
Optimize your site for maximum performance with these tips
Our Layout & Design Tool allows developers to create extremely fast websites that can achieve scores of 90 or higher on Google's PageSpeed Insights tool.
Although we pride ourselves on offering a product that has high levels of performance built in, there are some small things developers can do with our tools to further increase their site's performance.
Below we've gathered some of our most important tips and tricks that you can use in Layout & Design Tool to maximize your page speed.
Preload Content
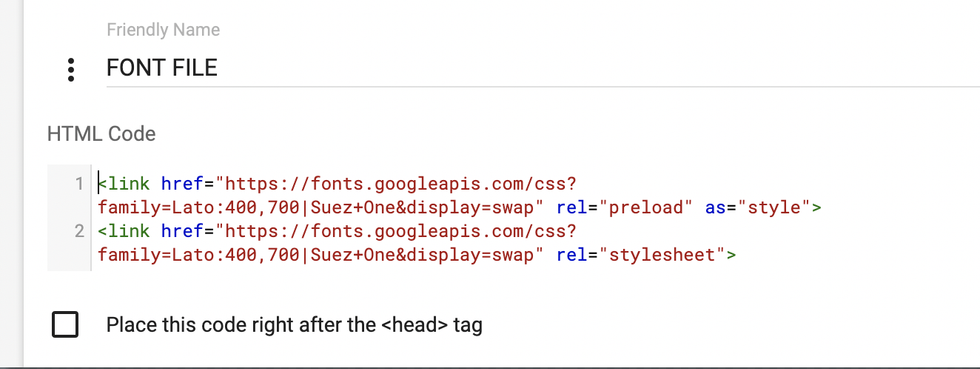
To improve your site's performance, you can preload content with the rel="preload" attribute. The preload value of the <link> element's rel attribute lets you declare fetch requests in your HTML's <head> .
This allows you to specify resources that your page will need, and that you want to start loading early in the page's life cycle by calling it from the cache, before the browsers' main rendering machinery kicks in. Doing so ensures the resources will be available during your site's initial load, and will be less likely to block the page's rendering. This improves page speed and overall performance.

To read more on how to properly use the preload value of the rel attribute, please see Mozilla's documentation on the topic here .
Lazy Load Images
If you're using images in Layout & Design Tool, it's important to make sure that they're set to lazy load. This will ensure that they do not have any negative impact on page speed and overall performance.
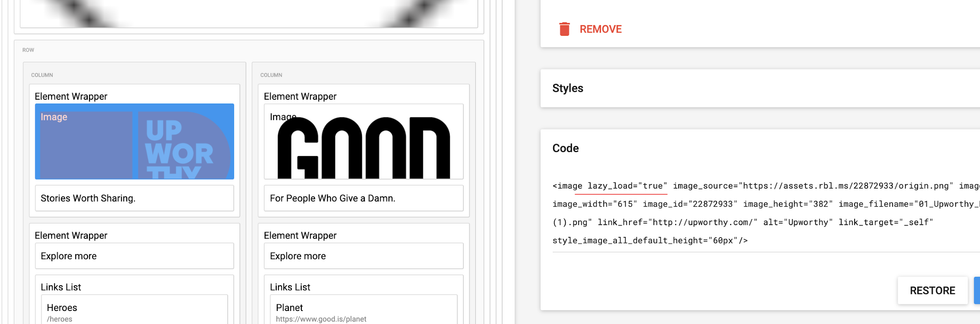
To use lazy loading for images in Layout & Design Tool, go to the code view and add lazy_load="true" to the XML property.

It's important to keep in mind that this will not work for Internet Explorer 11.
Lazy Load Background Images
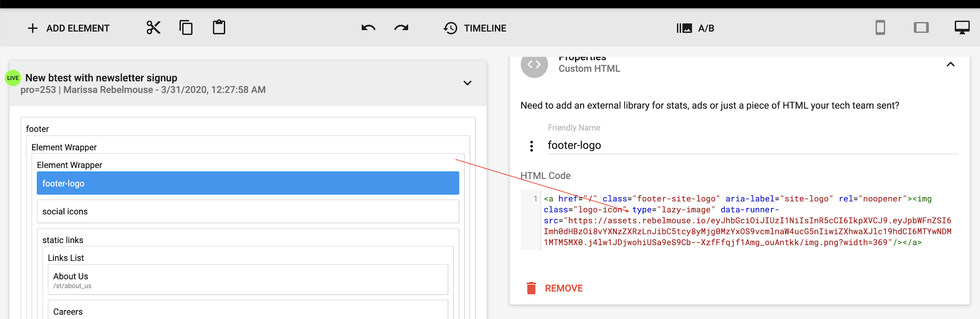
If you're using a background image in a Custom HTML element via code mode (i.e., adding an <img> element in a custom HTML block) in Layout & Design Tool, you should add type="lazy-image" and data-runner-src instead of the default src attribute.

Here's an example:
<img class="logo-icon" type="lazy-image" data-runner-src="https://assets.rebelmouse.io/eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpbWFnZSI6Imh0dHBzOi8vYXNzZXRzLnJibC5tcy8yMjg0MzYxOS9vcmlnaW4ucG5nIiwiZXhwaXJlc19hdCI6MTYwNDM1MTM5MX0.j4lw1JDjwohiUSa9eS9Cb--XzfFfqjf1Amg_ouAntkk/img.png?width=369"/>
If you want to add a Custom HTML element with a background image, you can lazy load this by adding the class widget__image to the element. You can also add the attribute data-runner-img-hd .
Here's another example:
<div class="widget__image" data-runner-img-hd="https://assets.rebelmouse.io/eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpbWFnZSI6Imh0dHBzOi8vYXNzZXRzLnJibC5tcy8xNzQ5MjQ2NC9vcmlnaW4uanBnIiwiZXhwaXJlc19hdCI6MTY0MDU1ODE2M30.G9JDob90QDac-Wv072dqxGK2_0j-UKFtBmatYMIw2qM/img.jpg?width=1200&coordinates=50%2C0%2C50%2C0&height=800" style='padding-bottom: 0;height:auto '>
It's best to add some custom styles to override the default style that widget__image class automatically uses, which includes some bottom padding. It's also best practice to add role="img" and aria-label="something" even though this is not required.
WebP Images
The WebP image format provides a great boost to page speed and performance when compared to traditional image formats such as PNG and JPEG.
Our platform converts all images uploaded into Entry Editor to the next-generation image format automatically. You can read more on our image practices here .
If there's an image you want to convert to WebP for use in the Layout & Design Tool, you can upload the image using an Image element. Next, reload the web page in your browser. From page source or DevTools, find and copy the WebP image link and then replace the image's src value using the new link.

If you have any questions about these best practices to boost your site performance using Layout & Design Tool, please contact support@rebelmouse.com or ask your account manager for more information.















































































