
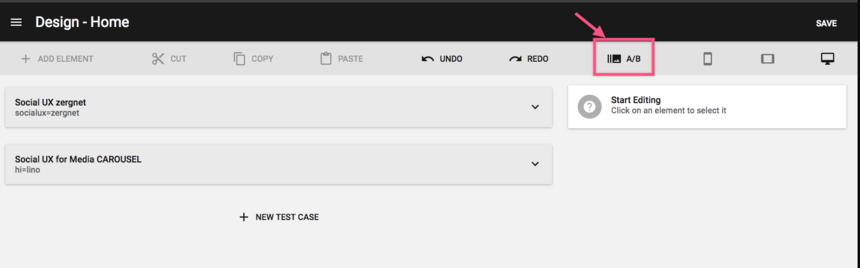
Let's get started. Go to the Layout & Design tool in the left-hand navigation menu.
You'll find that all pages (Post, Home Page, Section, etc.) have an A/B action button in the toolbar:

This will allow you to create new layouts to test.
Creating a New A/B Testing Layout
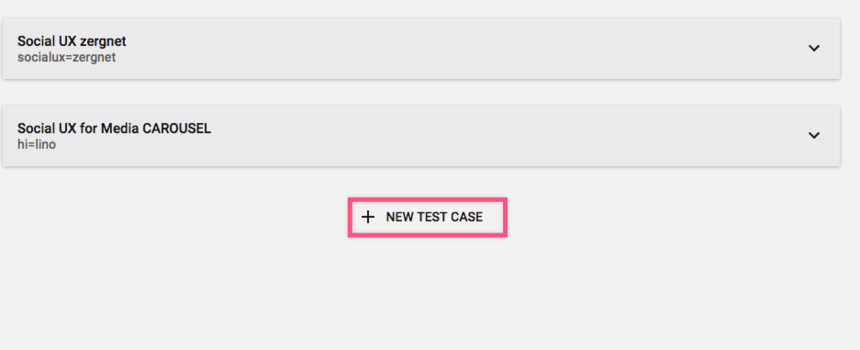
You can create a new B test two different ways:
1. Use the + NEW TEST CASE button.

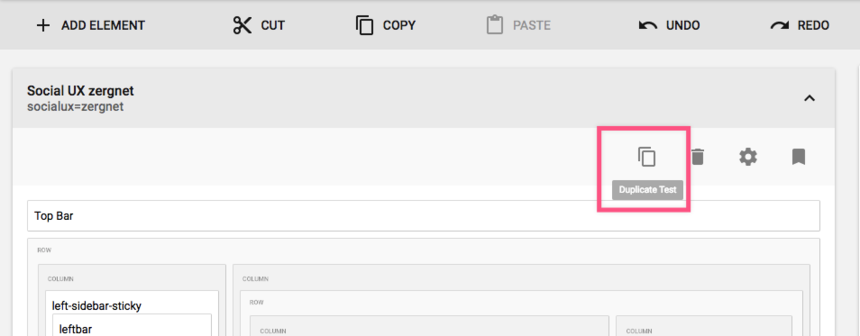
2. Copy a specific layout with the Copy button that's in the settings menu of a layout.

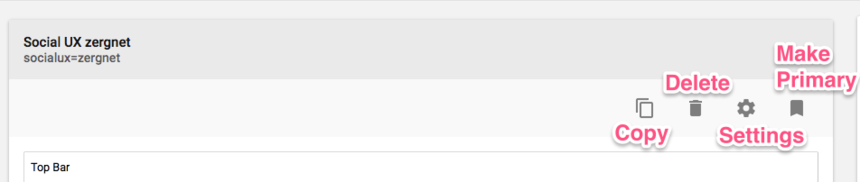
CRUD Operations for Your Layouts
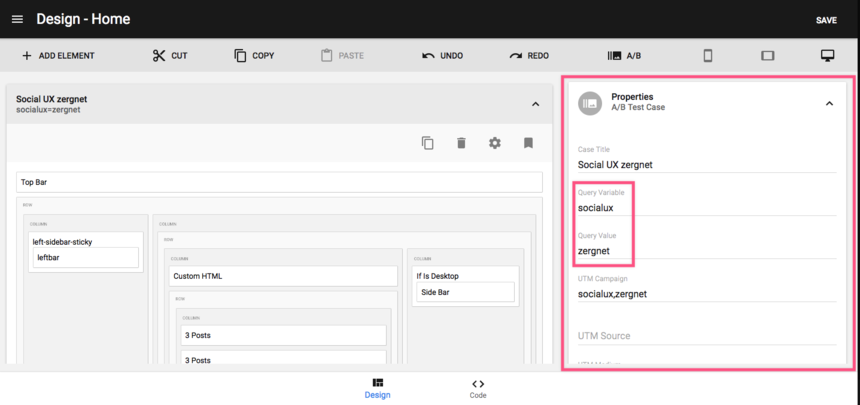
You can Copy , Delete , check Settings , and Set a Default Layout using the four handy buttons at the top of each A/B test.

You can also change the name of your layout in the Case Title field under Settings .

Share It on Social with Our Custom Query Parameter
Different A/B testing templates are identified in the URL of a page via a query parameter. You can find this variable and change it in the Properties card of your A/B layout.

The query parameter can be customized by clicking into the Query Variable and Query Value fields and simply overwriting them:

For example, the regular home page URL for the following test site is http://dokidoki.rebelmouse.com . But you can check out one of the A/B home page tests we've set up by going to http://dokidoki.rebelmouse.com/ ?heading=3 . Neat, huh?
Please note that we have a selective filtering from our WAF that will block any query variable/value that uses the following pattern:
?on*=*
This just means that, in your naming convention, you need to avoid variables that begin with "on." So a B test such as site.com/?only=content or site.com/?one=ad will not render and will lead to a 429 error.
Our A/B testing query parameter lets you, for example, share the same article with two different layouts on social:
- Article 1 with Layout A goes to Facebook
- Article 2 with Layout B goes to Twitter
Google Analytics Tracking with UTM Campaigns
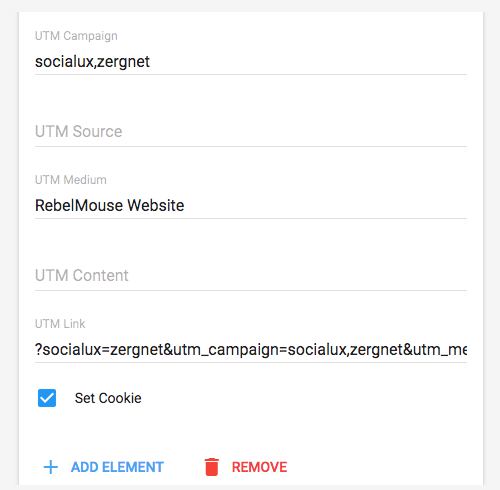
We can also track the performance of each layout via a Google Analytics integration. We have a default setup, but if you wish to customize it then it's easily doable in the Properties card.

Below the query parameter fields, you'll find all of the usual UTM variables that can be set up to match your own tracking. You can see some other live examples of A/B testing here:
Home Pages
http://dokidoki.rebelmouse.com?splash=true
http://dokidoki.rebelmouse.com?splash=false
Section Pages
http://dokidoki.rebelmouse.com/tests?section=basic
http://dokidoki.rebelmouse.com/tests?section=three
Please make sure that if you're testing a Section page, Article page, or any other pages that are not the home page, that you open up the page first and then add the query parameter. So click on any Section/Article page on your site (E.g., " /tests/ " on the demo site we've been using as an example in this post), and then add the query parameter to the end of the URL. Otherwise, the site will think you're trying to load a different layout for the home page.















































































