
At RebelMouse, we're constantly iterating on our platform to maximize the performance of our websites in order to keep up with the latest standards from Google's PageSpeed Insights tool.
One of the biggest problems with web performance is how the lazy loading of elements is implemented. On RebelMouse, we already have out-of-the-box capabilities that allow you to lazy-load assets, but if you have JavaScript from ads running on your site, Google's PageSpeed Insights tool will still penalize you for them if they're not being deferred off-screen properly.
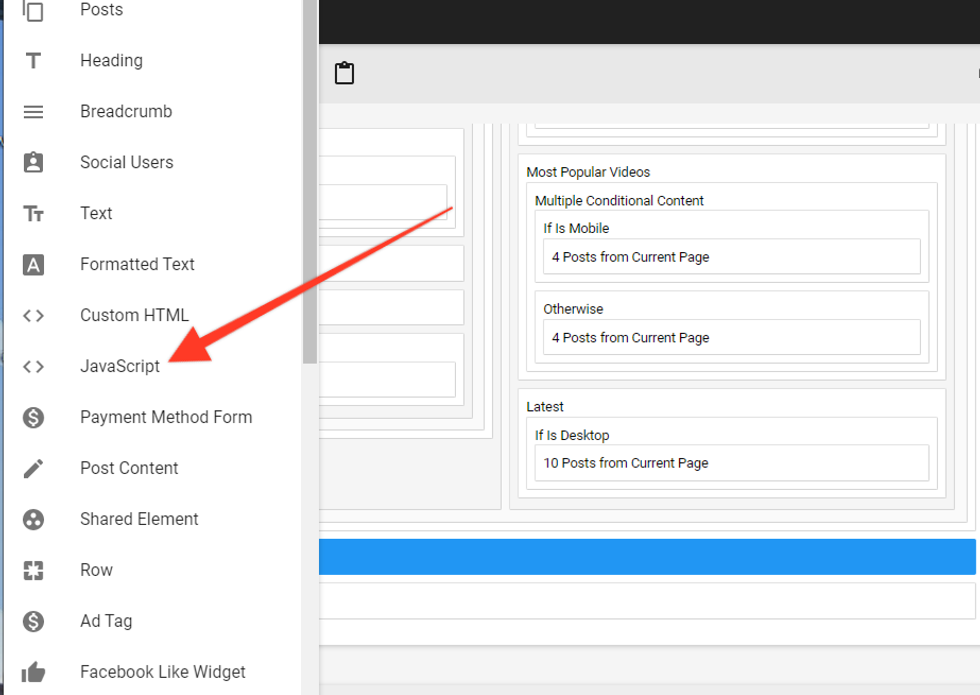
We now have an elegant solution to this problem in the form of a new JavaScript element in our Layout & Design tool. Here's how it works:

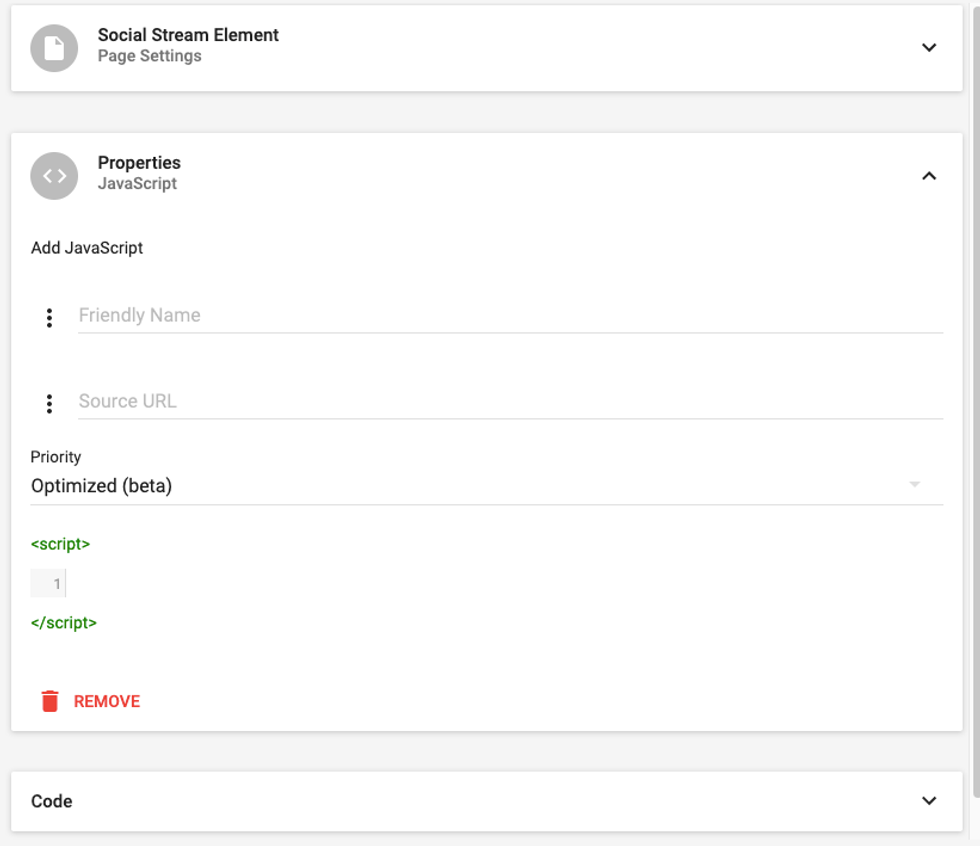
With this element, you can add:
- A friendly name
- A URL source for a JavaScript library
- Priority for loading (standard or non-standard)
- The JavaScript code itself
Here's what the JavaScript element looks like:

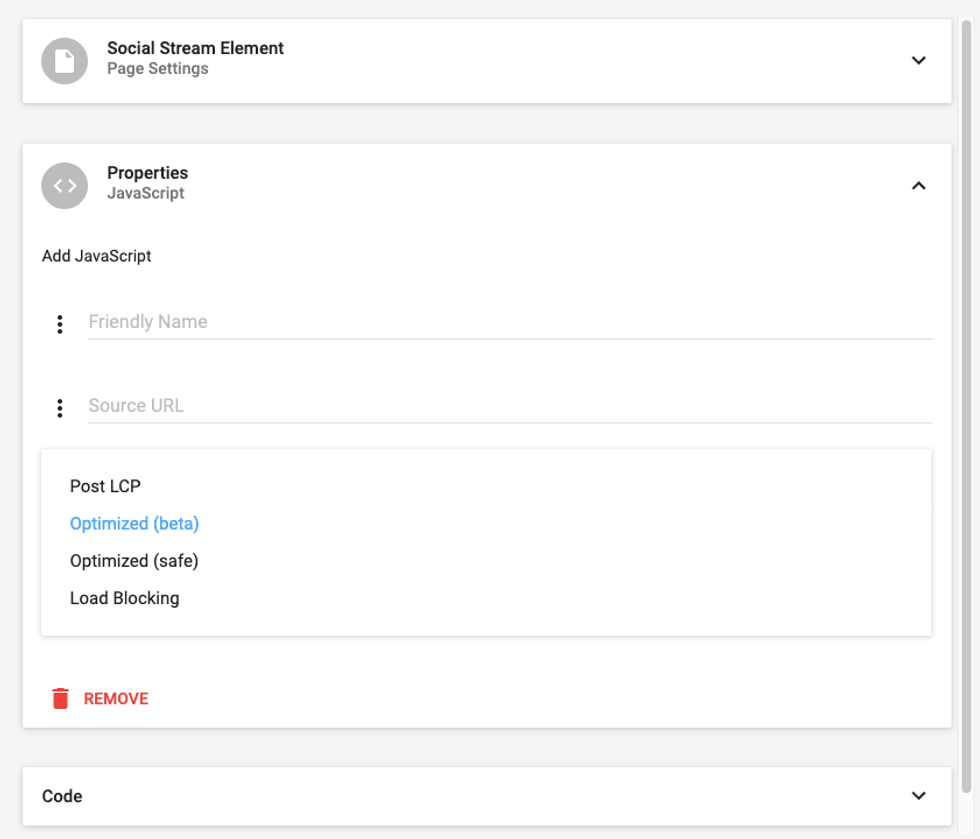
Priority Levels

So, what priority level should you select?
- Optimized (Beta) is best for users who want the latest cutting-edge approaches. We use it in our own development work. This priority level will pause JavaScript from firing until well after the page has fully loaded, which gives you the highest PageSpeed Insights and Core Web Vitals scores.
- Load Blocking is used for executing JavaScript right away, and will generally have a negative impact on your PageSpeed Insights score. This priority level will fire the JavaScript immediately after the page has completed loading. This has the potential to drop your performance scores by 10–40 points depending on the extra call. We do recommend testing your page with PageSpeed Insights after switching to this choice to understand the actual impact.
-
Post LCP
is the best option to blend green Core Web Vitals scores with a very fast load. This priority level will cause JavaScript to load immediately after the
Largest Contentful Paint
event has completed.
- This is recommended for ads only, where you have increased revenue in delivering ads to users who are only on the page for five seconds or so.
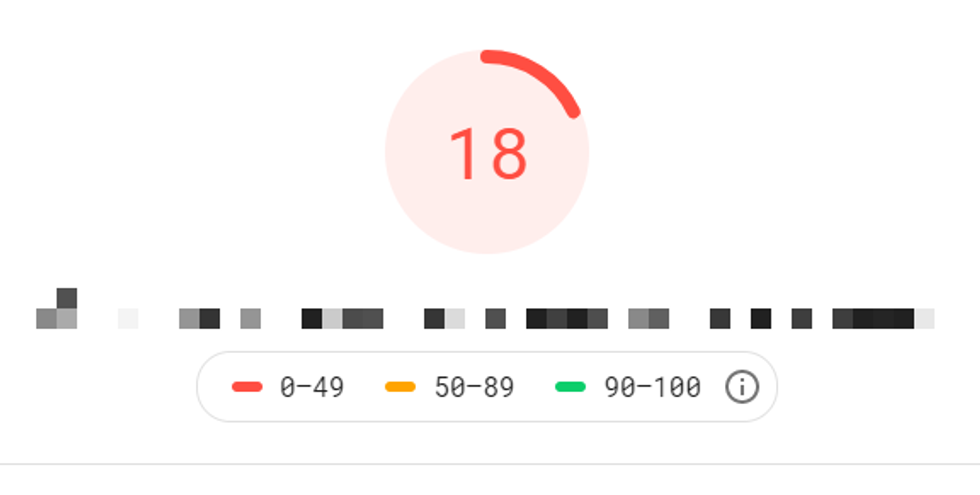
Case Study
For one of our clients, they had an article with a mobile PageSpeed score of only 18 before any optimization:

After applying our JavaScript optimization using our new JavaScript element, they improved their mobile PageSpeed score to 75 for the same article!

If you have any questions about how to implement the new JavaScript element, feel free to reach out to support@rebelmouse.com or contact your account manager today.















































































