bound to drop if INP gets implemented as a new metric.
If you’re unsure about how your site is performing against Google’s standards, request a free website health check from us today. You can also request a proposal to see if making the switch to a high-performance platform is right for you.
Grab Some Extra Performance Knowledge: One Year After Core Web Vitals
RebelMouse Founder Andrea Breanna and DeepCrawl's Jamie Indigo recently spoke about the evolution of Core Web Vitals and how SEOs should approach this user-centered ranking factor, one year after Google's page experience update.















































































