
Understand how the new Post element works in our Layout & Design Tool
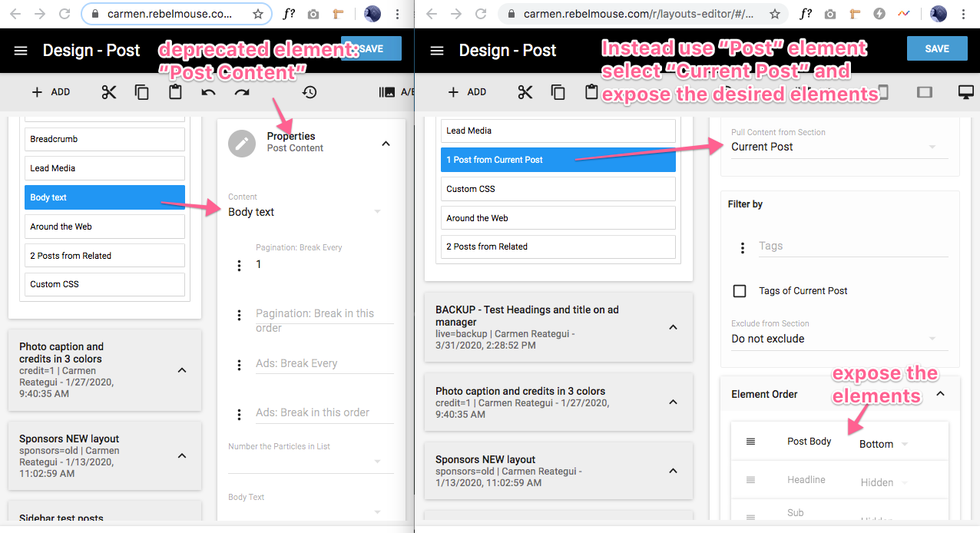
At RebelMouse, we are constantly improving our Layout & Design Tool and streamlining its functionalities. Recently, we deprecated the Post Content element which used to allow you to add, for example, a Post Body element. Now, we have simplified the process, and expanded the functionality of the Post element to include contents such as Post Body.
To use the new Post element, select Current Post as your Content Source under the element. Now, in the Element Order selection box, you will find a list of Post Content elements that you can choose to display.
Here is a screencast that shows how it's done:
How to Add Post Content Using the Post Element
- Add a Post element
- Under Content Source , choose Current Post
- Under Element Order , choose the Post Content element(s) to display

As a note, if you want to display Post Body content, be sure to select Hide Image . Otherwise, the lead media will display when you are most likely only looking to display the Post Body by itself.
Post Shuffle Option
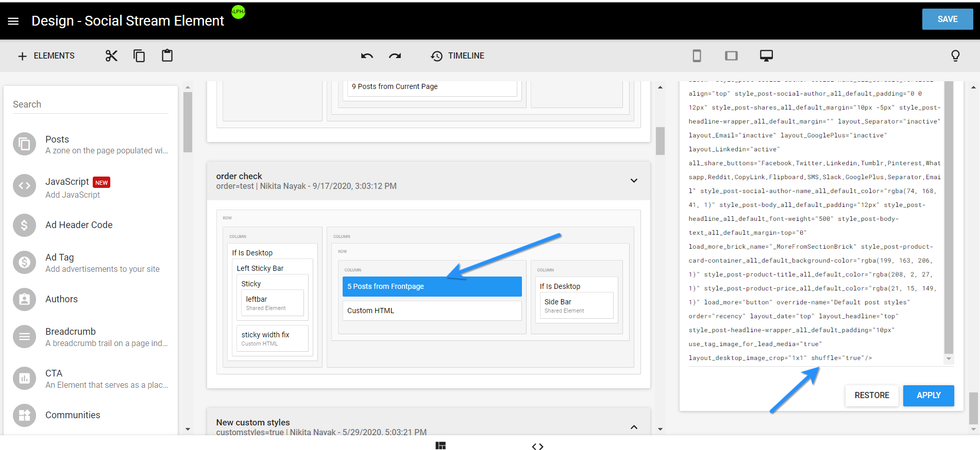
The Post Shuffle Option will display a new article on your site's front page every time a user refreshes. To enable this function, you must add the following attribute in the Post Element's code mode:
<post> element shuffle="true"
Here's how the setup looks in Layout & Design Tool:

And here's how the feature performs on a live site:
The Post Shuffle Option will only work when the Source is set as "Frontpage," and it's not supported for AMP.
If you have any questions about the post element, feel free to reach out to support@rebelmouse.com or talk to your account manager today.















































































