
If you're familiar with our Layout & Design tool , then you know it's comprised of columns, rows, and different sets of elements that can be nested inside each other. There are also Conditional Content elements , which allow you to set IF statements that display elements based on conditions you define.
For example:
IF the site is rendering on mobile, show four posts.
IF the site is rendering on desktop, show eight posts.
We've now upgraded this feature to make it even more comprehensive:
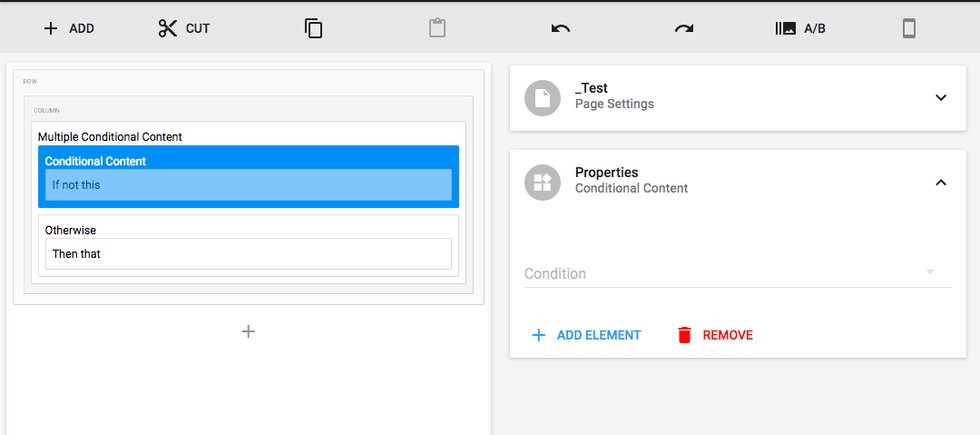
Multiple Conditional Content Elements (New!)
The new Multiple Conditional Content element lets you add an O therwise element to your statement that defines what happens when the first condition isn't met. Think of it as: If not this, then that.

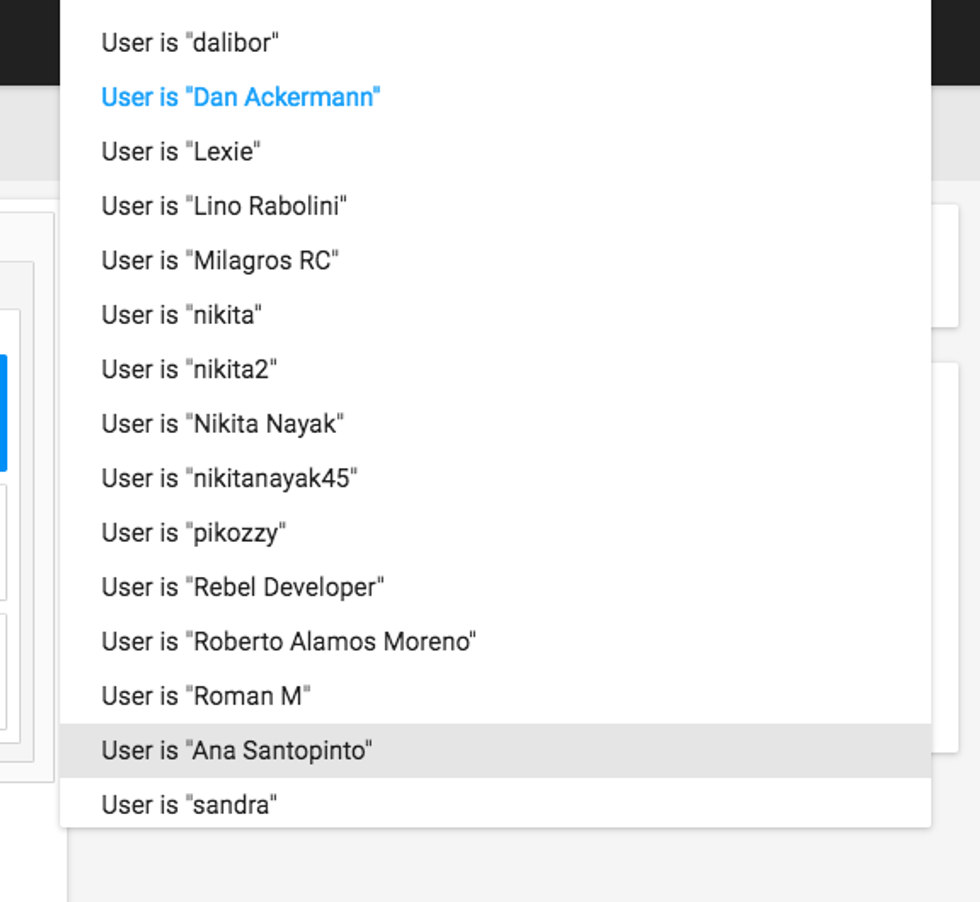
Set Conditional Statements by Author
If you need sponsored or branded content to be shown when a specific author is the owner of a post — or in their profile pages — you can adjust conditions to match that user.
For example:
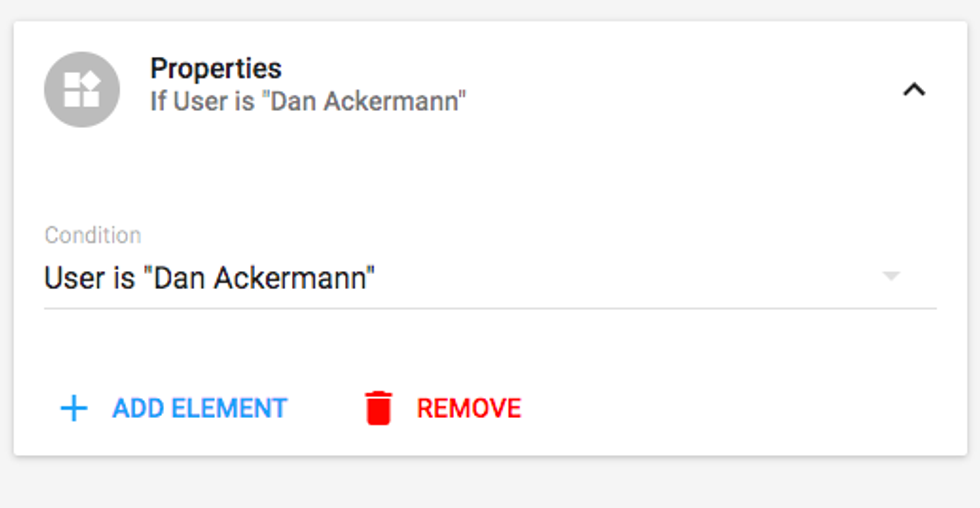
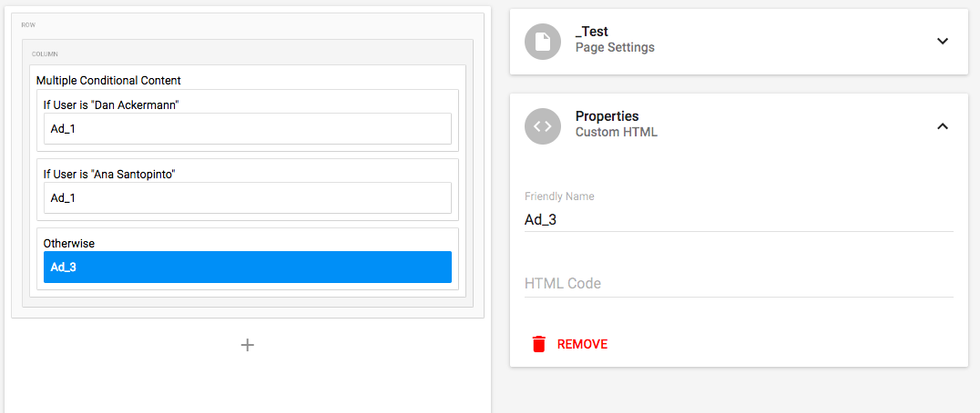
IF the Author is Dan Ackermann, show Ad_1.
IF the Author is Ana Santopinto, show Ad_2.
OTHERWISE (if it's neither of the aforementioned authors), show Ad_3.



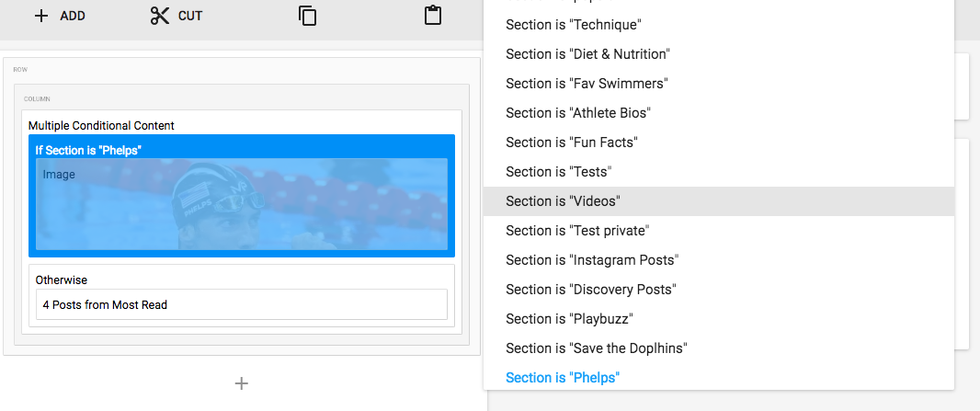
Set Conditional Statements by Section
In the same dropdown menu where you can choose from authors for your statement, you can also select a specific Section as a condition.
For example:
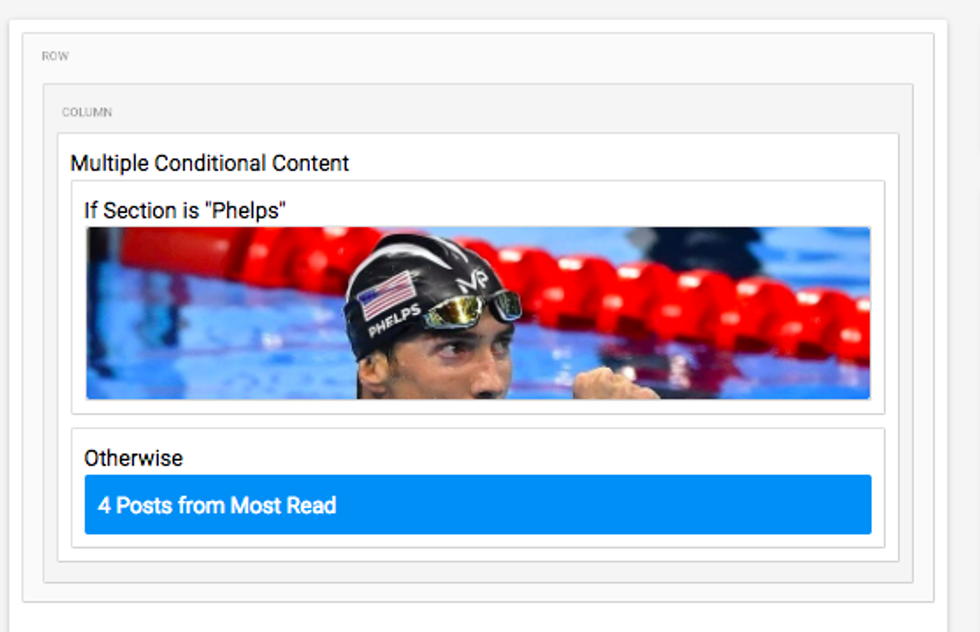
IF the Section is Phelps, show Phelps_Image.
OTHERWISE, show four posts from Most Read.


Set Conditional Statements by Logged-in or Logged-out Users
Conditional statements can be based on whether a user is logged in or out. This gives you the ability to fully customize how a page looks based on whether the user is a member of your community, a writer, an administrator, or a a non-subscribed member.
This feature allows you to personalize their content, much like a news feed, when you have the Community Signup feature enabled.

A fantastic example of this is My Recipe Magic , where you can sign up as a member of the community and follow other members. Then, your profile stream and home page content will adapt based on who you've chosen to follow, just like Facebook's News Feed.
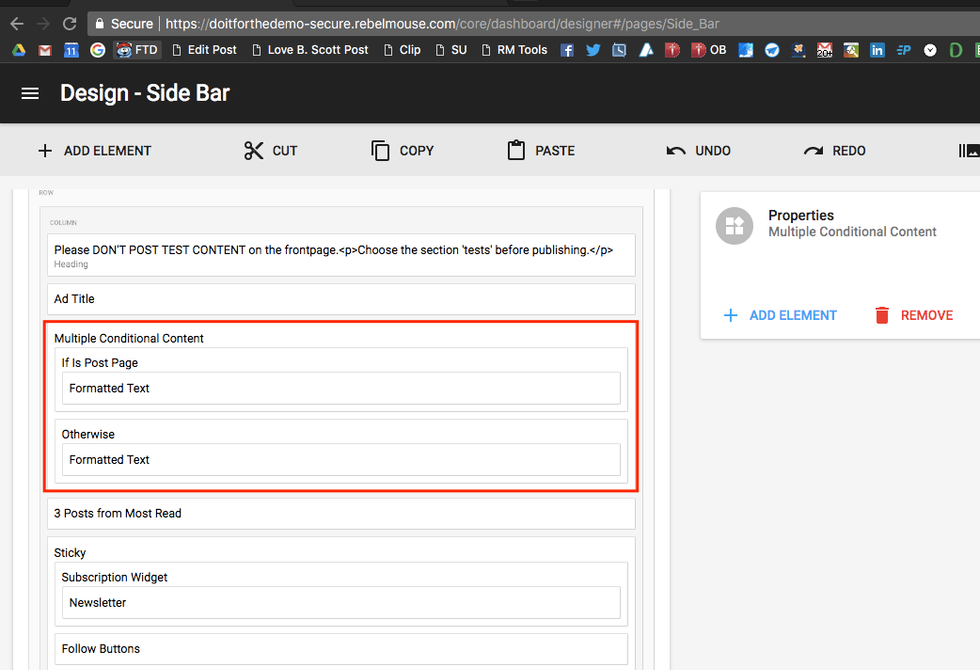
Set Conditional Statements by Post Page
You can determine whether you want something to only show up when a Post Page is being viewed. This can be helpful for newsletter modules, specific ads in sidebars or right rails, and pretty much any other specific setup you want to have.

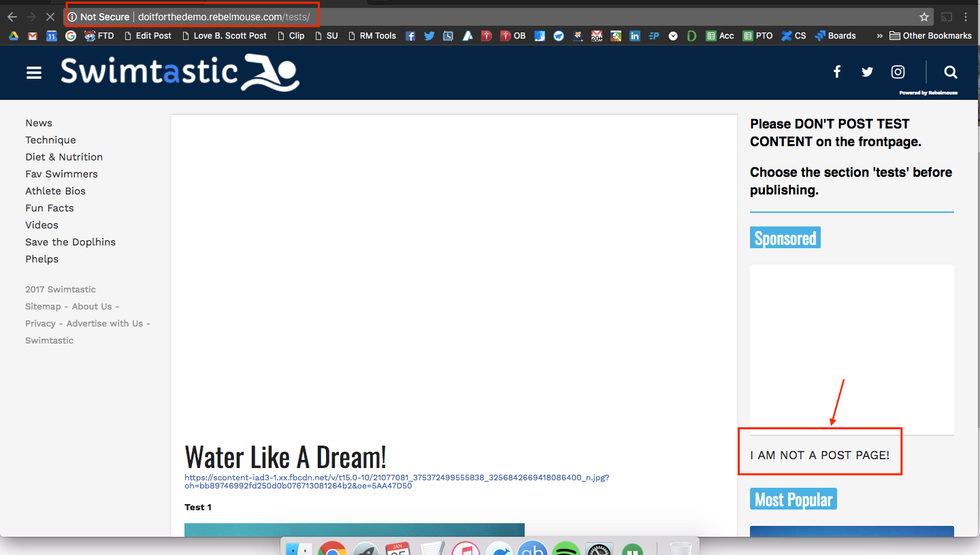
On this example Post Page, we've set the conditional statement to always display the message "HELLO I'M THE POST PAGE."

Navigating anywhere else, such as the home page or a Section Page, displays "I AM NOT A POST PAGE!" instead.

Set Conditional Statements for Otherwise Elements
We don't support negative (or "not") conditions inside the Multiple Conditional Content element, but you can set a desired negative result by defining the rest of the items.
For example, if you want to show something on all pages that are not a specific Post Page, you can define that Post Page, and then nest the rest inside of an Otherwise element.
If you have any further questions, you can reach out to support@rebelmouse.com or your dedicated RebelMouse Account Manager!















































































