
Understand the Brutal Truths About Site Performance
Ever since Google acknowledged page speed as a ranking factor, every site's bottom line has looked much different. Not only does page speed affect usability, it now impacts your site's ability to create revenue and generate traffic.
The Speed of the Web: The New Internet Standard
How We Got Here: Google implemented two massive changes last year that gave more credence to the importance of site speed, particularly on mobile. In March 2018, the search engine rolled out mobile-first indexing . Then, a few months later, Google began to prioritize page speed as an official ranking factor for mobile pages and ads .
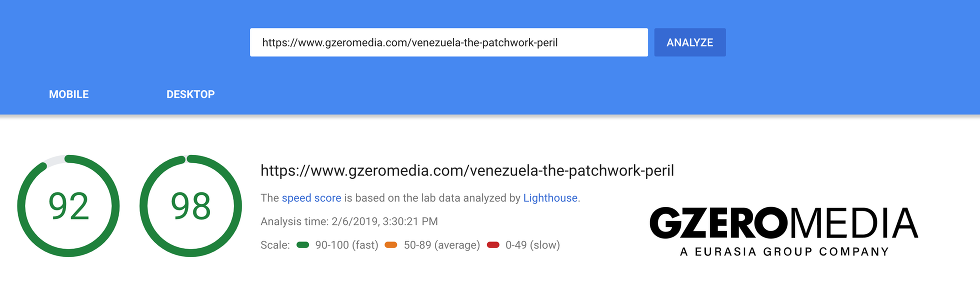
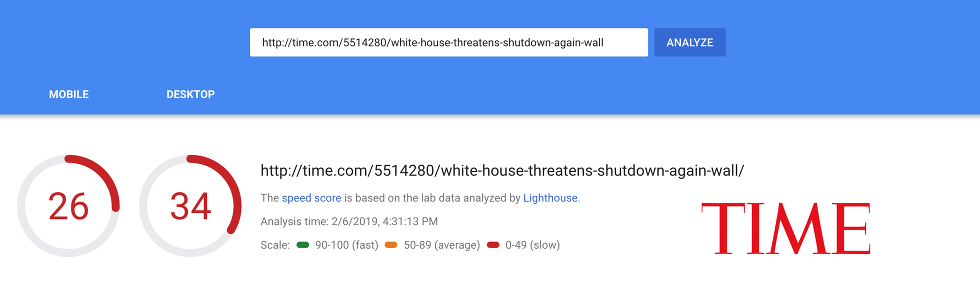
What's Happened so Far: RebelMouse has tracked these changes closely along the way, including how they would impact sites even before the algorithm shift went live. Since then, we've watched major media publishers' PageSpeed Insight scores tank, dramatically impacting their chances of building sustainable growth.


We've been tracking how sites all over the globe are reacting to this new internet standard. Click here to see how we're keeping up with the speed of the web.
Three Dire Truths About Poor Page Speed
It's no secret that it only takes mere fractions of a second before a user is turned away by a slow-loading site. And now, as users mature and technology continues to produce lightning-fast speeds, the patience of any potential reader continues to dwindle even further.

A high-performance site is so critical in today's digital ecosystem that a poor-loading site could be a fatal blow to any publisher or brand. There are three dire truths about how a poor PageSpeed Insights score can tank any site:
Mobile Page Speed Impacts Overall SEO Ranking: Mobile devices account for 50% of web traffic . If a site's mobile page speed is slow, this means half of the users trying to access the site are not only suffering a poor experience, but they're likely abandoning the site visit completely. This puts the site in danger of losing positions on its Google search rankings.
Poor Page Speed Makes Ads More Expensive: Much like with SEO, if your page performance is slow and prompting lost site visits, the ads being served on your site will receive lower impressions. Lower impressions mean the ads are more expensive to deliver, which costs revenue and users in a matter of seconds.
Poor Page Speed Tanks Usability and Loyalty: The health of your site will always be dependent on the experience you deliver to your readers. Usability is the core reason why Google decided to prioritize page speed at all. Slow load times are a sure-fire way to give your readers a reason to abandon your content. To make matters worse, thanks to the massive amount of content being created every day, users have plenty of other options to choose from and may be wary of clicking a link or CTA associated with your site in the future.
A Brief Glimpse Into How Google Measures Page Speed
There are several ranking factors that carry different weights around how Google measures page speed. The factors are then scored individually and weighted into a site's overall performance grade. To learn more about what each of these factors are and how they are weighted, visit Google Lighthouse's Scoring Guide . The most important of these metrics is Time to Interactive (TTI).
According to Google , TTI measures how long it takes a page to become interactive. "Interactive" is defined as the point where:
- The page has displayed useful content, which is measured with First Contentful Paint .
- Event handlers are registered for most visible page elements.
- The page responds to user interactions within 50 milliseconds.
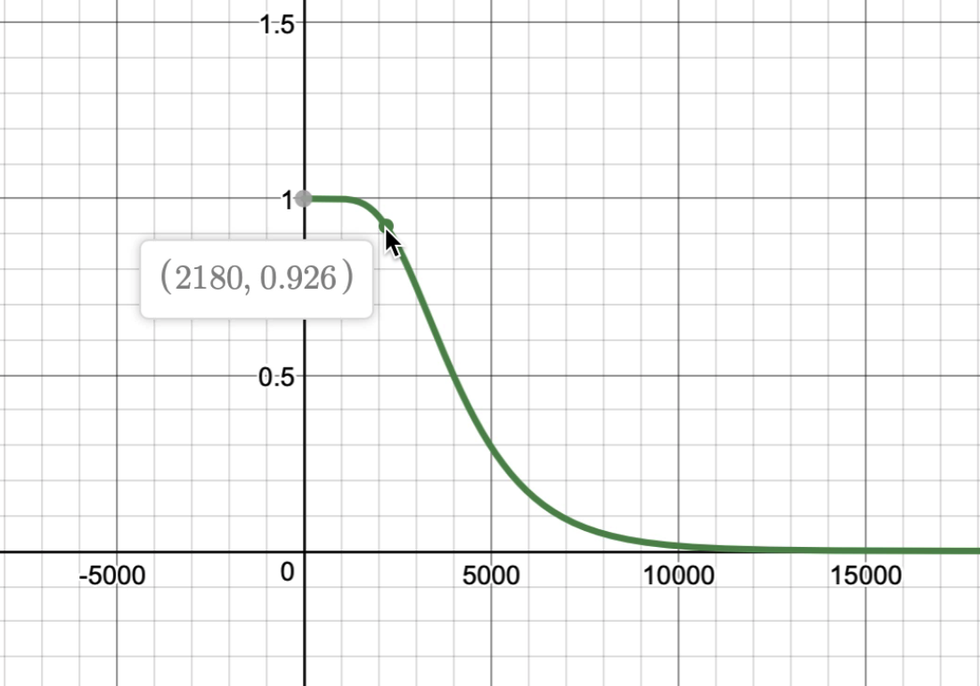
To show you how Google ranks important factors like TTI, let's look at a data example from the performance monitoring software Calibre . They've found that if a site becomes "interactive" in 2.1 seconds, it will receive a TTI score of 92 out of 100. The ranking algorithm creates a scale as follows:

This is a great illustration of how each ranking factor is calculated and can impact a site's performance score. For example, JavaScript is a common cause of delayed response times. Since JavaScript is centered around visual elements, it can result in slow load times if it isn't optimized correctly. There are several ways you can make sure your JavaScript is running efficiently. Here are some great resources that explain how:
- Optimize Execution of JavaScript
- Leverage Code Caching
- Prevent Rehydration
- Reduce and Correct JavaScript Use
Put Performance First
Understanding how Google measures page speed is the first step to having a high-ranking site, but it's also important to take advantage of every opportunity available to prioritize performance. Since Google heavily weighs your site's mobile PageSpeed score to determine your site's ranking, it's crucial that you use well-established formats and tools to deliver a quality mobile experience. Here are the three most important:
Facebook Instant Articles: Instant Articles may not direct readers to your website immediately, but it's a tool that provides an unobtrusive, memorable experience to users that fuels loyalty. Users will never abandon a click on an Instant Article due to speed.
Google AMP: Much like Facebook's Instant Articles, Google's Accelerated Mobile Pages (AMP) gives users an easy way to consume content in the quickest way possible. And since the format is owned by Google, it's rumored to be a ranking factor for mobile. It's also helpful when used in conjunction with news aggregators like Flipboard, which use a red lightning bolt symbol to signal to users which content is powered by AMP.
Apple News: Sites that take advantage of the latest technologies rank higher on Google. Similar to Instant Articles and AMP, Apple News provides a fast experience to readers. Even if the immediate result isn't a conversion back to your site, readers will be less likely to abandon your content thanks to great load times, and they'll be more likely to remember your brand's name and associate it with a quality experience, too.
Here are some additional resources on the impact of page speed:
- Google Data Shows Page Speed Update Resulted in 15–20% Speed Increases Among Slower Sites
- New Study Reveals Positive Impact of Page Speed on Google Rankings
- Low Mobile Page Speed Scores May Be Killing Your Traffic
Don't Lose Out on Readers and Revenue
The saying "Content is King" is still true in today's publishing landscape, but there's no kingdom without high-performing sites. While page speed may have just begun as a luxury for savvy webmasters and lucky readers, it's now a make-or-break component that deeply impacts a site's longevity in a highly competitive and global space.
Google's prioritization of page speed means a better internet for all of us. At RebelMouse, we want to make sure every site is firing on all cylinders to generate audiences and, in turn, revenue.
We're a team of traffic-obsessed speed experts that can make your site perform better than some of the biggest publishers on the planet. Go ahead and check your PageSpeed score right now. If you don't like what you see, request a proposal today and let's start working together.
Related Articles:















































































