
Click here to read our Q4 2021 platform performance updates.
Click here to read our Q2 2021 platform performance updates.
Click here to read our Q1 2021 platform performance updates.
For many publishers and brands, Q3 2021 was about recovering web traffic lost to Google's page experience signals update that was rolled out over the summer. For us, the quarter was about continuing our success of delivering excellent Core Web Vitals metrics across our site network with platform performance updates both big and small.
As a globally distributed team, it's important for us to remain transparent about how we're able to power some of the best-performing sites on the open web. And while we're already looking forward to closing out the year stronger than ever before, here's a detailed look back at our accomplishments in Q3 2021.
We invested 1,946 hours into our platform in Q3 2021 alone, and all of the sites on our platform benefited from the work in various ways. Here are the key areas that we focused on:
- 184 hours were spent on delivering new features
- 1,010 hours were spent on improving existing features
- 752 hours were spent on performance and infrastructure updates
Performance Improvements
Light/Vanilla JavaScript Application for Logged-in Users
We have a highly optimized version of our JavaScript application for logged-out users that was implemented in the fall of 2020. This quarter, we released a highly optimized version of our JavaScript application for logged-in users.
We first released this latest update for the sites in our network that have a large percentage of their traffic logged in to RebelMouse, and the impact was very clear. We saved on file size, and Core Web Vitals performance improved dramatically. We're now carefully releasing the new experience for the rest of the sites in our network so that writers, editors, and other internal teams can enjoy similar types of page-speed experiences that their logged-out users already do.
AMP Optimization
Our team of traffic-obsessed developers recently implemented performance optimizations to enhance our platform's integration with AMP, and that has improved the average response time for our clients. This means that users are able to access your AMP pages more quickly, which, in turn, improves your site's traffic from Google.
Here's a breakdown of the changes we've made:
- Our developers analyzed key requests that could be merged into one to reduce back-and-forth time between the microservice and the data source. Then, we removed requests that were duplicates or where data could be retrieved through other, more efficient methods.
- Our developers also reimplemented our stack. This allowed us to decouple the data-fetching phase from the rendering phase, which was causing duplicate requests.
- The way we receive information from AMP pages was re-engineered so that we can understand it more before starting the rendering phase. This optimizes the way we fetch data for a page.
- Cache logic was implemented so that we don't refetch data that is unlikely to change across similar requests.
- So far, our performance updates have improved average response time on AMP pages for clients across our network. Click here to see the results.
Faster-Loading Ads
We've developed a method to load ads after content and before everything else, and we are currently measuring the performance impact on ad visibility and revenue across several sites in our network. Stay tuned!
SEO-Friendly Image Filenames
- Our proprietary search technology helps content creators prep every article for success on search. This all-encompassing approach includes the use of SEO-friendly image filenames.
- On RebelMouse, if you assign an alt tag to an image in Entry Editor, that alt tag will also become the image's file name. Briefly, alt tags describe images for search engines, and also allow people using screen readers to know what the image is without actually being able to see it. Adding your desired search phase to every alt text field, and in turn every image file name, will reinforce its relevance to Google's crawler, bringing you one step closer to the top of search returns.
- When used consistently, we expect SEO-friendly image filenames to positively impact your search traffic, trackable via Google's Search Console. We also believe alt tags will improve your site's search returns because it gives additional weight to vital keywords.
- This feature also improves performance in a minor way because the URL of the image is smaller, so it reduces HTML size with shorter URLs. Click here to learn more.
Optimized Fastly (CDN) Hit Ratio
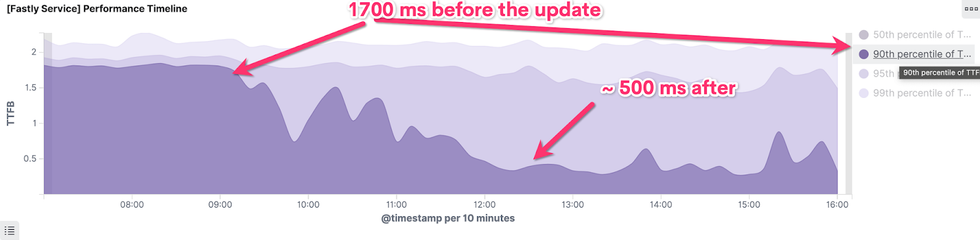
We've found a way to isolate patterns of query parameters that are added across the web for a variety of different reasons. These parameters are used for tracking purposes for JavaScript and dynamic applications, but don't change the way a page renders. We have isolated the majority of these parameters and now pass them through Fastly without breaking cache in the way that query parameters usually do.
This update has driven a huge performance boost to core performance metrics like Time to First Byte (TTFB) across the platform.

Platform Infrastructure Updates
Kubernetes Integration: RebelMouse Anywhere
Kubernetes is an open-source system for automating deployment, scaling, and management of containerized applications. Our infrastructure team has built an integration that allows us to deploy RebelMouse as a container service that you can install anywhere. This has been incredibly helpful to set up developer instances on the fly, replacing what was once a very long and complicated process with something that's simple, powerful, and fast.
Also, RebelMouse can now run on any Amazon Web Services (AWS) account that isn't owned by RebelMouse. This gives our clients more flexibility when working with us, improves the potential to scale in more efficient ways, and gives us another level of opportunity when it comes to implementing complex disaster recovery procedures.
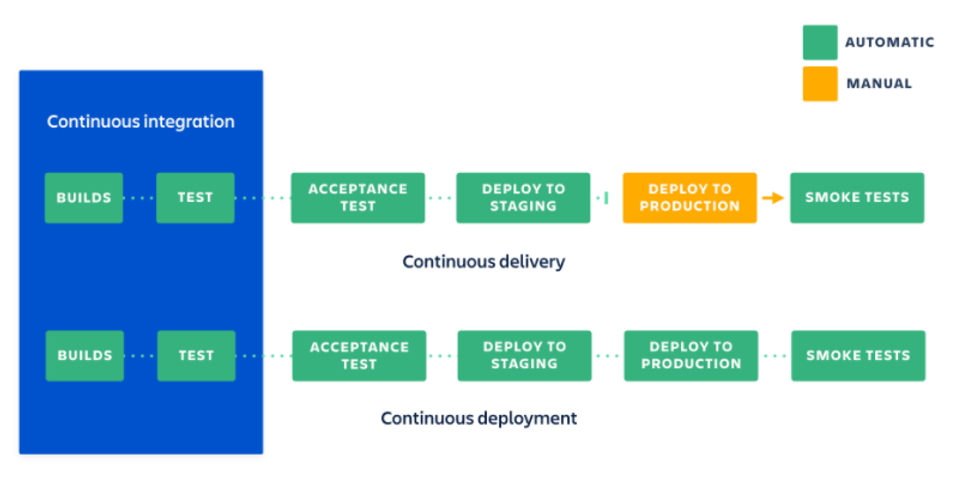
Continuous Delivery and Deployment
We're proud of the setup that we continue to advance that allows for sophisticated, automated testing of tens of thousands of possible scenarios through Docker containers. This setup also makes it possible for us to move faster on the deployment of new code and features in a safer way. This is vital to keep up with the speed of change on the web. We can now use rolling deployments with automated testing that use monitoring and alerts to minimize the impact of bad code and optimize the speed of rollouts.

MySQL Server Upgrades
After our platform-wide traffic reached over 500 million pageviews per month, our MySQL server cluster that manages native stats started to experience some scaling issues. As a result, we prioritized resolving significant architecture issues to avoid deadlocks. We are particularly proud that we did this in a way that resulted in no downtime for our native stats. Our latest infrastructure deployment technology has the ability to create a new cluster that can handle all the past, present, and future stats in a way that can scale exponentially.
Node.js Upgraded to Version 14 for Microservices
This upgrade keeps all of our microservices modern and in sync with the latest technologies The release notes for Node.js 14 are available here .
Amazon EKS Upgraded to Version 1.18
This is the AWS-managed Kubernetes environment, and the update was an important part of keeping our AWS cluster modern.
General New Features and Updates
Chargify Integration
We now have an integration with Chargify that we can use as a paywall for users to access content.
Improved Brightcove Integration
We previously had an integration with Brightcove for embedded videos, and we upgraded it so that you can now search for Brightcove videos in your RebelMouse Library.
Large Images for Google Discover
Through metadata, we are now able to support a large-image setting that follows Google's best practice for its Discover feature. So far, it has boosted traffic from Google Discover on our platform.
RebelCare Team Updates
- 57% less escalations
- Instant communication between Zendesk and Jira
- First response time is now under two hours
- Time to solve a task has decreased
- Total client wait time has decreased
RebelMouse API Updates
- Disable the automatic adding of groups to Mailchimp
- Replace ga with gtag inside Layout & Design Tool
- Site extra to choose channel in Layout & Design Tool
- Improve "move_posts_from_section" Celery task
- Fix user ID implementation for gtag
- Break up loops when creating redirects
- Remove deleted sections from feeds
- Remove additional options on MongoDB index specs
- Allow users to save the site domain
- Sections service refactoring
Team Updates
We've added amazing talent to our team. The following new Rebels will help scale our ability to continuously update our platform while simultaneously delivering as a creative agency.
Creative Strategy Team
- Nicolás Scattularo, Strategic Account Manager
Services Delivery Team
- Katherine Osorio, Platform Engineer
- Lennin Troya, Quality Assurance Engineer
- Mariano de Simone, Solutions Architect
- Raphael Ribeiro, RebelCare Agent
- Roman Krychun, Platform Engineer
- Taísa Vasconcelos, Platform Engineer
- Turabi Ozturk, Project Manager
- Vitória Natália Caetano, RebelCare Agent
Sales Team
- Bernardo José Leite da Silva, Sales Operations Analyst
Minor Bug Fixes and Minor New Features
Entry Editor
- The "Keep Reading" and "Horizontal Line" features are now clearly separated in Entry Editor's UX
- Resize and floating feedback has been addressed
- Optimized source URL handling
- Upgraded Sentry libraries for better error reporting
- Upgraded style loader libraries
- Added tool tips for short codes
- Added a new element to enable showing a confirmation prompt before publish
Importer
- Added better support for fast import formats
Performance
- Stopped preloading gtag
- Upgraded Bitly API
- Upgraded blinker component
- Upgraded Layout & Design Tool performance
Click here to read our Q2 2021 platform performance updates.
Click here to read our Q1 2021 platform performance updates.















































































