
RebelMouse offers unique multivariate testing that makes creating B tests for page layouts easy. However, sometimes having too many B tests can be hard for developers to organize and manage. If this is a problem on your site, you'll want to consider testing components of your site using shared elements. This helps your site's design workflow in a handful of ways:
- Developers can work on different post layouts at the same time.
- If you only want to process one B test, our servers will load all of them at the same time. Using shared elements prevents this from happening.
- Our servers do not run shared elements if the conditional is set to false.
- Post and Section pages will become more organized in Layout & Design Tool.
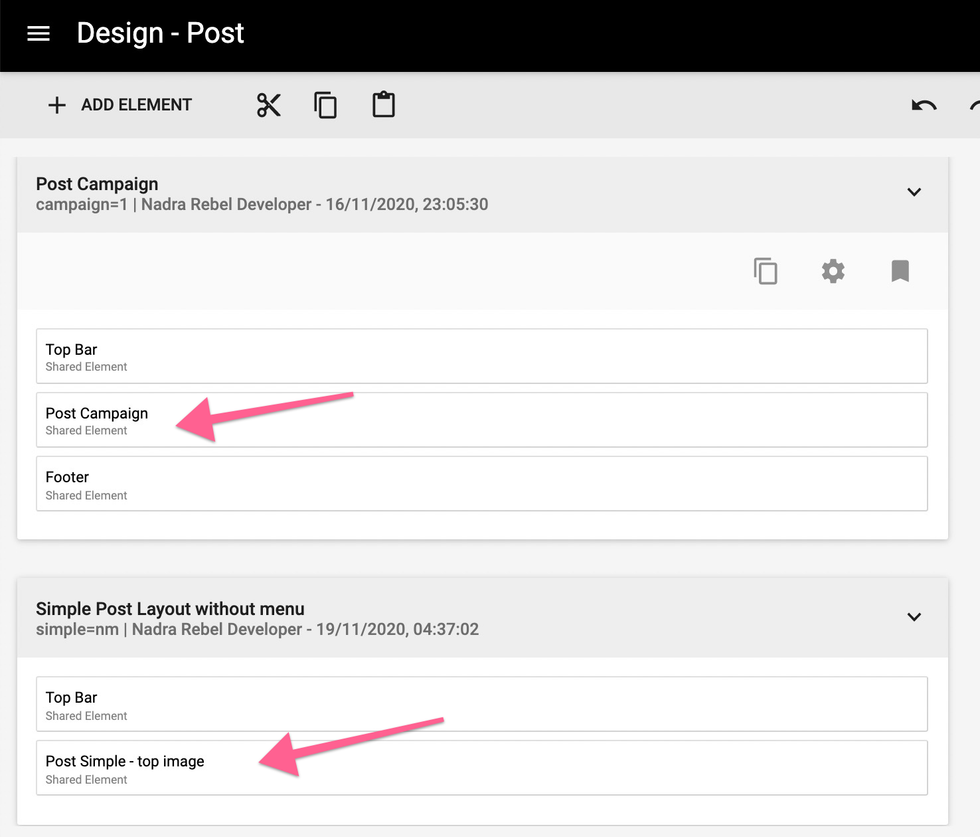
Post Layouts
Each post layout should be placed in its own shared element. This will prevent any issues between new B tests and quality assurance updates. It will also save time when the page is rendered.

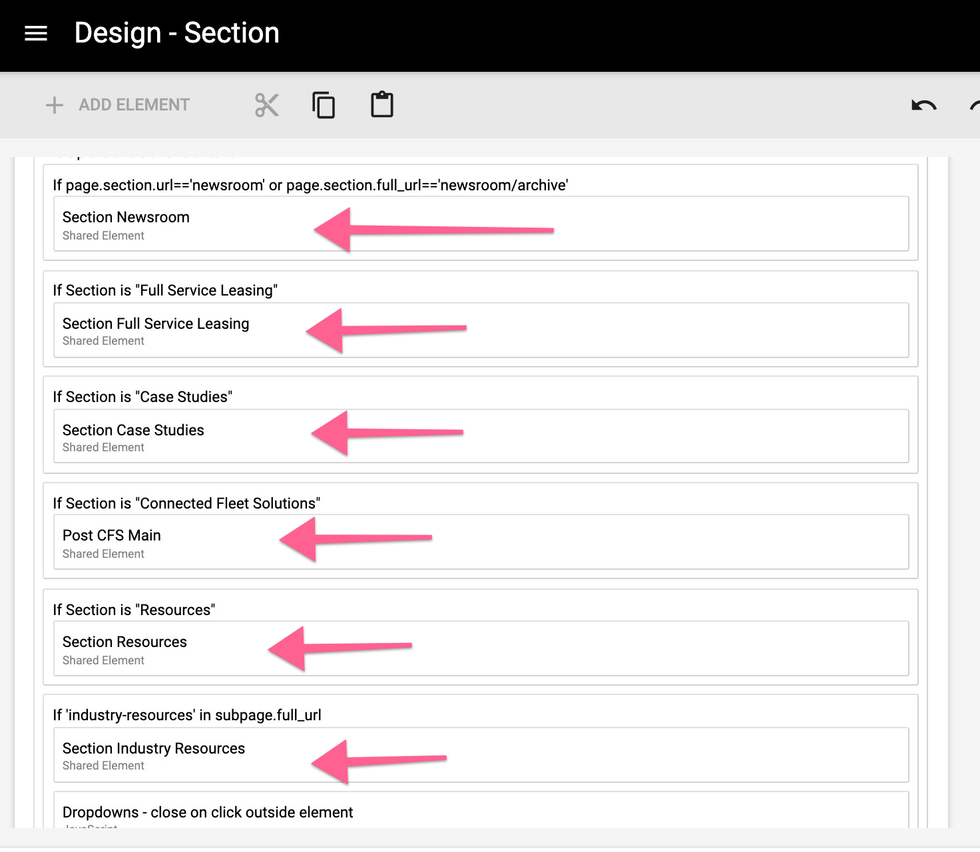
Section Layouts
Just like Post pages, every Section layout with conditionals should have its own shared element.

Naming Shared Elements
When naming your shared elements, make sure they are short and easy to understand.
- Post Layout: Every Post layout should be saved to its own shared element following a "Post + Layout Name" naming convention as a title. For example, "Post Partners," "Post Truck," "Post Default," etc.
- Section Layout: Use the same logic as a Post layout. Choose names like "Section News," "Section Babies," "Section Default," etc.
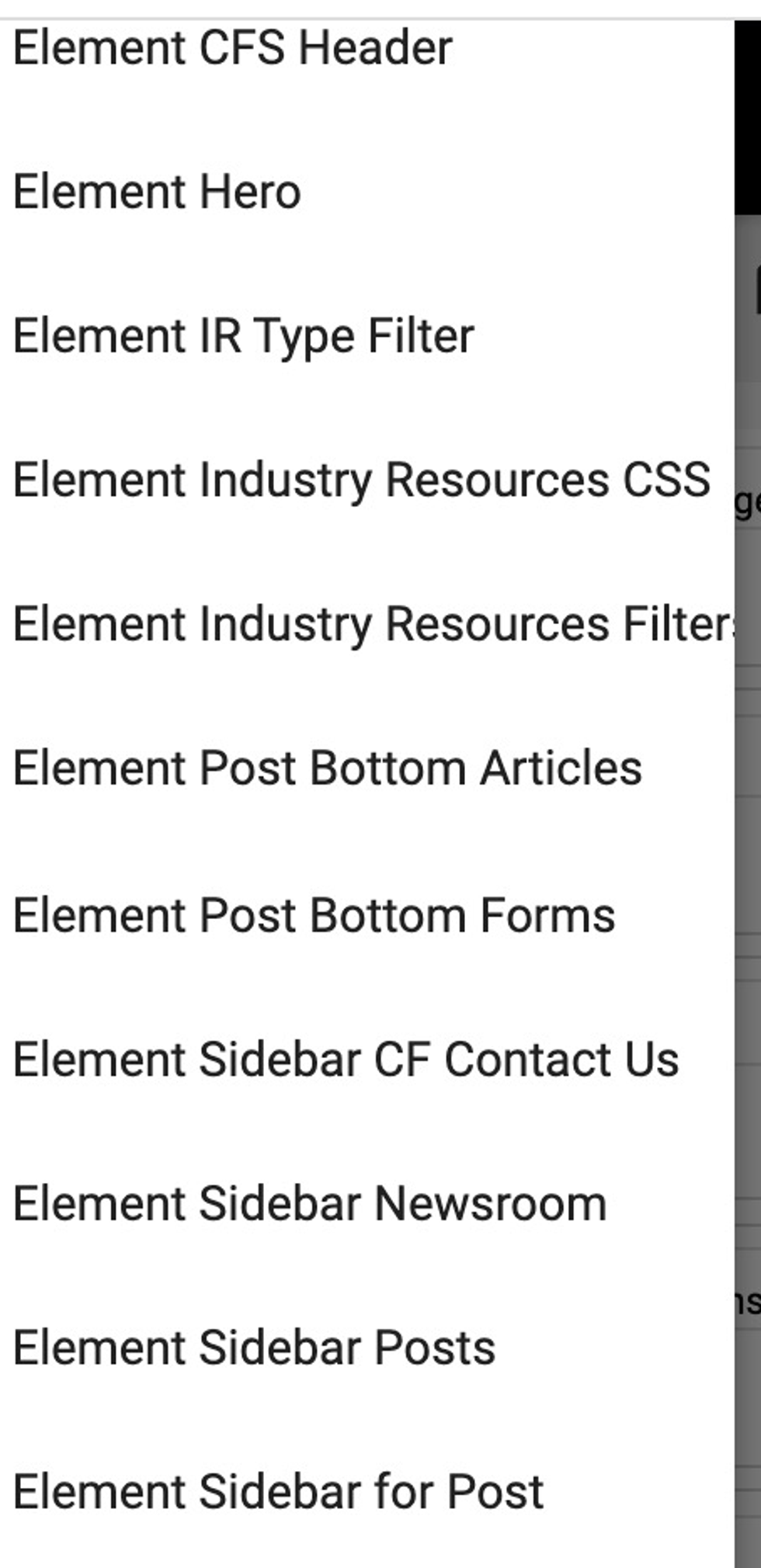
- Element: This will be repetitive, so be sure to include details when naming your elements. For example, "Element Post Sidebar," "Element Post Bottom," "Element Newsletter Wide," "Element Section Sidebar," etc.

JavaScript
It's easy for JavaScript to become disorganized, which is why it is best to use a shared element for each piece of JavaScript. Here are some things to keep in mind:
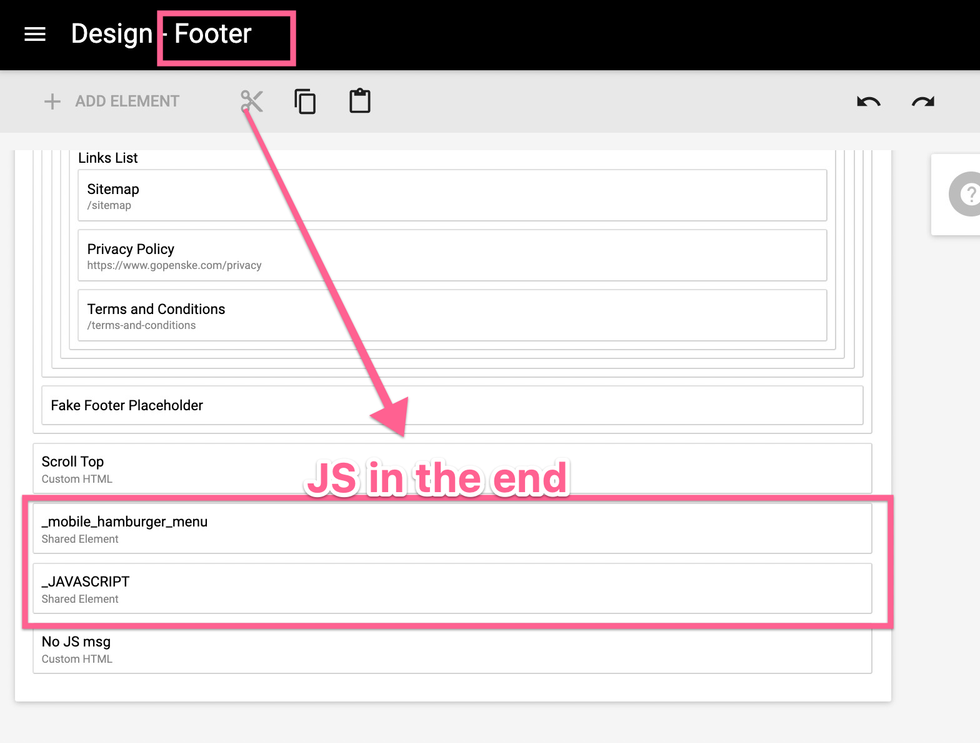
- JavaScript General Element: Place this at the end of the page, either in the footer or at the end of a Post layout.
- JavaScript Head: Use the <head> element and place it in your Top Bar.
- JavaScript Post/Section: This layout-based JavaScript should be placed at the end of your layout.
- JavaScript Placement: JavaScript not in a <head> tag should be placed at the end of your page in a JavaScript element. This will result in faster HTML rendering. It will also not impact in-place ad calls.

- Ads: All ads should be in a JavaScript Ads element with a provider-based title, like "JavaScript Ads Google."
Click here for a guide to all of Layout & Design Tool's elements. If you have any questions about using shared elements, email support@rebelmouse.com or talk to your account manager today.















































































