
For most digital publishers, it's almost like a ticking time bomb every time a new reader hits their site. There are only a few split seconds available to deliver a fast, quality experience. Otherwise, the reader will move on, and the chance to gain a new follower goes up in flames.
To be fair, speed has been a priority for internet users ever since we said farewell to dial-up access. On Facebook, many publishers relied on mediums like native video and Instant Articles to deliver fast content experiences that never left the platform. But in light of Facebook's early 2018 algorithm changes and their information scandal , more users are diversifying away from the platform's News Feed. The so-called "friends and family" algorithm update that prioritizes posts from personal Facebook friends over those from publishers, has profoundly impacted the livelihood of a number of media companies. Mic — a popular publisher that heavily relied on Facebook to drive much of its traffic — saw their views on the platform plummet from 192 million in April 2017 to 11 million in March 2018, according to CrowdTangle (via Digiday) . These media casualties, paired with the recent #DeleteFacebook movement following the Cambridge Analytica scandal, have put the platform in hot water with publishers.
The best way to diversify your distributive opportunities is with a fast web experience that performs well on all platforms and channels. An important initiative given that the focus on page speed will only become more prominent in the eyes of Google as 2018 rolls on. The search engine announced that mobile page speed will become a ranking factor starting in July 2018. For sites that aren't optimized for mobile, or are not currently utilizing the Google AMP format, this could mean a permanent fall from Google's page one. On mobile, Google's data suggests that 40% of consumers will click away if a page takes more than three seconds to load. That's no time at all, so the pressure is on to deliver faster experiences for everyone.
There are a lot of ways to both optimize for page speed and nail the right server response time . We implement a lot of best practices to ensure our clients deliver a lightning-fast experience on both desktop and mobile, and there's one easy-to-use feature we're particularly proud of: lazy loading. Contrary to what the function's name suggests, lazy loading helps our clients' web experiences capture readers within the first few seconds of a visit by drastically reducing load time.
What Is Lazy Loading?
In the world of computer programming, lazy loading is a design pattern that allows specific parts of your site to load in a certain order based on what the user needs to see first. We have the option to implement this feature on all RebelMouse sites. As a result, the properties we power have pages that load incredibly fast by selectively choosing the elements that should get delayed, and presenting the most important information to readers immediately.
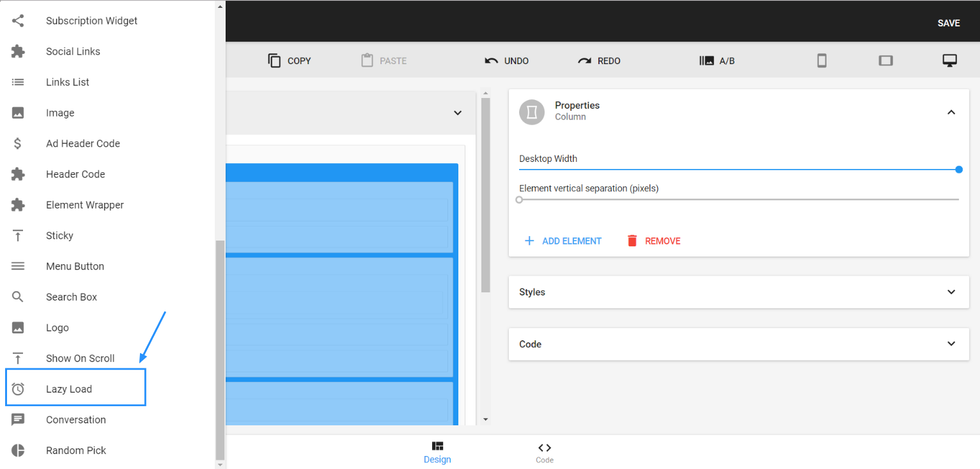
Our Layout & Design tool makes it easy to collect elements for lazy load:

What Does Lazy Loading Look Like?
The best part about the way we use lazy loading is that you don't have to be a developer or computer programmer to use it. Within our Layout & Design tool, content creators can simply drag and drop site elements that they want to be considered part of the lazy load. For example, you could move the right-hand rail of your site into the lazy load element so it loads later, rather than right upon a user's entrance to the page.
Here's the whole process in action:
When Should Lazy Loading Be Used?
Lazy loading should be used for on-page components that aren't needed right away. Some examples are related post lists, sidebars, and other elements accessory to a story. By doing this, the main content of a story is immediately available to a user, and the secondary features load after the user is already busy consuming the core article.
There are pitfalls, however. Media properties have to test carefully when moving their ads to a lazy-load element, for instance. Failure to do so could negatively impact revenue depending on other competing elements in the load stack. But any decreases in ad revenue should also be negated by increased time on site, engagement, and user loyalty. It's a delicate balancing act that benefits greatly from robust A/B testing.

How Do I Start Using Lazy Load?
RebelMouse's intuitive lazy load is a core part of our CMS — the very same technology that's built new media powerhouses Axios , The Dodo , and Dance Magazine . The drag-and-drop method we use to implement lazy load is a great example of our lean tech model . We're continuously updating and optimizing our platform so content creators can worry less about tech and focus more on building loyal audiences through organic and distributive growth.
If now isn't the right time to replatform your site, you can still take advantage of our creative agency that helps ensure the site you do have is operating at its fastest possible speed. Let's start creating something together today.















































































