
Google updated how it measures page performance during the pandemic. Here's how our product changed, too.
2020 was a year that shook every industry to its core. As workforces and workflows everywhere shifted, the digital publishing space was left to pick up the pieces of what it means to create content in a pandemic-filled world.
At RebelMouse, we examined the impact of COVID-19 on marketing strategies. You can read more about our findings here . However, as we round out a turbulent year, some publishers think 2020 will be a positive turning point for the industry overall. More people at home and being online has increased the need for quality content more than ever. Audiences are paying attention to where and how they consume content, and advertisers are taking notice of this pattern change, too.
Because of this, content deliverability is what will define what makes a successful publisher in 2020 and beyond. Audiences will only tolerate quality content, and they will only consume it on a site that provides a next-level site experience.
We've always been obsessed with page speed. Just before the pandemic hit, we made major code changes that drastically improved the performance of every site on our network. Post COVID-19, we've continued to make changes in real time to ensure we power the fastest sites on the web.
Here's a look at how page speed has changed in 2020, and how our product has adapted and found new ways to win the battle for speed.

Page Speed in 2020: The Launch of Lighthouse 6.0
One of the biggest changes to page speed this year was the launch of Lighthouse 6.0. Lighthouse is a tool built into Google Chrome that lets you know how well your site is performing. It's a make-or-break measurement for your site's success, so it's important to keep up on what has changed in the latest version. We've recapped these changes in depth here .
To summarize, Lighthouse 6.0 includes two main metrics in its formula for page speed:
- Largest Contentful Paint (LCP): A website's LCP is the time it takes to load the main content on a page.
- Total Blocking Time (TBT): TBT measures a page's load responsiveness to quantify how long a page is non-interactive prior to becoming interactive. You want your site to have a low TBT to maintain its usability.
While these metrics aren't new in terms of how Google has always measured page speed, the search engine giant has placed more importance on them with the launch of Lighthouse 6.0 — and it makes a lot of sense. LCP measures load time, and TBT defines tasks that take longer than 50 milliseconds. Poor scores on either invites opportunities for slowdowns and ultimately diminishes the user experience.

Page Speed in 2020: The Debut of Core Web Vitals
In May 2020, Google announced its Core Web Vitals , which are three key metrics to measure site performance that can be evaluated specifically using Google Search Console. Here's what they entail:
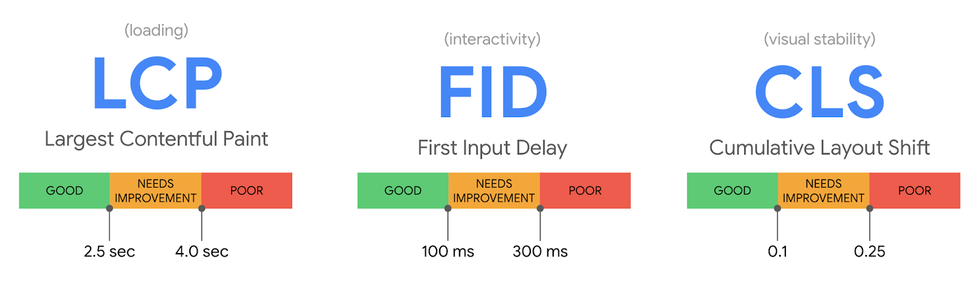
- Largest Contentful Paint (LCP): As mentioned previously, a website's LCP is the time it takes to load the main content on a page. Google wants LCP to happen within 2.5 seconds of when a page first starts loading.
- First Input Delay (FID): This metric quantifies a user's experience when trying to interact with unresponsive pages. This usually occurs between First Meaningful Paint (FMP) and Time to Interactive (TTI). You want your FID score to be low to prove the usability of your site. According to Google, pages should haven an FID of less than 100 milliseconds.
- Cumulative Layout Shift Score (CLS): CLS determines how often your users experience unexpected layout shifts or changes on a page. To ensure visual stability, you want your CLS score to be low. Google wants pages to maintain a CLS score of less than 0.1.
The following graphic from Google is a good way of thinking about how each of these scores factor into your site's performance. LCP is your site's load time, FID determines interactivity, and CLS measures visual stability.

Google describes Core Web Vitals as a universal "guidance of quality symbols" for every website to follow. Core Web Vitals work alongside the other ranking factors used in Lighthouse 6.0, which include everything from a site's mobile friendliness and safety features, to its overall page experience and viability on search.
Six months after announcing Core Web Vitals, Google said its page experience signals will officially roll out and begin impacting search rankings in May 2021. The page experience signals include Google's Core Web Vitals and existing search signals. Together, these will determine a website's page experience and overall site performance. Click here to learn more.

Page Speed in 2020: Three Ways RebelMouse Has Met the Need for Speed
If you're looking for ways to improve the performance of your site, we've got you covered. Here's how we approach a few different elements that are pivotal to the load-time of a page, from images to fonts.
Progressive Image Loading
RebelMouse already uses state of the art, next-generation image management solutions. Because of this, we were able to upgrade the platform to support progressive image loading in 2020. This means that images on our site load instantaneously with a lower resolution that progressively improves as the site loads completely. Progressive image loading improves Largest Contentful Paint (LCP), one of Google's Core Web Vitals.
Currently, we are testing this with a handful of sites on our network. We'll be keeping track of key insights, including Core Web Vitals, Search Console performance, and Google search traffic for each one of these sites. After passing all initial tests, we'll turn this into the default behavior for all of our sites. Any site that has a specific reason to not use this optimization will be able to opt out.
Lazy-Loading Fonts
Throughout the year, we've analyzed different ways to move the needle on Largest Contentful Paint (LCP) in particular. In many cases, we've found that site slowdowns were caused by custom fonts. The fastest fonts are Google Fonts, but they can also slow sites down. If a site didn't feel like it achieved the right aesthetic with Google Fonts, custom fonts were implemented and incurred even heavier penalties due to poor Lighthouse and Core Web Vitals scores.
We've figured out an approach that makes it simple to lazy load all the fonts that aren't used in the first view of the screen. This has had a drastic improvement for our clients that were losing 10–30 performance points on complicated font integrations.
This is easily implemented by a new approach implemented in RebelMouse's Layout & Design Tool. Here's how it works.
First, check what is loaded on the page as Above the Fold content, and determine what fonts that content uses. Then, only load those fonts using @font-face.
You can use this code for custom fonts:
<link rel=stylesheet href="google-font-url;&weights">
Use this code for Google Fonts:
https://fonts.googleapis.com/css2?family=Cabin&fam" target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Cabin&fam" target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Cabin&fam" target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Cabin&fam" rel="noopener noreferrer" target="_blank">https://fonts.googleapis.com/css2?family=Cabin&fam." target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Cabin&fam." target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Cabin&fam." rel="noopener noreferrer" target="_blank">https://fonts.googleapis.com/css2?family=Cabin&fam.." target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Cabin&fam...:wght@700&display=swap" rel="stylesheet">
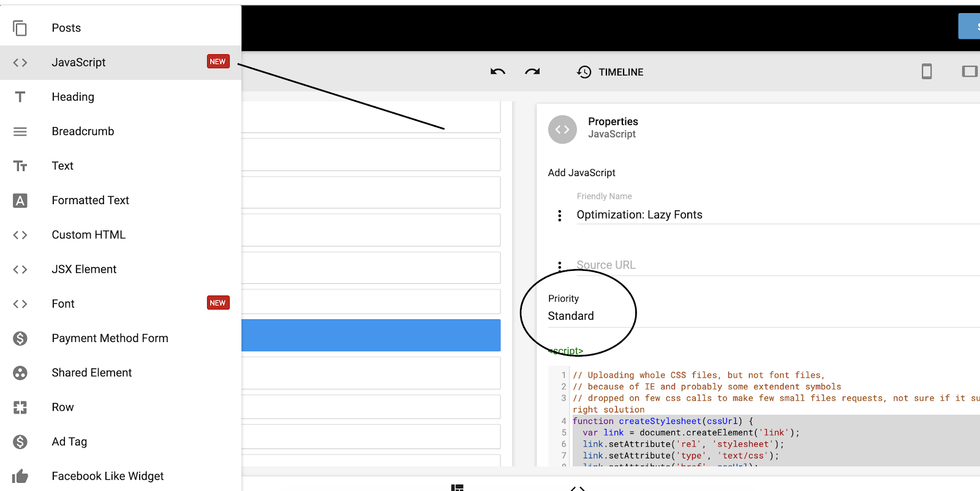
You might need the other font weights in your Below the Fold content. If so, just lazy load them in the JavaScript menu, as shown in the following image.

You can also do it with Google Fonts like this:
function createStylesheet(cssUrl) {
var link = document.createElement('link');
link.setAttribute('rel', 'stylesheet');
link.setAttribute('type', 'text/css');
link.setAttribute('href', cssUrl);
document.head.appendChild(link);
}
// Opens Sans and Cabin
createStylesheet('https://fonts.googleapis.com/css2?family=Open+Sans" target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Open+Sans" target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Open+Sans" target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Open+Sans" target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&family=Cabin&display=swap');
// Montserrat and Merriweather
createStylesheet('https://fonts.googleapis.com/css2?family=Montserrat" target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Montserrat" target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Montserrat" target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Montserrat" target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Montserrat:wght@600&family=Merriweather:wght@400;700&display=swap');
// PT+Serif and Roboto
createStylesheet('https://fonts.googleapis.com/css2?family=PT+Serif&." target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=PT+Serif&.." target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=PT+Serif&..." target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=PT+Serif&...:wght@700&display=swap');
// Fredericka the Great and Bitter and Playfair Display
createStylesheet('https://fonts.googleapis.com/css2?family=Frederick." target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Frederick.." rel="noopener noreferrer" target="_blank">https://fonts.googleapis.com/css2?family=Frederick..." target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Frederick...:wght@700&Playfair+Display:wght@400;700&display=swap');
Here's how it looks for custom fonts:
var fonts=` @font-face {
font-family: 'TiemposHeadline';
src: url('https://partners.rebelmouse.com/upworthy/TiemposHe." target="_blank" rel="noopener noreferrer">https://partners.rebelmouse.com/upworthy/TiemposHe.." rel="noopener noreferrer" target="_blank">https://partners.rebelmouse.com/upworthy/TiemposHe..." target="_blank" rel="noopener noreferrer">https://partners.rebelmouse.com/upworthy/TiemposHe...') format('woff2');
font-weight: normal;
font-display: swap;
}
/*CircularSTD fonts*/
@font-face {
font-family: 'CircularStd-Black';
src: url('https://partners.rebelmouse.com/upworthy/Circular_." target="_blank" rel="noopener noreferrer">https://partners.rebelmouse.com/upworthy/Circular_.." rel="noopener noreferrer" target="_blank">https://partners.rebelmouse.com/upworthy/Circular_..." target="_blank" rel="noopener noreferrer">https://partners.rebelmouse.com/upworthy/Circular_...') format('opentype');
font-weight: normal;
font-display: swap;
}`;
var styles=document.createElement("style");
styles.innerHTML=fonts;
document.head.appendChild(styles)
Optimized Loading of Google Fonts
Thanks to an amazing discovery by developer David Ojeda , we were able to implement a quick way to reduce the size of Google Fonts by 80% this year.
This is a very easy implementation that can be used on key fields that are used in the first viewport. If you've used fonts by adding the references directly, just switch the pointer to and ?text=$textneeded and it will radically save you work.
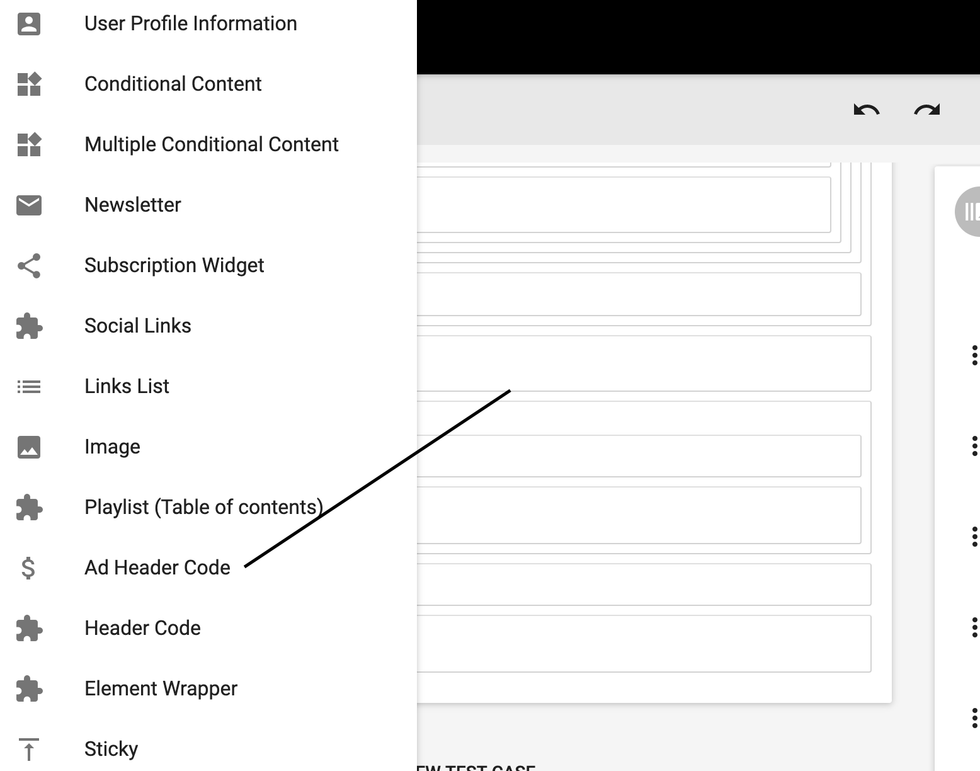
Then, add an Ad Header Code element to use a Jinja expression on the headline.

Next, add this line inside of it:
https://fonts.googleapis.com/css2?family=Roboto&text=" target="_blank" rel="noopener noreferrer">https://fonts.googleapis.com/css2?family=Roboto&text=" rel="noopener noreferrer" target="_blank">https://fonts.googleapis.com/css2?family=Roboto&text={{post.headline|urlencode}}">
Focus on urlencode as it's required to be URL encoded to work properly. This will only work with Google Fonts.
Hit Your Performance Peak in 2021
Does this all seem a little too technical? Sites powered by RebelMouse receive in-depth performance upgrades all the time, usually with zero interruption to daily workflow.
Lighthouse 6.0 and Core Web Vitals will only become more important in 2021. The trends of remote work and a pandemic lifestyle certainly won't let up in the coming months, so it's important that your site is ready for another year of change and transition. Request a proposal today and let's modernize your website quickly.
If you're already on RebelMouse and have questions about these latest upgrades to page speed, contact your account manager or email support@rebelmouse.com .















































































