
More than half of the traffic on the open web comes from mobile, so it’s important to spend a lot of time and effort on making sure your website offers a rich user experience on mobile devices. The biggest factor to consider to ensure your site is mobile friendly is performance . In fact, Google has strict guidelines to determine whether or not a site is mobile friendly. These guidelines are not just best practices. They also can determine if your pages show up at all in Google’s mobile search results.
One of the best ways to make sure your site has the best mobile experience possible is by enabling a progressive web app (PWA). PWAs provide an app-like experience on mobile within your internet browser. Using JavaScript, developers can update an app without submitting changes to several app stores. This way one app works across all devices, rather than having to create separate apps for Android, iOS, etc. PWAs can use every app-like function, too, including location services, push notifications, and even your camera.
In fact, Google now includes a progressive web app evaluation in your overall PageSpeed Insights and performance scores, and is clearly making this a part of its algorithms over time. So PWAs set you up to be both ahead of the curve and an early adopter as it becomes a factor in Google Search's rankings. We put a lot of engineering time into making this possible in a way that works beautifully with Core Web Vitals, and it's now easy to configure for your own site.
Does My Site Need a PWA?
Yes, and here's why:
Reliable and Fast: PWAs load quickly across all browsers, even if the network connection is spotty. They can even work offline. For example, if a user is looking at a PWA on an airplane, the publisher will still be credited with those pageviews when the plane lands and the user gets back online.
Higher Engagement: Not only do PWAs load very fast, but they also deliver an engaging experience to users. Instead of just being a mobile-friendly site, readers are immersed in a dynamic and interactive experience, much like they would be if they were using a native app. PWAs also encourage repeat visits, with the ability to prompt users to add the app directly to their device's home screen.
Luckily, we can make sure your site has a PWA on RebelMouse.
What Does a PWA Look Like?
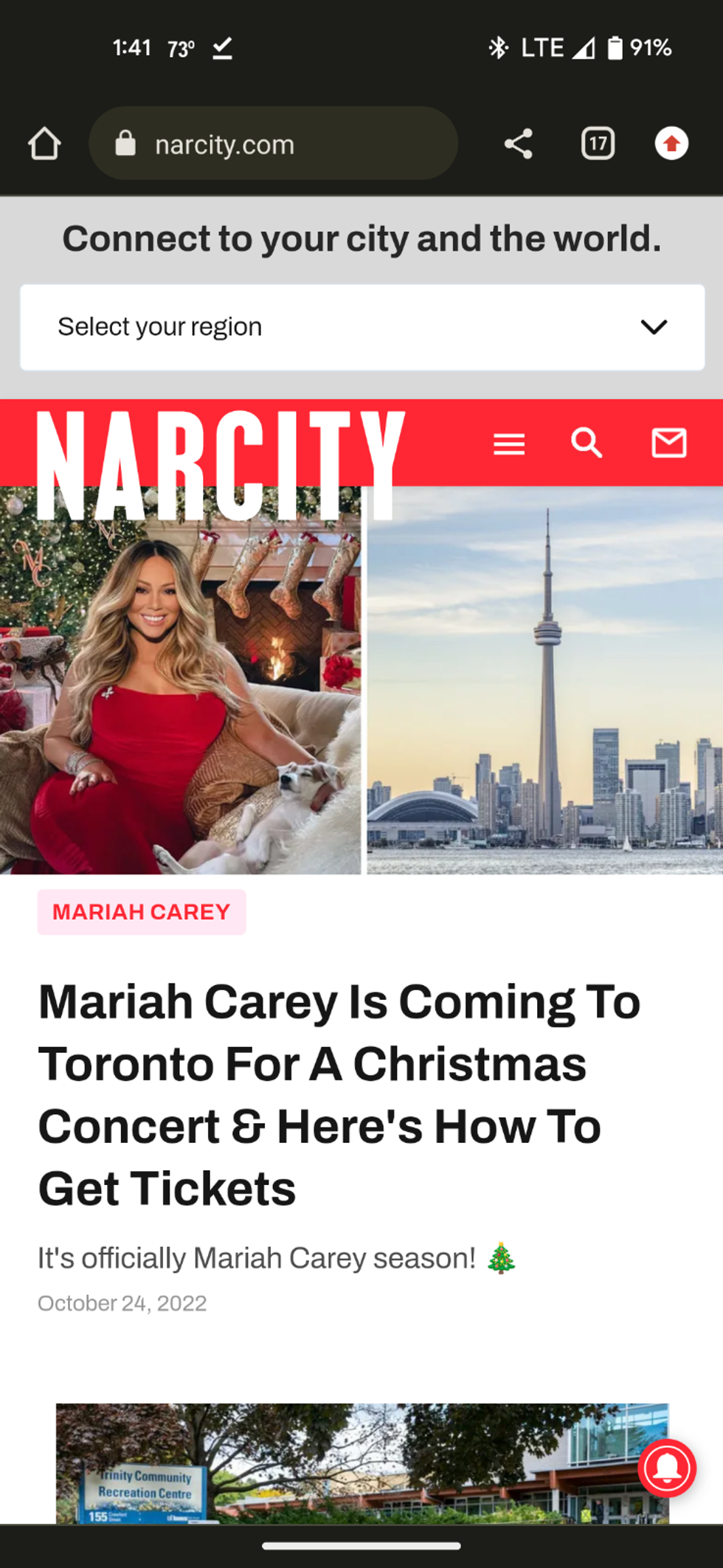
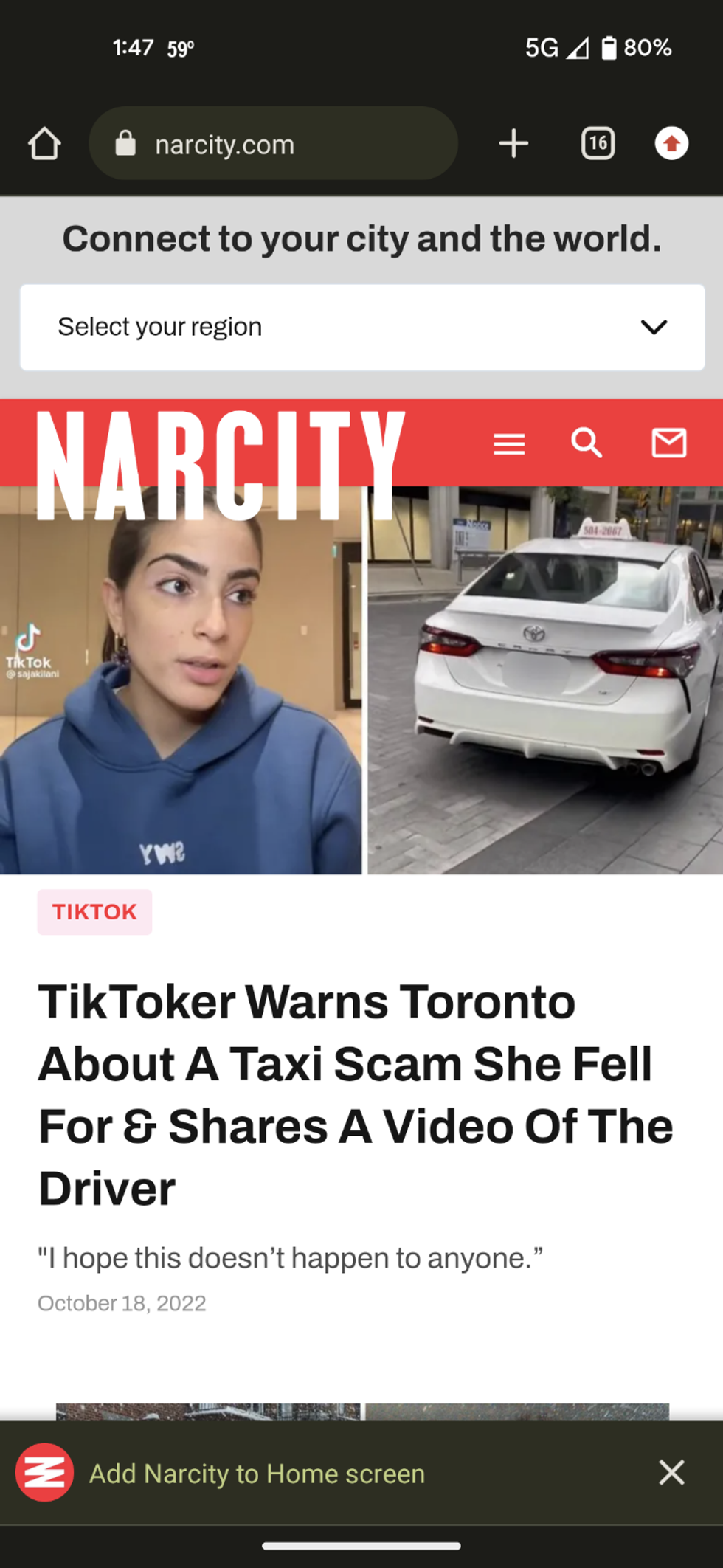
With a RebelMouse PWA, you can expect it to look very similar to the main layout of your site, both on mobile and desktop. Our client Narcity has enable their PWA, and you can see for yourself how they match up. Here's a look at their mobile home page and the mobile PWA side by side:
Mobile

Mobile PWA

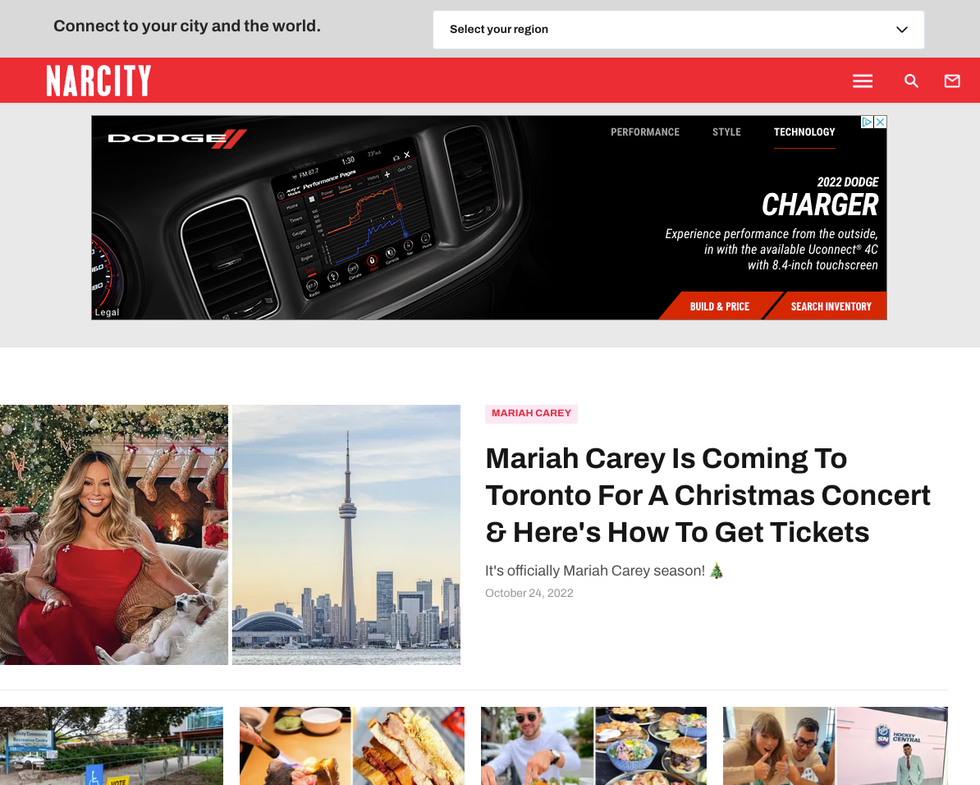
Here's a snapshot of Narcity's home page on desktop:

And here's what it looks like in the PWA:

How Does a User Install a PWA?
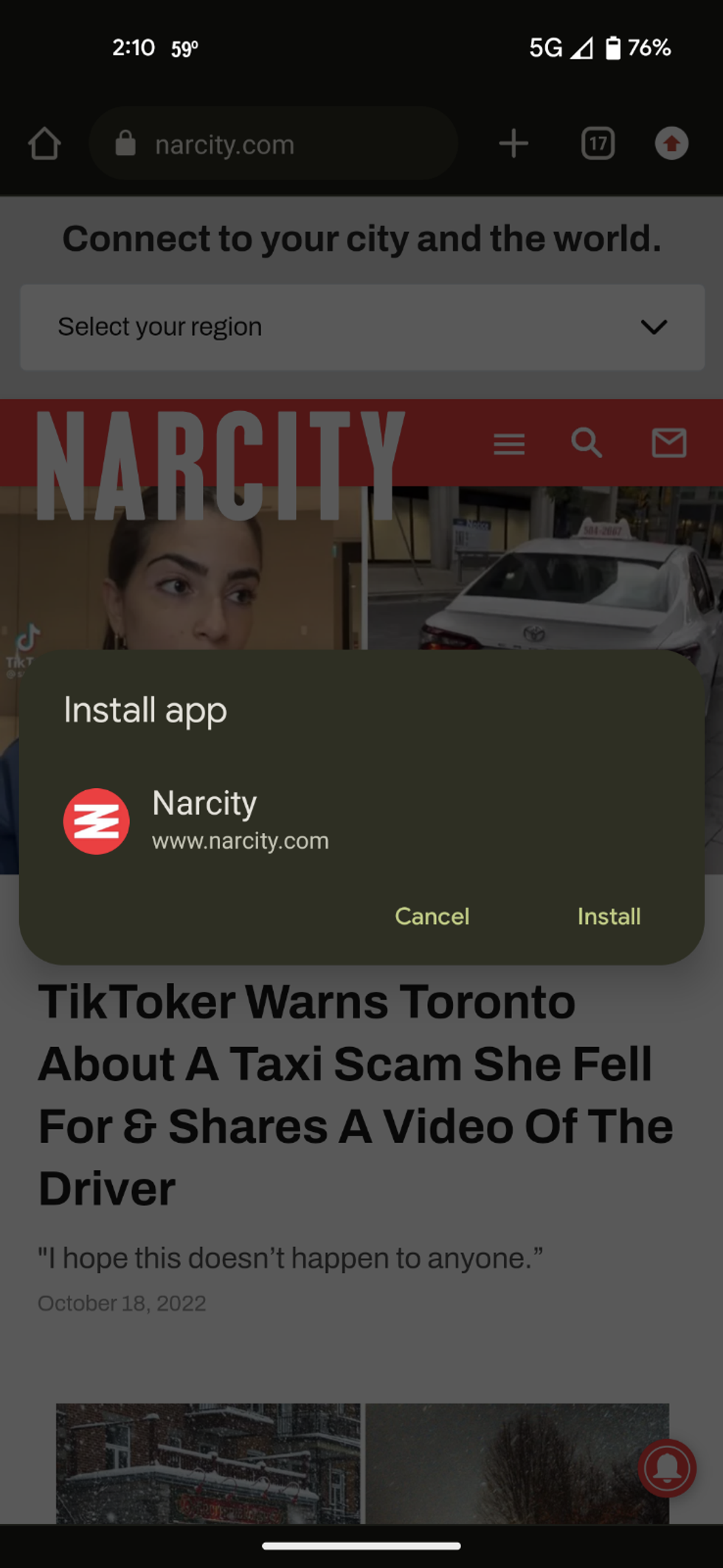
When you land on a site that has a RebelMouse PWA, you'll see on mobile a pop-up banner that asks if you'd like to add the site to your home screen at the bottom. (Note: On iOS, there is no banner.)

Tap that banner, and you'll be prompted to install the PWA:

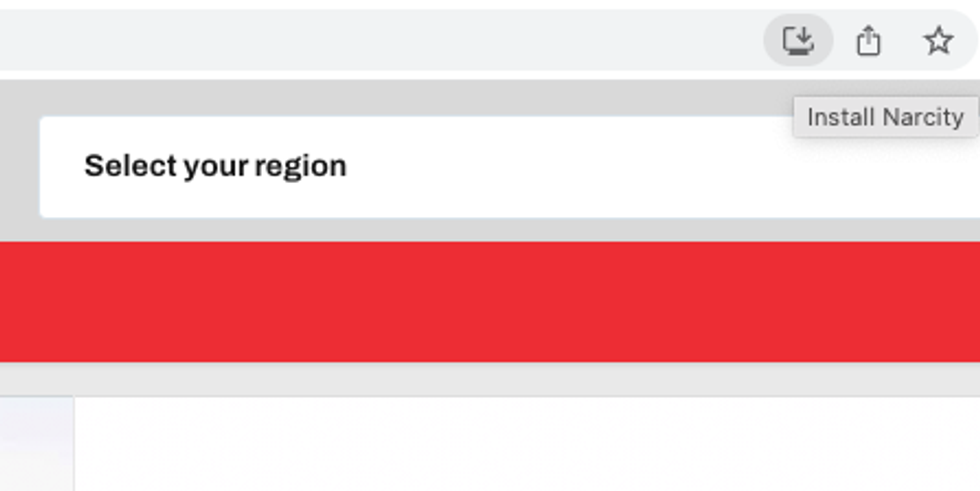
The experience on desktop is similar, with the difference being that there is a button in your browser's URL bar that allows you to install the PWA:

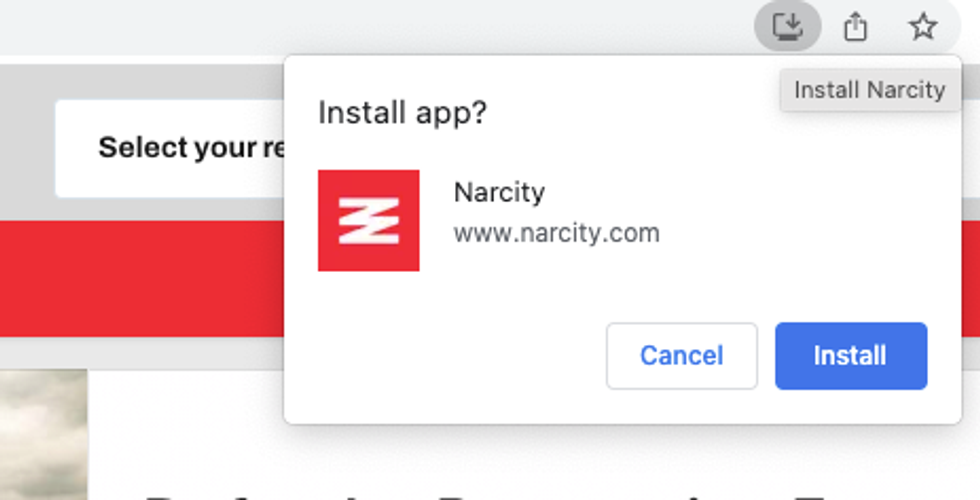
Next, you simply click on the icon and select Install .

We now offer PWAs to all RebelMouse clients. If you're interested in having this feature enabled, please contact your account manager or RebelCare for the exact details on what it takes to implement.
If you're not on RebelMouse yet, let's start working together. Even if you aren't ready to replatform your site, we can help ensure your current site is optimized for mobile. Get in touch with us today to see how we can help you.















































































