
Create multidimensional content with easy-to-find shortcodes
We believe static media is dead, and that every piece of content should be multidimensional and engaging. This is why our platform enables creators so they can add dynamic media to their content in easy and efficient ways.
One simple way to add interactive content to any post is through the use of shortcodes. Shortcodes are small snippets of code that are easier to remember than longer sequences. They typically will activate a feature or embed media into an article.
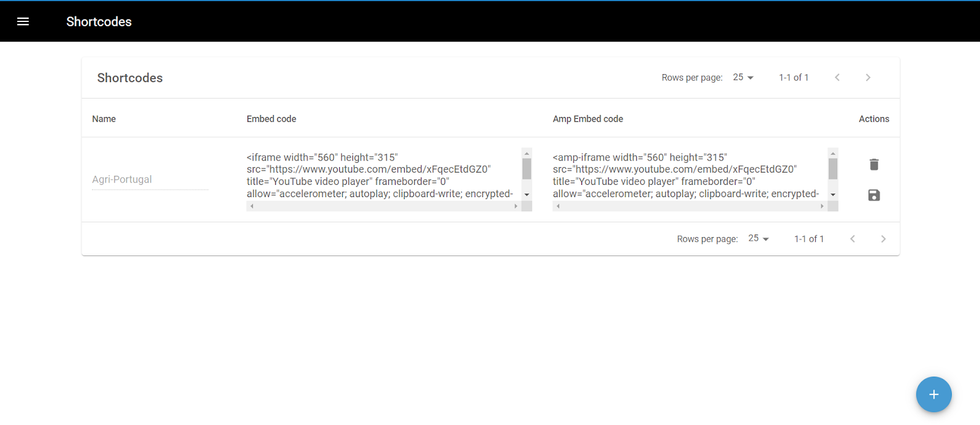
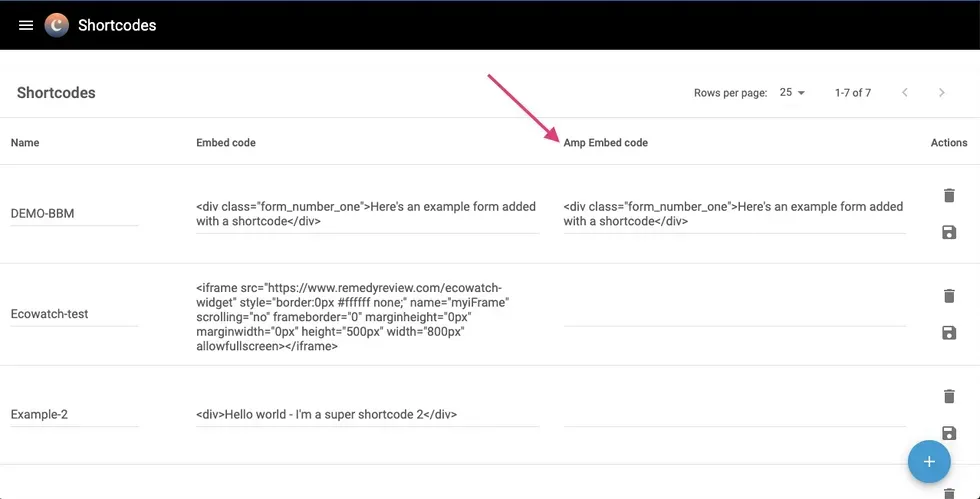
You can easily add, store, and reuse any code snippets in your Shortcodes Dashboard. For quick access, append /core/dashboard/shortcodes to the main URL of your site. You can also access your Shortcodes Dashboard by clicking on the hamburger menu (☰) in the top-left corner of your Posts Dashboard, scrolling down, and then clicking on Shortcodes . Here's what that overview looks like:

There are separate embed codes to use shortcodes for AMP.

Click the blue + icon in the bottom-right corner of your screen to add a new shortcode. Once saved, you can easily access the shortcode in Entry Editor using the Add Media Bar .
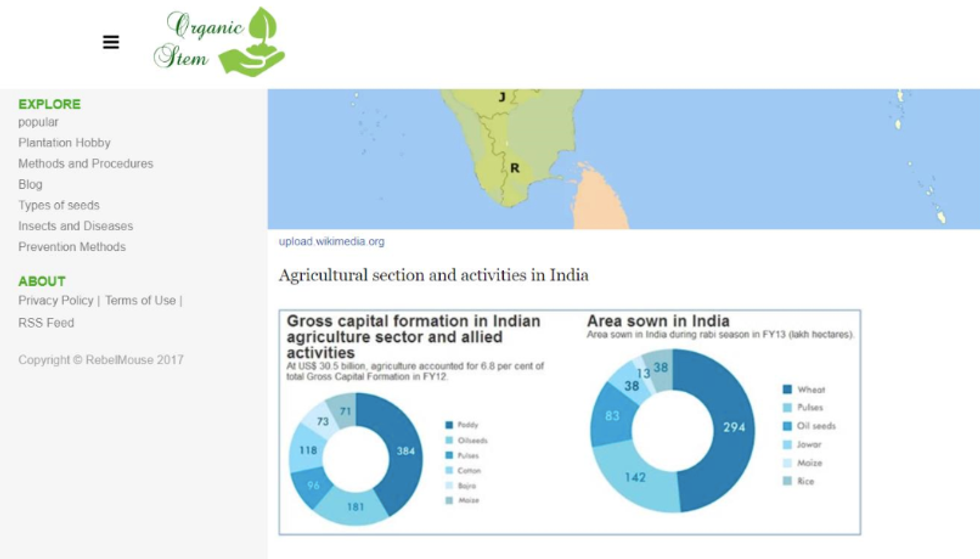
Here's an example of how a chart embedded via a shortcode looks on an article page:

If you need to update a shortcode snippet, the content embed in the article will remain the same unless the article is updated in Entry Editor. First, update the shortcode snippet in your Shortcodes Dashboard and click the Save icon. Then, open the article with the shortcode in Entry Editor and click Update .
Here's a screencast of the workflow:
If you have any questions about shortcodes, email support@rebelmouse.com or talk to your account manager today.















































































