
Lazy loading has been an available option in Layout & Design Tool for quite some time. In the world of computer programming, lazy loading is a design pattern that allows specific parts of your site to load in a certain order based on what the user needs to see first. Its use is suggested for common page elements such as related-post lists, sidebars, and any other traditional features of an article.
Here's a list of just some of the elements we've applied lazy-loading logic to:
- Lead Media and Images: In the body of posts, the Lead Media and Image elements have the ability to load only when they show up in a viewport.
- Amazon Widgets: We now support lazy loading for Amazon embeds.
- YouTube: Our YouTube integration is now available for lazy loading.
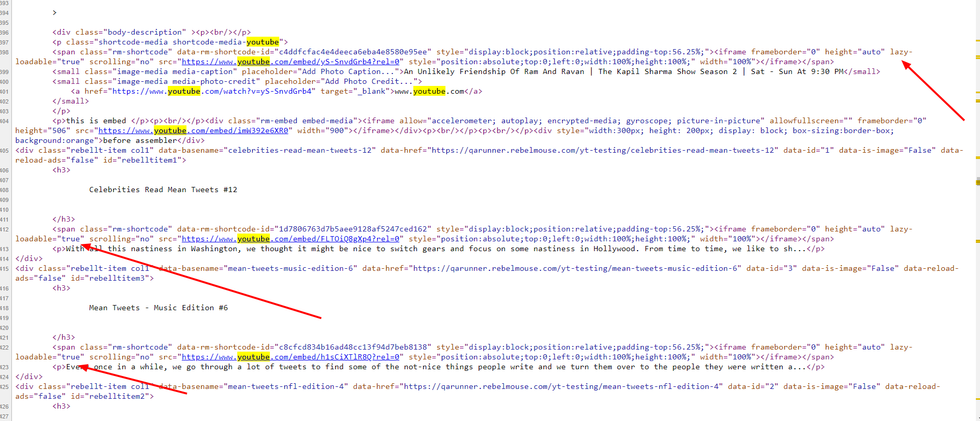
Here's what the lazy-load logic for Amazon and YouTube looks like at a code level:

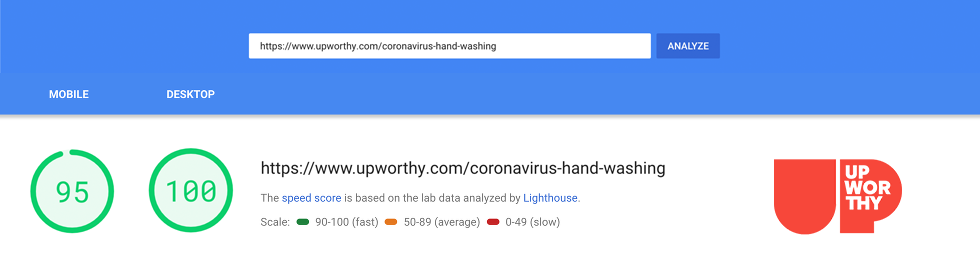
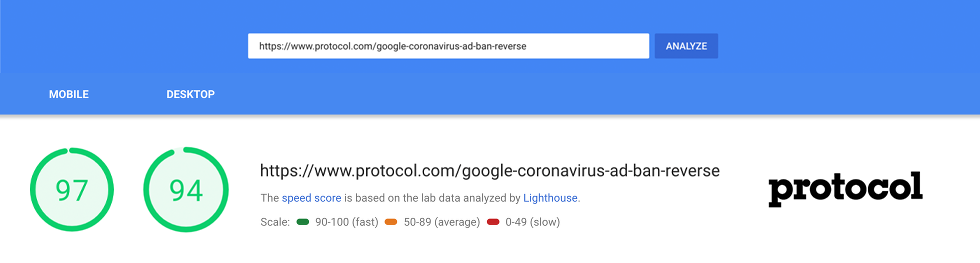
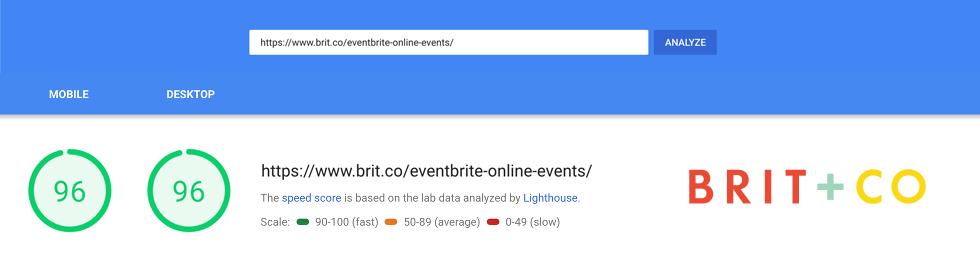
What does all of this mean for our clients? Dramatically higher PageSpeed Insights scores.



Due to the immense benefits of lazy loading both lead media and images in the body of posts, this feature is now enabled for all of our clients by default. If you have any questions or concerns about how this update may impact your site, please contact support@rebelmouse.com or your account manager.















































































